 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code)
In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code)
In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code)
CSS defines a "word" as a string of any non-whitespace characters surrounded by some kind of whitespace character. Both letter-spacing and word-spacing attributes are used to add whitespace to their corresponding elements. Sometimes the two are often confused. Next, let’s talk to you about the setting of intervals in CSS.
1. word-spacing Increase or reduce the space between words (ie, word spacing)
1. Retrieve or set the number of spaces inserted between words in the object , negative values are allowed.
2. The default value is normal, which is equivalent to setting it to 0.
3. Negative values are allowed, which will make the letters more compact.
4. Using this attribute, the space between characters may be too wide. document, so use word-spacing with caution
2. letter-spacing Increase or reduce the space between characters (i.e. character spacing)
1. Settings The spacing between characters in the object. Each Chinese character and English letter is separated by the set distance. This property controls the character spacing. Its attribute value is applicable to both Chinese and English.
2. The default value is normal, which is equivalent to setting it to 0.
3. Use letter-spacing, which only works on text. It will not work on pictures.
4. Use letter-spacing. Chinese characters are spaced by one word, and English are spaced by one letter.
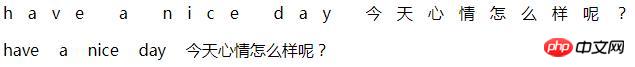
Example: It is the same sentence, give letter-spacing and word-spacing attributes respectively, and see if they have What's the difference
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html>Rendering:

Summary: word-spacing in CSS increases or decreases the space between words (ie, word spacing) , letter-spacing increases or decreases the space between characters (ie, character spacing). By default, we almost don’t use letter-spacing. We can just use the browser’s default style.
The above is the detailed content of In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





