 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the difference between css relative positioning and absolute positioning? Comparative analysis of css relative positioning and absolute positioning
What is the difference between css relative positioning and absolute positioning? Comparative analysis of css relative positioning and absolute positioning
What is the difference between css relative positioning and absolute positioning? Comparative analysis of css relative positioning and absolute positioning
There are relative positioning and absolute positioning in css positioning. So what is the difference between relative positioning and absolute positioning in css? The following article will introduce to you the content of relative positioning and absolute positioning of css and the difference between relative positioning and absolute positioning of css.
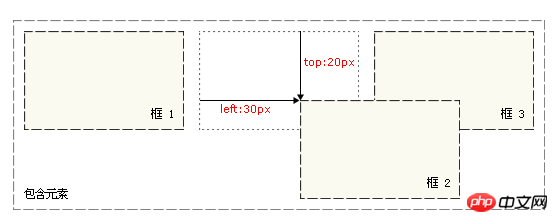
1. First, let’s take a look at css relative positioning
position: relative (relative positioning): Relative positioning is relative to the initial position of the element in the document.
First it appears at its position (that is, the position when position is not set), and then by setting the vertical or horizontal position, the element is moved "relative to" its original starting point.
It should be noted that when using relative positioning, the element still occupies the original space regardless of whether it is moved. Therefore, moving the element will cause it to cover other boxes.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
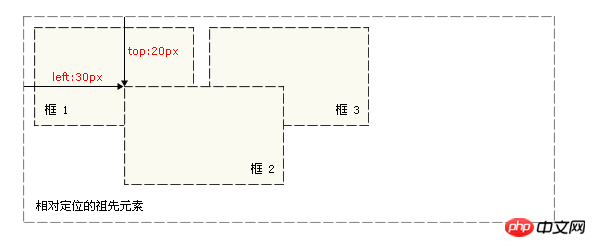
2. Let’s take a look at css absolute positioning:
position: absolute (absolute positioning): Absolute positioning is relative to the element’s nearest positioned ancestor element (That is, an ancestor element with absolute positioning or relative positioning set). If the element does not have a positioned ancestor element, its position is relative to the original containing block (body).
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}Description: Absolute Positioning itself has nothing to do with the document flow, so it does not take up space. The layout of elements in the ordinary document flow is the same as when absolutely positioned elements do not exist, so they can cover other elements on the page and can be controlled through the z-index attribute. The order of each other of these layers.

3. Finally, let’s summarize the difference between CSS relative positioning and absolute positioning
position:absolute (Absolute positioning) float will implicitly change the display type (except display: none).
That is, when the element is set to any one of position:absolute, float:left, float:right, the element will be Displayed in display:inline-block mode (characteristics: the length and width can be set, and the default width does not occupy the parent element). At this time, even if display:inline is deliberately set;
display:block are all invalid.
But the double margin bug of float under IE6 is solved by using display:inline;.
position:relative (relative positioning) does not implicitly change the display type.
By default, relative positioning is positioned relative to the position of the element itself; absolute positioning is positioned relative to the coordinate origin of the upper left corner.
This article ends here. If you want to know more about positioning, please refer to css manual.
Related recommendations:
Detailed explanation of relative positioning and absolute positioning of CSS
CSS positioning: relative positioning, Absolute positioning and fixed positioning
The above is the detailed content of What is the difference between css relative positioning and absolute positioning? Comparative analysis of css relative positioning and absolute positioning. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





