 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 How to import an existing image file to the cloud server ECS and appear in the region as a custom image
How to import an existing image file to the cloud server ECS and appear in the region as a custom image
How to import an existing image file to the cloud server ECS and appear in the region as a custom image
The content of this article is about how to import existing image files to cloud server ECS and appear in the region as a custom image. It has certain reference value. Friends in need can refer to it. I hope It will help you.
ImportImage
Description
After importing the custom image, you can use the created custom image to create an ECS instance ( RunInstances) or replace the system disk of the instance (ReplaceSystemDisk). When calling this interface, you need to note:
You must upload the image file to the object storage OSS in advance.
The region where the image is imported must be the same as the region of the OSS Bucket where the image file is uploaded.
The value range of n in parameter DiskDeviceMapping.n is [1, 17]. When n is 1, it represents the system disk, and when n is [2, 17], it represents the data disk.
You cannot delete the image being imported, you can only cancel the import image task (CancelTask).
You need to authorize ECS to access OSS through the Access Control RAM service in advance. Refer to the following steps:
Create the role AliyunECSImageImportDefaultRole. This name must be used, otherwise importing the image will fail. The policy of the role is:
{"Statement": [
{"Action": "sts:AssumeRole","Effect": "Allow","Principal": { "Service": [ "ecs.aliyuncs.com"
]
}
}
],"Version": "1"}Under this role, add the permission policy AliyunECSImageImportRolePolicy. This policy is the default policy for the ECS image import function, or you can create a custom policy. The permissions need to include:
{"Version": "1","Statement": [
{"Action": [ "oss:GetObject", "oss:GetBucketLocation"],"Resource": "*","Effect": "Allow"}
]
}Request parameters


Return parameters
Example
Request example
https://ecs.aliyuncs.com/?Action=ImportImage &RegionId=cn-hangzhou &DiskDeviceMapping.1.OSSBucket=ecsimageos &DiskDeviceMapping.1.OSSObject=CentOS_5.4_32.raw &<公共请求参数>
Return example
XML format
<ImportImageResponse>
<RequestId>C8B26B44-0189-443E-9816-D951F59623A9</RequestId>
<ImageId>Img-231234567</ImageId>
<ImportTaskId>123-345-2332-22323</ImportTaskId>
</ImportImageResponse>JSON format
{
"RequestId": "C8B26B44-0189-443E-9816-D951F59623A9",
"ImageId": "Img-231234567",
"ImportTaskId":"123-345-2332-22323"
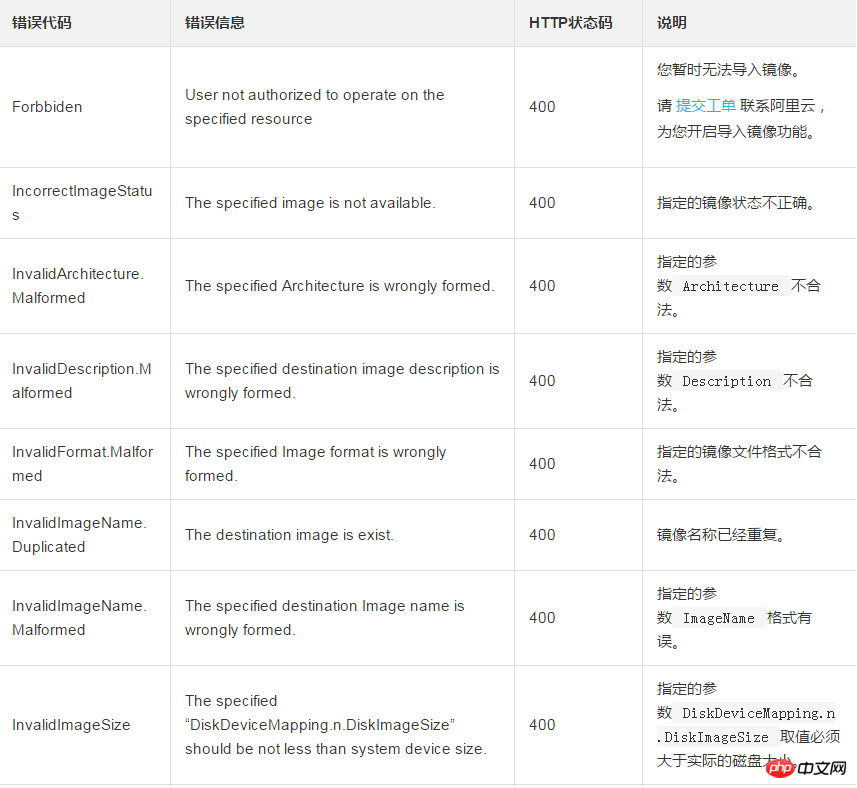
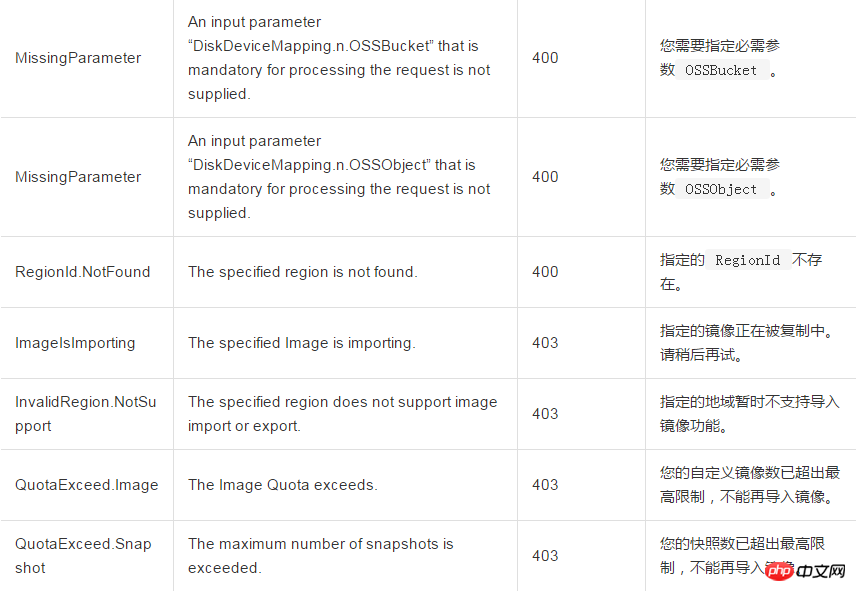
}Error code
The following are error codes unique to this interface. For more error codes, please visit the API Error Center.


The above is the detailed content of How to import an existing image file to the cloud server ECS and appear in the region as a custom image. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.





