 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What is a scope chain? Analyze from function scope and block-level scope
What is a scope chain? Analyze from function scope and block-level scope
What is a scope chain? Analyze from function scope and block-level scope
Before ES6, JavaScript only had global scope and function scope. The so-called scope is the range within which a variable is defined and can be accessed. That is to say, if a variable is defined globally (window), then the variable can be accessed anywhere. If the variable is defined inside a function, then the variable can only be accessed inside the function.
The global scope will always exist as long as the page is not closed, while the function scope only exists when the function is executed, and will be destroyed after execution . And a new scope will be created every time the function is executed.
So what is a scope chain?
Before understanding the scope chain, we first understand the concept of an execution context.
Execution context: When a function is executed, an internal object called an execution context (i.e. AO or GO) will be created. An execution context defines the execution environment of a function , the corresponding execution context is unique each time a function is executed, so each time a function is called, a new execution context is created. When the function is executed, the generated execution context is destroyed.
The scope chain is the collection of execution context objects stored in the [[scope]] attribute in the function. This collection is a chain link. We call this chain link a function. domain chain.
The scope chain is more like an inclusive relationship. For example, function A defines a function B inside, so the definition of B depends on A. That is to say, B is inside A, then B can access the variables and methods in A. This layer-by-layer upward dependency relationship constitutes the scope chain.
In order to understand better, let’s look at the example directly.
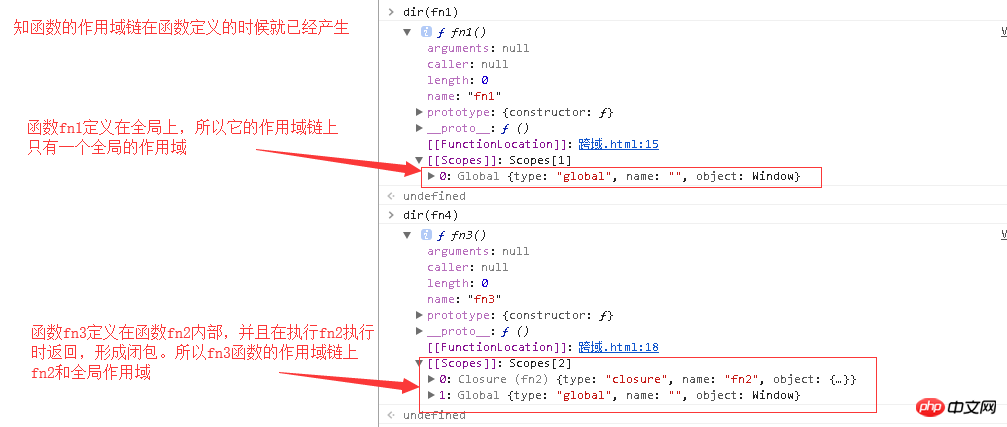
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();
#In the last example, we know that fn2 returns fn3 when executed, resulting in a closure. But will a closure be generated if a function is executed and then returns to another function? Let's take a look.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();
After understanding the scope chain, let’s look at a small example to consolidate it.
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();It is not difficult to understand that console.log(this.age) prints out 12, but why shouldn’t console.log(age) also print out 12?
We say that when test is executed, it will first check whether there is an age variable in its own scope, and then go up the scope chain to find the age variable in the global scope. There are age variables and data in the global scope. variable. So console.log(age) prints out 10. If you want to print out 12, you need to access obj.age.
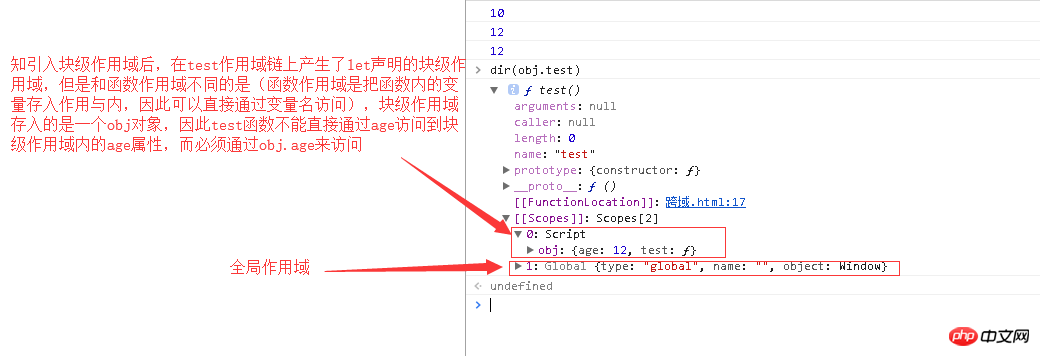
Block-level scope of ES6
After ES6, block-level scope was introduced through let and const. That is, variables declared through let and const are only valid within the block-level scope where they are declared, and although variables declared by let are global variables, they no longer belong to the global object window.
Let’s use a piece of code to look at the changes in the function’s scope chain after the introduction of block-level scope.
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

Let’s talk about JavaScript Scope and scope chain_Basic knowledge
Scope and block-level scope in Javascript
The above is the detailed content of What is a scope chain? Analyze from function scope and block-level scope. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





