 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the characteristics of css? Analysis of three characteristics of css (inheritance, priority and cascading)
What are the characteristics of css? Analysis of three characteristics of css (inheritance, priority and cascading)
What are the characteristics of css? Analysis of three characteristics of css (inheritance, priority and cascading)
What are css features? The three characteristics of css are: inheritance, priority and cascading. So. Let’s take a closer look at the three features of inheritance, priority and cascading in CSS.
Inheritance
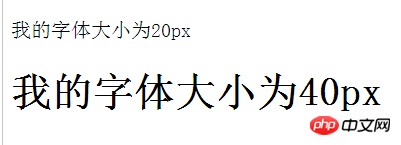
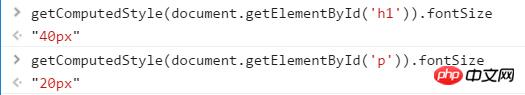
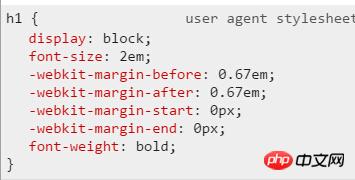
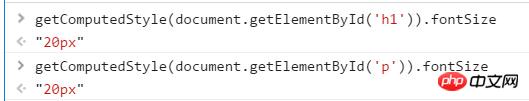
##InheritanceThat is, subclass elements inherit their parent Class styles, such as font-size, font-weight and other css styles starting with f, text-align, text-indent and other styles starting with t, as well as our commonly used color. I won’t demonstrate it simply, but emphasize the font-size thing (although there is inheritance, the effect of inheritance is different for different tags), such as the following code:
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
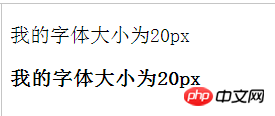
<h1 id="我的字体大小为-px">我的字体大小为40px</h1>


, 
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
<h1 id="我的字体大小为-px">我的字体大小为20px</h1>


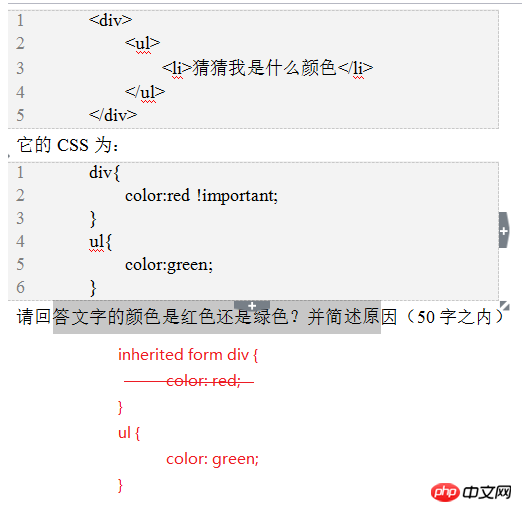
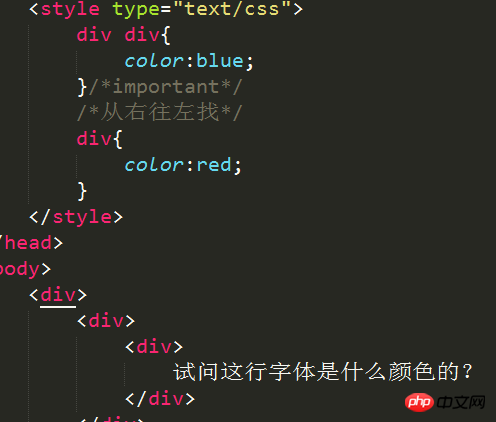
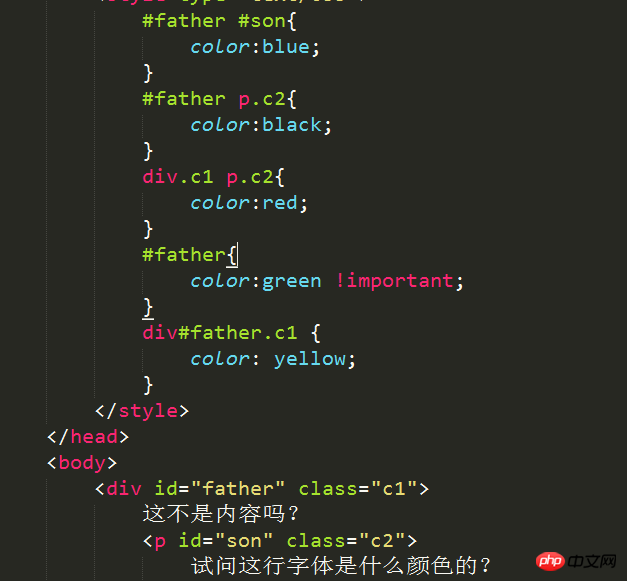
css priority
!important > Inline style>ID selector> Class selector> Tag> Wildcard> Inheritance> Browser default attribute
Like a little complicated. Let's prove it through the following examples. Method - First check whether the selector hits the corresponding tag, and then make a judgment based on the weight after hitting it. The weight means counting the number of tags, by comparing the number of the three selectors of ID class tags. Decide who has the highest priority. When the quantities are the same, the decision is made by stacking (the latter covering the former).





Cascading is a feature of CSS. If two identical attributes act on the same tag, they will cascade. If multiple compound selectors act on the same label at the same time, it will be difficult to calculate the priority. We must calculate the weight and compare the weights to select the selector with the highest priority first.
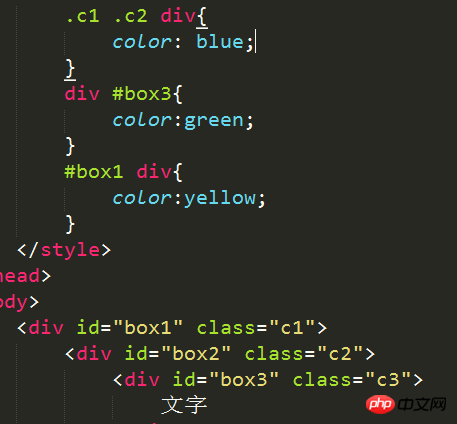
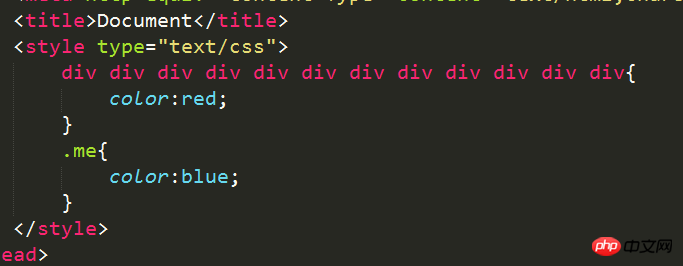
How to calculate the weight:
(Count the number of tags) first count the ids, if the ids are equal, then count the categories. If the ids are not equal, there are more ids. The selector has a high weight, and the higher the weight, the higher the priority. If the number of id selectors is the same, then count the class selectors, and finally count the labels.
Note: Be sure to pay attention when comparing weights: Our selector must hit the corresponding tag Only then can the tag have corresponding attributes.
Recommended related articles:
Detailed explanation of CSS inheritance and cascading features
The above is the detailed content of What are the characteristics of css? Analysis of three characteristics of css (inheritance, priority and cascading). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but



