 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog
Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog
Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog
artTemplate is Tencent's open source front-end template framework. It is similar to mustache and handlerbars. It can be easily used in web projects and is quick to get started. If you have used mustache, you can almost quickly switch to the template framework.
Learning process:
1. Syntax introduction:
Data binding: similar to angularjs, except that the view and model are separate For directional binding, the model changes and the view changes, but not the other way around.
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);Conditional judgment: A single if is supported here, and an else branch can also be added. There is no else if branch.
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}Traverse the collection:
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}Auxiliary function: can be used to connect the backend The requested data is mapped, such as 1->normal, 0->error. When using it, you only need to pass "|func" after the expression, such as {{message | filterhandler}}, where filterhandler is a custom auxiliary function.
First define an auxiliary function. What is defined here is a simple date format conversion function.
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});Use auxiliary functions
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);Pre-compilation: Different from using templates, pre-compilation requires a string type document fragment, and then passes the data to Precompiled templates are rendered.
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3 id="this-nbsp-is-nbsp-a-nbsp-string-nbsp-the-nbsp-type-nbsp-is-nbsp-not-nbsp-type">this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});Reference sub-template:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>2. Download the template.js library and introduce it into the html file.
3. Here is a comprehensive example to practice some of the syntax introduced earlier:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1 id="if-nbsp-condition-nbsp-example">2、if condition example</h1>
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1 id="list-nbsp-example">3、list example</h1>
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1 id="escape-nbsp-html-nbsp-tag-nbsp-example">7、escape html tag example</h1>
<h3 id="origin-nbsp-expression-nbsp-nbsp-message">origin expression : {{#message}}</h3>
<h3 id="after-nbsp-escape-nbsp-nbsp-nbsp-message">after escape ==> : {{message}}</h3>
</script>
</body>
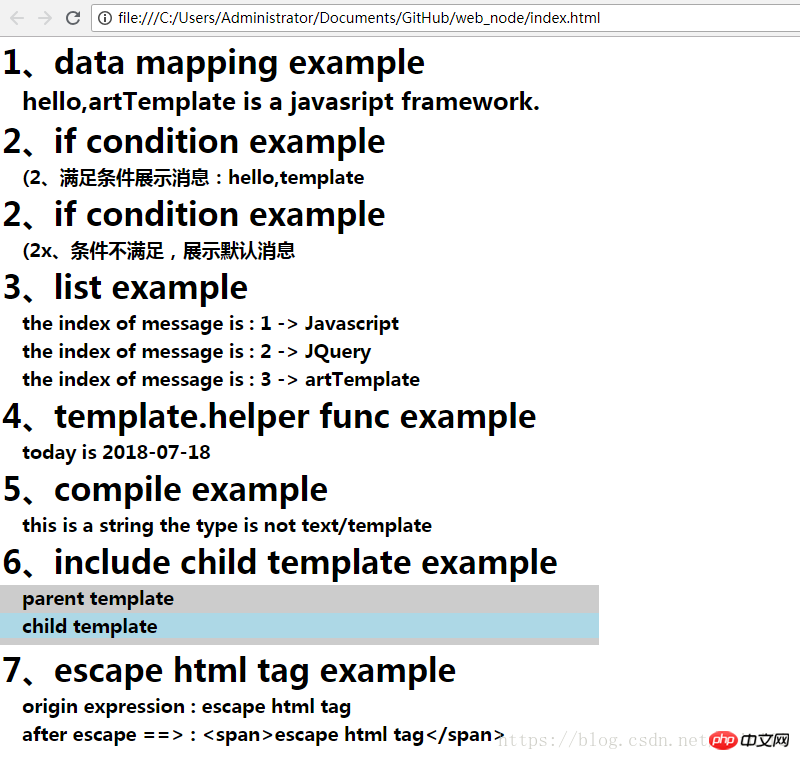
</html>Run this example and you will get the following effect:


The above is the detailed content of Summary of the use of javascript front-end template engine framework artTemplate - CSDN Blog. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Data update problems in zustand asynchronous operations. When using the zustand state management library, you often encounter the problem of data updates that cause asynchronous operations to be untimely. �...





