 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does a subcomponent in Vue get the value of its parent component? (props implementation)
How does a subcomponent in Vue get the value of its parent component? (props implementation)
How does a subcomponent in Vue get the value of its parent component? (props implementation)
How to transfer data from parent component to child component in vue? The scope of component instances is isolated. This means that the parent component's data cannot be referenced directly within the child component's template. The data of the parent component needs to be sent to the child component through props. That is, props are the only interface for child components to access parent component data. Therefore, child components need to use props to reference parent components.
That is, props is the only interface for child components to access parent component data.
A detailed explanation is:
A component can directly render the data in the template (double curly brackets).
Subcomponent cannot directly render the data of the parent element in the template.
If the child component wants to reference the data of the parent element, then declare a variable (such as a) in prop, and this variable can reference the data of the parent element. Then render this variable (the previous a) in the template, and what is rendered at this time is the data in the parent element.
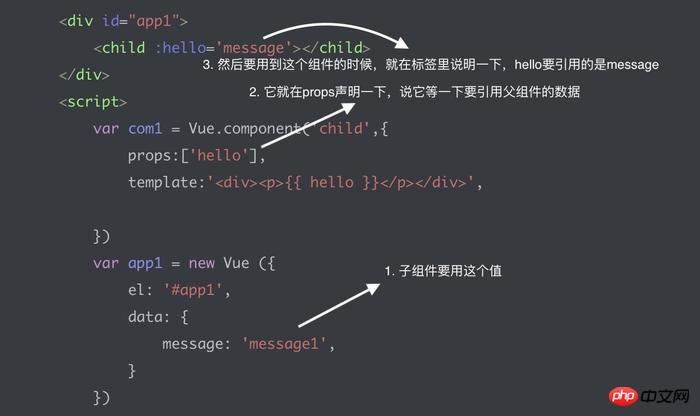
1. Basic usage
As shown in the figure:

<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script>2. camelCase vs. kebab-case: Use camelCase naming in js and replace it with dash-delimited naming in html
<!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>3. One-way data flow: Props are one-way binding
When the properties of the parent component change, they will be transmitted to the child component, but not vice versa.
Every time the parent component is updated, all props of the child component will be updated to the latest values.
Don't change props inside child components. If you do this, Vue will warn you in the console.
In two cases, it is easy for us to be tempted to modify the data in prop:
After Prop is passed in as the initial value, the subcomponent wants to Used as local data;
#Prop is passed in as raw data and processed by the sub-component into other data output.
The correct response to these two situations is:
Define a local variable and initialize it with the value of prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Define a calculated property , process the value of prop and return:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Note that in JavaScript, objects and arrays are reference types, pointing to the same memory space. If prop is an object or array, changing it inside the child component will affect the parent component. status.
For example:
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
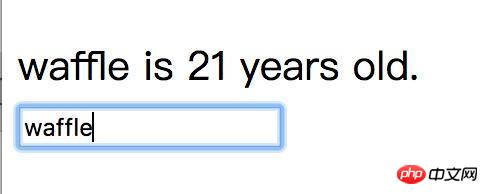
Picture: changing childObject.name, object.name also changes

Figure: Console output app3.object.name
4. Props verification
You can specify validation rules for props. If the incoming data does not meet the requirements, Vue will issue a warning.
See the official documentation for specific verification rules: Prop verification rules
5. $parent
$parent can also be used to access the data of the parent component.
And the child component can directly modify the data of the parent component through $parent without reporting an error!
When you can use props, try to use props to pass data explicitly (you can clearly and quickly see which data of the parent component is referenced by the child component).
On the other hand, it is a bad idea to modify the data of the parent component directly in the child component. The one-way data flow of props does not have this concern.
Related recommendations:
vue slot How to display the parent component in the child component and pass
vue's props to implement the child component Change with parent component
The above is the detailed content of How does a subcomponent in Vue get the value of its parent component? (props implementation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 How to solve Vue error: Unable to use props to pass data
Aug 17, 2023 am 10:06 AM
How to solve Vue error: Unable to use props to pass data
Aug 17, 2023 am 10:06 AM
How to solve Vue error: Unable to use props to pass data Preface: During the development process of Vue, it is very common to use props to transfer data between parent and child components. However, sometimes we may encounter a problem, that is, when using props to pass data, an error will occur. This article will focus on how to solve the error that props cannot be used to pass data in Vue. Problem description: In Vue development, when we use props in the parent component to pass data to the child component, if
 How to use props and emits in vue3 and specify their type and default value
May 19, 2023 pm 05:21 PM
How to use props and emits in vue3 and specify their type and default value
May 19, 2023 pm 05:21 PM
Use of defineProps defineProps does not need to be introduced when using it, and it is a global method by default. Use constprops=defineProps({attr1:{type:String,//S must be capitalized default:"",},attr2:Boolean,attr3:{type:Number,required:true,},} in the vue3 project developed by js ); The usage in js environment is similar to that of vue2, except that the optional API is replaced by a combined API. The defined props type and default value are both the same as the vue2 type, which is used in vue3
 How to use props and emit in Vue3
May 26, 2023 pm 06:13 PM
How to use props and emit in Vue3
May 26, 2023 pm 06:13 PM
Function: The parent component passes data down to the child component through props; Purpose: When a type of component needs to be used multiple times, each call is only different in specific places, just like a personal profile form, which needs to be filled out each time. The information is different for each person, but the structure is the same. Usage 1 (simple acceptance without specifying the type): Introduce the subcomponent into the parent component, pass the parameters through the label attribute of the subcomponent, and define a props option in the subcomponent for reception and use. Note that there is no need to add props in the subcomponent. Other places are defined in advance above. You can see that the age passed in is a string type. If you want the passed in value to be automatically increased by 1, you cannot add 1 when using the subcomponent. As shown in the figure below, it will become a string.
 VUE3 basic tutorial: props and computed using Vue.js responsive framework
Jun 15, 2023 pm 08:44 PM
VUE3 basic tutorial: props and computed using Vue.js responsive framework
Jun 15, 2023 pm 08:44 PM
Vue.js is a popular JavaScript framework for building web applications with responsive systems. Vue.js provides an easy-to-use set of directives and components to simplify the development process. In this article, we will learn an important concept - props and computed. Props are the way to pass information in Vue.js components. It allows us to pass data from parent component to child component. In child components, we can use the passed data for binding and processing
 Solve Vue error: Unable to use props correctly for parent-child component communication
Aug 17, 2023 pm 06:25 PM
Solve Vue error: Unable to use props correctly for parent-child component communication
Aug 17, 2023 pm 06:25 PM
Solve Vue error: Unable to use props correctly for parent-child component communication In Vue, communication between parent-child components is a very common and important operation. Props are a way to transfer data between Vue components, and it is also the most commonly used way. However, in the process of using props to communicate between parent and child components, sometimes it is inevitable to encounter some problems, such as the inability to use props to transfer data correctly, resulting in error reports. This article will analyze common causes of errors and provide solutions. Common newspapers
 Vue component communication: using props for parent-child component communication
Jul 07, 2023 pm 10:06 PM
Vue component communication: using props for parent-child component communication
Jul 07, 2023 pm 10:06 PM
Vue component communication: using props for parent-child component communication In Vue development, component communication is a very important concept. When we need to pass data from one component to another, we can use Vue's props property for parent-child component communication. This article will introduce how to use props attributes for communication between components and provide some code examples. 1. What is props attribute? Props is an important attribute in Vue, which is used to receive data passed from parent components to child components. parent component
 How to use the props and context parameters of the SetUp function in Vue3
May 22, 2023 pm 09:49 PM
How to use the props and context parameters of the SetUp function in Vue3
May 22, 2023 pm 09:49 PM
1. The first parameter of the setUp function propssetup (props, context) {} The first parameter props: props is an object that contains all the data passed by the parent component to the child component. Use props in child components to receive. An object containing all the properties declared and passed in the configuration. That is to say: if you want to output the value passed by the parent component to the child component through props. You need to use props for receiving configuration. That is, props:{......} If you do not accept configuration through Props, the output value is undefined parent component importNoContfrom"../componen
 VUE3 Quick Start: Use Props to pass data to subcomponents
Jun 15, 2023 pm 09:30 PM
VUE3 Quick Start: Use Props to pass data to subcomponents
Jun 15, 2023 pm 09:30 PM
VUE3 is the latest version of Vue.js, which has been greatly enhanced in terms of performance, experience and flexibility. In this article, we will learn how to use VUE3’s Props to pass data to child components. Vue.js is an MVVM (Model-View-ViewModel) framework, which is based on components. Each component has a local state and possible actions, so communication between components is crucial. In Vue.js, parent components can pass Props



