 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to add color to html form border? Example of border color of html form tag
How to add color to html form border? Example of border color of html form tag
How to add color to html form border? Example of border color of html form tag
This article mainly talks about adding colors to the borders of HTML forms. You can change any color you want. There are examples to analyze for easy viewing. Next, let us take a look at this article about the borders of HTML forms. Color article
First we are talking about how to add color to the border of the form?
tag is used to collect user information. Input fields have many forms based on different type attribute values. Input fields can be text fields, checkboxes, masked text controls, radio buttons, buttons, etc.
Tip: In HTML, the tag does not have a closing tag; in XHTML, the tag must be closed correctly.
Tip: Please use the label element to define a label for a form control.
Let’s first look at an example of using HTML form borders:
<form action="form_action.asp" method="get"> 请输用户名: <input type="text" name="fname" /></br> 重复用户名: <input type="text" name="lname" /></br> <input type="submit" value="提交" /> </form>
The effect displayed in the browser is:

I believe we have seen this effect many times and used it many times.
This is a border that has not been added yet. Now let’s talk about how to add a border:
Our article uses css style to set the border line, for example, add something like this Style:
<style>
form{
border: 3px solid red;
}
</style>The effect inside will come out. Let’s type out all the codes together:
<style>
form{
border: 3px solid red;
}
</style>
<form action="form_action.asp" method="get">
请输用户名: <input type="text" name="fname" /></br>
重复用户名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
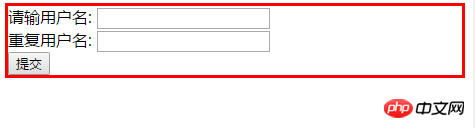
Now let’s take a look at the effect. Is there a 3-pixel border:

As shown in the picture, a three-pixel red border is added to wrap the form. Isn’t this code also very simple? We can use this to adjust the color of the border line. , and pixel adjustment are both available.
This article about the borders of HTML forms ends here (if you want to learn more programming knowledge, welcome to the PHP Chinese website to learn). If you have any questions, you can ask below.
【Editor's Recommendation】
How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the dot from the ul tag in HTML? Style example analysis of HTML unordered list
The above is the detailed content of How to add color to html form border? Example of border color of html form tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



