 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set character spacing in html? css style setting text alignment summary
How to set character spacing in html? css style setting text alignment summary
How to set character spacing in html? css style setting text alignment summary
The html we often useCharacter spacing is always difficult to set, and the text alignment of html cannot be set. Now this article is here to help you. Here is the adjustment of html character spacing. , as well as text alignment settings, now let’s take a look at this article
First of all, let’s first understand how to set the character spacing in html:
Let’s first understand what the text we display normally looks like:

This is a normal text. The first thing we need to understand in this article is the HTML The setting of character spacing, so we definitely can't design according to such text. Let's change the character spacing in the picture above: (This is a complete code, including css style)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
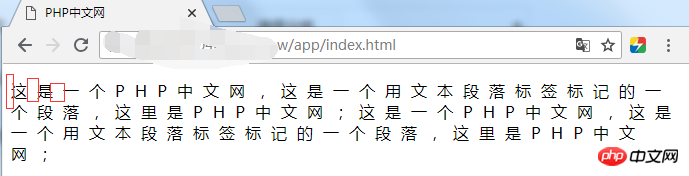
</html>This The effect is obvious. We set the application of css style class in the head: letter-spacing:10px: This means setting the character spacing to ten pixels. Let’s take a look at the effect displayed in the browser

You can clearly see that the character spacing has become much larger. Of course, I have deleted many characters in the picture above to make it more obvious. , here we can see these contents clearly. When you feel that the space is too large, you can also change the pixel value in the CSS style to make it reach the pixel point you want. (To learn more, please go to the PHP Chinese website css video tutorial column)
After setting the character spacing, let’s talk about the text alignment of html:
text-align: align the text in the element (center centered; left: left: right: right)
direction: set the text direction (The default is the value of ltr, from left to right, rtl is from right to left.)
text-transform: Capitalize the letters in the control element, supercase: all uppercase English ;lowercase: all in lowercase English
The above three are the three basic css style attributes that we need to master. Let’s take a look at the text direction settings first:
Here is an example of the text direction:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
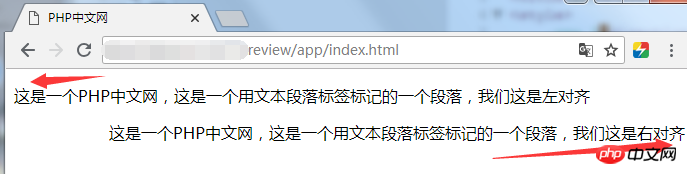
</html>Add a small Class, so that labels with this class name are right-aligned. Let’s take a look at the effect in the browser:

Under normal circumstances, the text is left aligned. In this way, we can set the right alignment of the text. .
What should we do when we want to center the text? That's right, it is the first attribute of the above three attributes, a css style, or text like this. Let's set the code, copy the above code, and take a look at the code:
<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
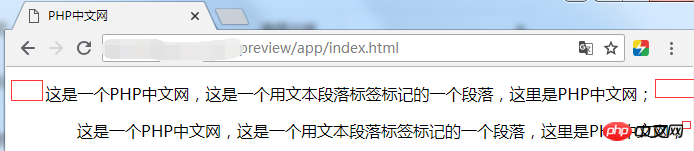
</body>In the css style, I set two style values. For everyone’s convenience, let’s take a look at the effect:

The effect should be obvious, there should be no one I can’t see the effect clearly, the text above is centered in the middle, and the text below is to the left. Having said so much, everyone should understand the application of these attributes. Remember to practice more. There is another attribute that is used the same as above. I won’t go into details. The introduction is also very detailed and all attribute values are listed.
This article about setting character spacing and HTML text alignment in HTML is almost complete. If you have any questions, you can leave a message below.
【Editor’s Recommendation】
#What are the attributes of the html input tag? Summary of usage of input tag (with examples)
How to set up the html search box? Example of how to use the html search box input tag
The above is the detailed content of How to set character spacing in html? css style setting text alignment summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



