 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The difference between mouseenter, mouseleave, mouseover and mouseout in JS
The difference between mouseenter, mouseleave, mouseover and mouseout in JS
The difference between mouseenter, mouseleave, mouseover and mouseout in JS
JavaScript is the core of front-end development. I recently summarized some JS knowledge and shared it with everyone. This article mainly introduces the mouse-related knowledge in JavaScript, that is, the differences between mouseenter, mouseleave, mouseover, and mouseout. I have been confused before and did not study their differences carefully, but I finally got it. Now I share it with everyone, if you need it, you can take a look.
Code above:
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
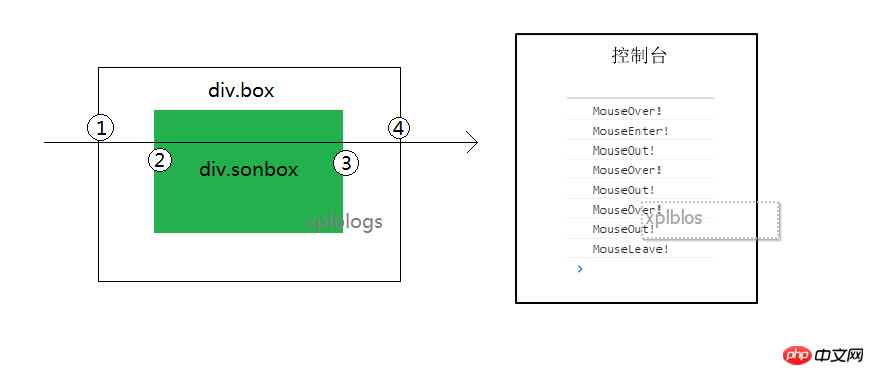
</script>As above, create a div class named box with a sub-div.sonbox inside. Test what will be printed when our mouse passes through the entire box. The result is as follows:
 It is easy to know from the above that when the mouse is at 1, that is, when the mouse enters the box, mouseover and mouseenter occur, and over is triggered before enter; when the mouse is at 2, that is, when the mouse enters When sonbox is used, mouseout and mouseover are triggered. It is easy to understand that out is triggered because it is triggered after leaving the parent element box and entering the child element, but over is triggered immediately here. Why? , it turns out that the mouseover event will also be triggered on child elements; the next 3 are easy to understand. Because leaving the child element sonbox, mouseout is triggered, and then entering the parent element box again triggers mouseover; when the mouse moves to 4, when leaving the box mouseout and mouseleave are triggered.
It is easy to know from the above that when the mouse is at 1, that is, when the mouse enters the box, mouseover and mouseenter occur, and over is triggered before enter; when the mouse is at 2, that is, when the mouse enters When sonbox is used, mouseout and mouseover are triggered. It is easy to understand that out is triggered because it is triggered after leaving the parent element box and entering the child element, but over is triggered immediately here. Why? , it turns out that the mouseover event will also be triggered on child elements; the next 3 are easy to understand. Because leaving the child element sonbox, mouseout is triggered, and then entering the parent element box again triggers mouseover; when the mouse moves to 4, when leaving the box mouseout and mouseleave are triggered.
Summary:
1. Mouseover and mouseout can be triggered on both the parent element and its child elements. When the mouse passes through an element, the number of triggers depends on the number of child elements. In terms of.
2. Mouseenter and mouseleave are only triggered on the parent element. When the mouse passes through an element, it will only be triggered once.
3. Mouseover and mouseout are triggered before mouseenter and mouseleave.
Therefore, generally mouseover and mouseout are used together, and mouseenter and mouseleave are used together. Through the above analysis, everyone should have an idea of the usage scenarios.
The above is the detailed content of The difference between mouseenter, mouseleave, mouseover and mouseout in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





