 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed graphic explanation on how to remove the underline of HTML hyperlinks
Detailed graphic explanation on how to remove the underline of HTML hyperlinks
Detailed graphic explanation on how to remove the underline of HTML hyperlinks
In page layout, the a tag is often used. Everyone knows that the a tag is underlined by default and has different colors. Sometimes for the beauty of the page, it is necessary to remove the underlines of some hyperlinks or change the color of the hyperlinks. , do you know how to achieve this effect? This article will tell you how to remove the underline of HTML hyperlinks. Friends who don't know about this can refer to it. I hope it will be useful to you.
Let’s take an example first: When this hyperlink is not clicked, the hyperlink text is not underlined and appears in blue; when the mouse passes over the link, it is underlined and the link text appears in red; when After clicking the link, the link is not underlined and appears in green. The implementation method is very simple. Add the following CSS code between
and :<style type="text/css">
a:link { text-decoration: none;color: blue}
a:active { text-decoration:blink}
a:hover { text-decoration:underline;color: red}
a:visited { text-decoration: none;color: green}
</style>Among them:
a:link refers to the normal one that has not been visited The link;
a:active refers to the link being clicked;
a:hover refers to the mouse on the link;
a:visited refers to the link that has been visited;
Text-decoration means the text modification effect;
The none parameter indicates that the hyperlink text will not be underlined;
The underline parameter indicates that the hyperlink text will be underlined
Rendering of the mouse passing over:

How to remove the underline of a hyperlink
We only need to use a{ text-decoration:none;} You can set the hyperlink label to remove underlines by default. The code is as follows:
<style type="text/css">
a{text-decoration: none;color: red;}
</style>
<body>
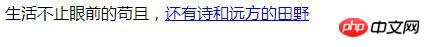
生活不止眼前的苟且,<a href="#">还有诗和远方的田野</a>
</body>The effect of not removing the underline:

The effect of removing the underline and setting the color to red:

Summary: Removing the underline of an HTML hyperlink is very simple, just add the attribute text-decoration:none to it. As for other text-decoration attributes, I won’t introduce too much here. Friends who need it can go to the website to see how to use it.
The above is the detailed content of Detailed graphic explanation on how to remove the underline of HTML hyperlinks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



