About the writing standard order and naming rules of CSS
I have been writing CSS for so long, but most front-end ers do not write CSS code according to good CSS writing specifications, which will affect the reading experience of the code. Here is a summary of CSS writing specifications and CSS writing order for your reference
These are summarized with reference to some foreign articles and my personal experience. I think it is worth learning for front-end users who write CSS.
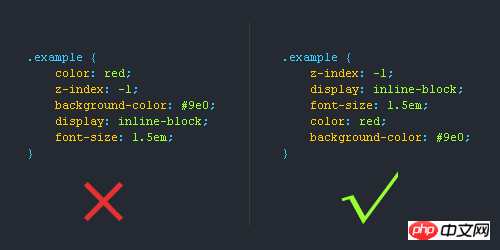
1. CSS writing order
1. Position attributes (position, top, right, z-index, display, float, etc.)
2. Size (width, height, padding, margin)
3. Text series (font, line-height, letter-spacing, color-text-align, etc.)
4. Background (background, border, etc.)
5. Others (animation, transition, etc.) )

2. CSS writing specifications
1. Use CSS About the writing standard order and naming rules of CSS properties
Some CSS properties can be abbreviated, such as padding, margin, font, etc. This streamlines the code while improving the user's reading experience.

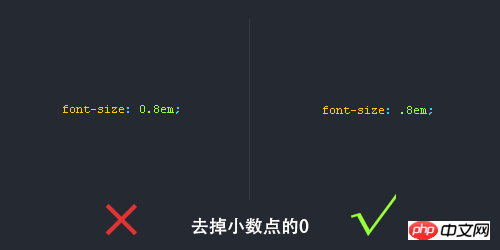
2. Remove the “0” before the decimal point

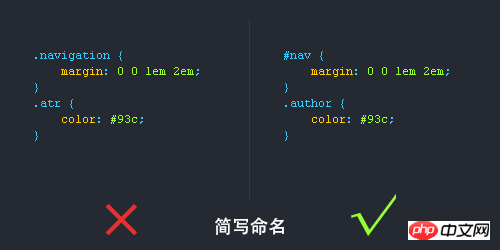
3. Abbreviated naming
many Users like to abbreviate class About the writing standard order and naming rules of CSSs, but the prerequisite is that people can understand your naming before you can abbreviate it!

4.16 Color Code Abbreviation
Some color codes can be abbreviated, so we will try to abbreviate them as much as possible to improve user experience.

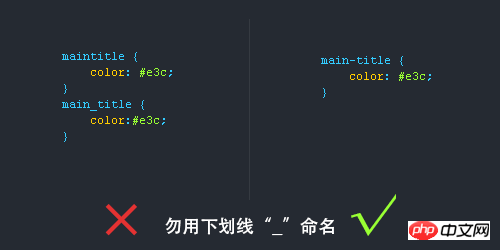
5 hyphen CSS selector naming convention
1). Long About the writing standard order and naming rules of CSSs or phrases can use a hyphen to About the writing standard order and naming rules of CSS the selector.
2). It is not recommended to use "_" underscore to About the writing standard order and naming rules of CSS CSS selectors. Why?
Press one less shift key when typing; Browser compatibility issues (such as using _tips selector naming, which is invalid in IE6) Able to distinguish JavaScript variable naming (JS variable naming uses "_" )

#6. Don’t use id randomly
id is unique in JS and cannot be used multiple times, but it can be reused using the class selector , In addition, the priority of id takes precedence over class, so id should be used as needed and not abused.

7. Add a status prefix to the selector
Sometimes you can add a prefix indicating the status to the selector to make the semantics clearer, such as the following figure The ".is-" prefix is added.

3. CSS naming convention (rules)
Commonly used CSS naming rules
Header: header
Content: content/container
Tail: footer
Navigation: nav
Sidebar: sidebar
Column: column
Page peripheral control overall layout width: wrapper
Left right center: left right center
Login bar: loginbar
Logo: logo
Advertising: banner
Page body: main
Hot spot: hot
News: news
Download: download
Sub navigation: subnav
Menu: menu
Submenu: submenu
Search: search
Friendly link: friendlink
Footer: footer
Copyright: copyright
Scroll: scroll
Content: content
Tag: tags
Article list: list
Prompt information: msg
Tips: tips
Column title: title
Join: joinus
Guide: guide
Service: service
Registration: regsiter
Status: status
Vote: vote
Partner: partner
Writing of comments:
/* Header */
Content area
/* End Header */
ID naming:
1) Page structure
Container: container
Header: header
Content: content/container
Page body: main
Footer: footer
Navigation: nav
Sidebar: sidebar
Column: column
Page peripheral control overall layout width: wrapper
left right center
(2)Navigation
Navigation: nav
Main navigation: mainnav
Sub navigation: subnav
Top navigation: topnav
Side navigation: sidebar
Left navigation: leftsidebar
Right navigation: rightsidebar
Menu: menu
Submenu: submenu
Title: title
Summary : summary
(3) Function
Logo: logo
Advertising: banner
Login: login
Login bar: loginbar
Registration: register
Search: search
Ribbon: shop
Title: title
Join: joinus
Status: status
Button: btn
Scroll: scroll
Tab page: tab
Article list: list
Prompt message: msg
Current : current
Tips: tips
Icon: icon
Note: note
Guide: guild
Service: service
Hot spot: hot
News: news
Download: download
Vote: vote
Partner: partner
Friendly link: link
Copyright: copyright
4. Notes::
1. All lowercase letters;
2. Try to use English;
3. Do not add dashes and About the writing standard order and naming rules of CSSs;
4. Try not to abbreviate words unless they are words that are easy to understand at a glance.
5. CSS style sheet file naming
Main master.css
Module module.css
Basically shared base.css
Layout, layout layout.css
Themes themes.css
Columns columns.css
Text font.css
Forms.css
Patch mend.css
Print print.css
The above is the content of this article All content, I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the application of CSS pseudo-elements
How to use CSS to control front-end image HTTP requests
The above is the detailed content of About the writing standard order and naming rules of CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...




