Do you know how to center a float:left element?
Floating is often used in page layout. Can the elements after being floated still be centered? This article mainly talks about how to center a float:left element. For those who don’t know, please continue reading. It sounds very high-end and classy, but in fact it is very simple after trying it
The first method
<style type="text/css">
.box {
float: left;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="box"></div>
</body>The current position it is in is at the top of the page Left

#We all know that adding margin: 0 auto; in the case of floating has no effect.
Then we put another div outside the box to give him a dad so that his dad is in the center of the page
<style type="text/css">
.con {
position: relative;
float: left;
left: 50%;
background: lightblue;
}
.box {
position: relative;
float: left;
left: -50%;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="con">
<div class="box"></div>
</div>
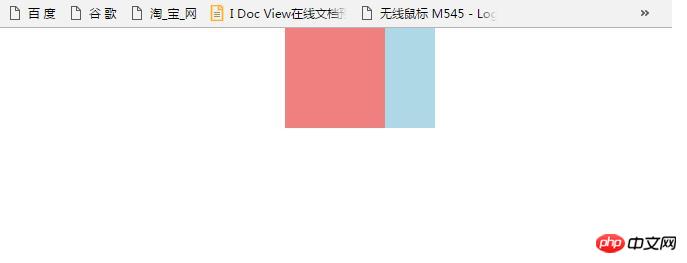
</body>When we run the code we get the following results

The blue con is the "father" of the brick red box. From the picture we can clearly see that the con has been moved 50% to the left through positioning. The box is positioned at -50% of con through relative positioning, which is the exact center.
Relative positioning of child elements is to position themselves relative to the parent element. float:left allows the child elements to be displayed on the same horizontal line. left:-50% is because the overall width of the child element is The width of the parent element, left:50%, is to move the content of the child element to the left relative to the upper left point of the parent element by half the width of the parent element (right:50% is 50% from the right, with the same effect), which exactly achieves the centering of the content of the child element. display effect.
This is a quote from someone else, which will make it clearer.
The second method
is written using native JavaScript
<body>
<div id="con" class="box"></div>
<script type="text/javascript">
var con = document.getElementById('con');
con.style.position = 'relative';
con.style.left = (document.body.offsetWidth - con.clientWidth) / 2 + 'px';
</script>
</body>By getting the total width of the screen minus the width of the box itself divided by two Then you get the center position.
The third method
JQ
<body>
<div class="box"></div>
<script type="text/javascript" src="../js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$('.box').css({
'position' : 'relative',
'left' : ($(window).width() - $('.box').outerWidth()) / 2 + 'px'
})
</script>
</body>The principle is the same as JS~
Now only understanding Three methods~I hope there will be more methods in the future!
The above is the detailed content of Do you know how to center a float:left element?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




