 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
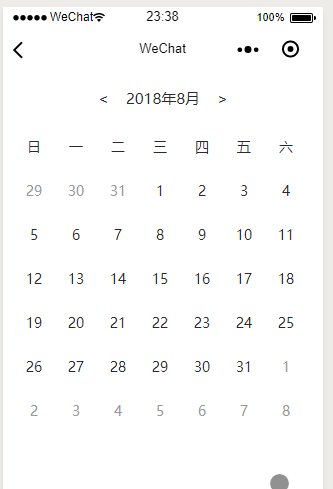
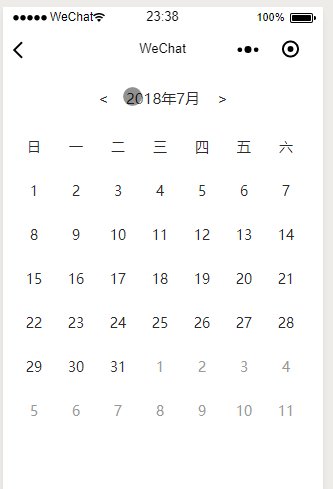
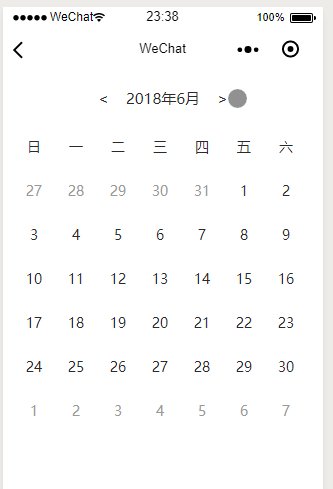
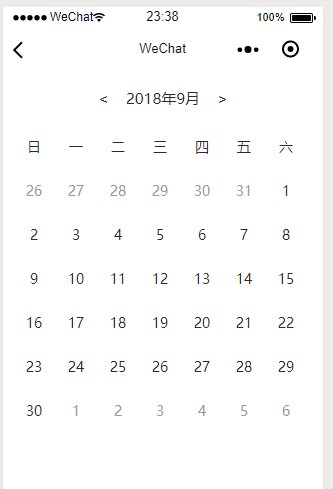
 Implementation of simple WeChat applet calendar component (complete code attached)
Implementation of simple WeChat applet calendar component (complete code attached)
Implementation of simple WeChat applet calendar component (complete code attached)
The content of this article is about the implementation of a simple WeChat applet calendar component (complete code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recently I am working on a WeChat applet project, which involves a calendar. All the time, when I came across a calendar, I just found a plug-in on the Internet. This time, on a whim, I thought about implementing it myself. This time I am not encapsulating powerful, robust and perfect components, but just recording the main idea. More functions must be discovered and implemented by yourself according to project needs. (Big guy lightly sprays)

Idea analysis
The first and most important point is to calculate the number of people in a certain month of a certain year How many days, including big and small months, leap months and February in ordinary years.
Secondly, figure out what day of the week the first of each month corresponds to.
Then, sometimes in order to complete the filling, it is necessary to display the remaining days of the previous month and the starting days of the next month. How should these be displayed?
Finally, implement other details according to your own project needs.
Calculate the number of days in each month
According to the general idea, the months [1,3,5,7,8,10,12] have 31 days, [2,3,6, 9,11] These months have 30 days, February 29 days in leap years, and February 28 days in ordinary years. Every time you need to calculate the number of days, you have to make this judgment. The solution is feasible and is what most people do. However, I find this method a bit cumbersome.
In fact, it’s not a bad idea to change the way of thinking. Timestamp is a good carrier. The difference between the timestamp at 0:00 on the 1st of the current month and the timestamp at 0:00 on the 1st of the next month is the number of milliseconds in the current month.
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},Seeing the above code, you may ask whether there is still a lack of special judgment when the current month is December. After all, it involves New Year's Eve issues. Of course, you don’t need to worry. According to the statement about Date in MDN, js has already considered this for us.
When Date is called as a constructor and multiple parameters are passed in, if the value is larger than a reasonable range (such as the month is 13 or 70 minutes), the adjacent values will be adjusted. For example, new Date(2013, 13, 1) is equal to new Date(2014, 1, 1). They both represent the date 2014-02-01 (note that the month starts from 0). Other values are similar. new Date(2013, 2, 1, 0, 70) is equal to new Date(2013, 2, 1, 1, 10), both indicating the time 2013-03-01T01:10:00.Calculate the day of the week on which the first of each month falls
Well, there is no need to say this, you deserve getDay()
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},How to display monthly data
If you just simply display the data of the current month, it is still very simple. Get the number of days of the month and traverse in order to get all the data of the month.
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4 id="Many-times-in-order-to-display-the-completeness-it-is-necessary-to-display-the-residual-data-of-the-previous-and-next-month-Generally-speaking-when-the-calendar-is-displayed-the-maximum-is-X-digits-Why-is-it-digits-Well-think-about-it-yourself-The-number-of-days-in-the-current-month-is-known-and-we-can-infer-the-number-of-remaining-days-in-the-previous-month-by-using-the-day-of-the-week-on-which-the-st-of-the-current-month-is-The-number-of-remaining-days-in-the-next-month-is-exactly-the-number-of-days-in-the-current-month-the-remaining-days-in-the-previous-month">Many times, in order to display the completeness, it is necessary to display the residual data of the previous and next month. Generally speaking, when the calendar is displayed, the maximum is 7 X 6 = 42 digits. Why is it 42 digits? Well, think about it yourself. The number of days in the current month is known, and we can infer the number of remaining days in the previous month by using the day of the week on which the 1st of the current month is. The number of remaining days in the next month is exactly 42 - the number of days in the current month - the remaining days in the previous month. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4 id="Integrate-the-three-sets-of-data-to-get-the-complete-data-for-the-month-The-format-is-as-follows">Integrate the three sets of data to get the complete data for the month. The format is as follows</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]As for functions such as switching between previous and next months and selecting a certain year and month, it is nothing more than parameter changes. You can figure it out yourself. Just think about it.
The skeleton is already there, but it’s not easy to figure out what kind of functions you want to create.
Complete codeGitHub
Related recommendations:
WeChat applet calendar component development
Introduction to UI and container components of WeChat Mini Program
Detailed method of using components to develop WeChat Mini Program calendar
The above is the detailed content of Implementation of simple WeChat applet calendar component (complete code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



