Details about the use of jade template engine
The editor below will share with you a detailed explanation of the application based on the template engine Jade. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look.
Useful symbols:
| The characters after the vertical bar will be output as they are. The dot means that all characters at the next level will be output. is output as is and is no longer recognized. (It is an upgraded version of |, enabling batch implementation) include means referencing external files
The dash indicates that the character following is just a piece of code (the difference from | is that the content after | will be displayed, and the character after the dash The content is not displayed directly!)
Example:
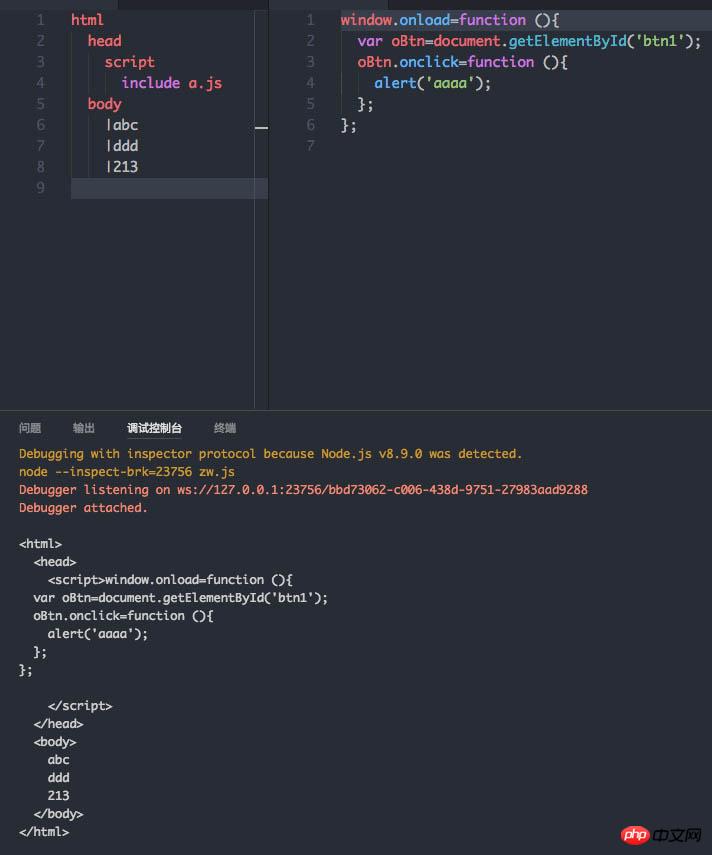
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|' application

'.'Applications


Application of include

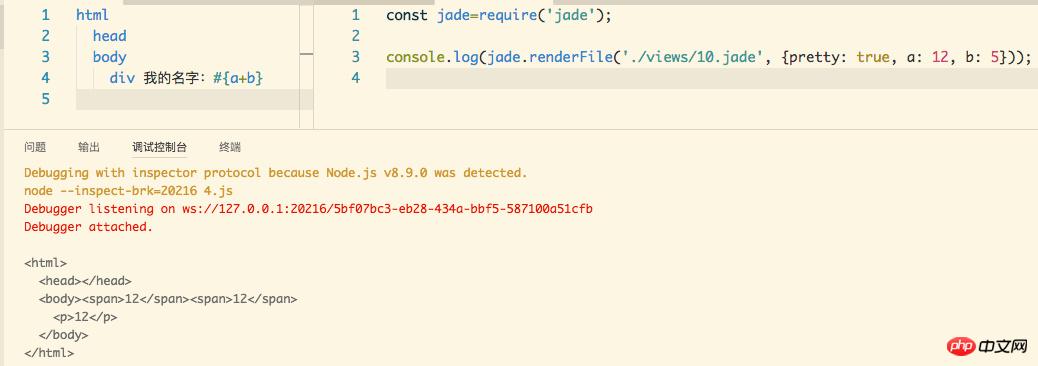
Call variables to perform operations

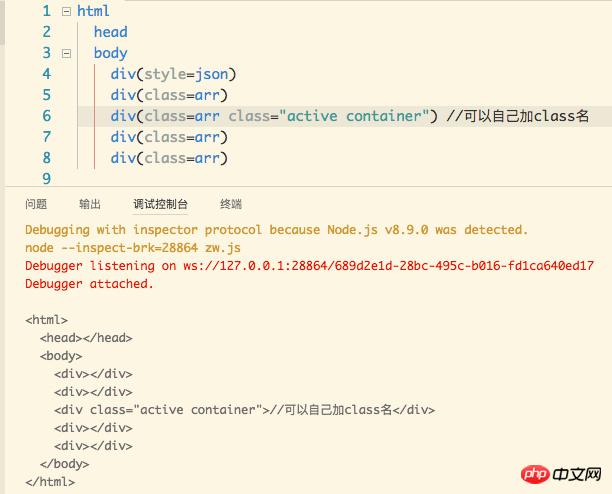
p's class

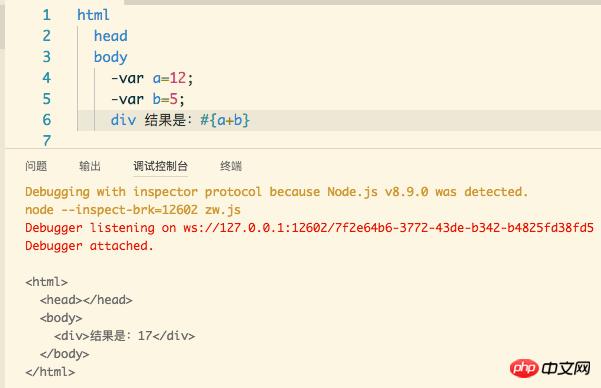
'-' application

Direct reference to variables
span#{a} and span=a have the same effect.
for loop in jade
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]
js file:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));Run result:

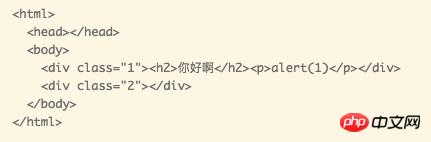
'!' Application
html head body p(class='1')!=content p(class='2')
Running result:

##jade The if...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
case statement
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱

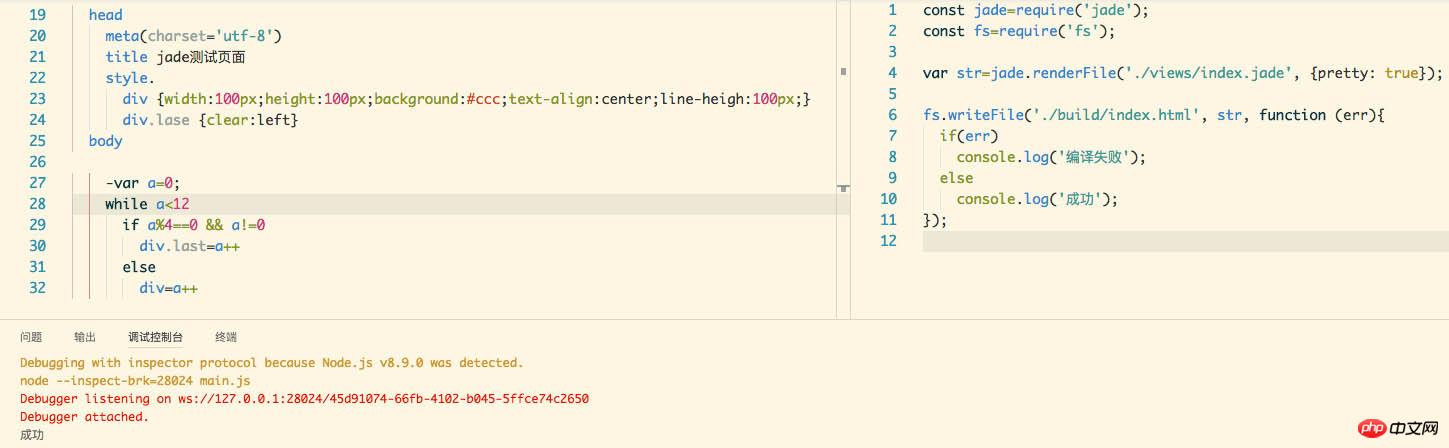
Combined, here is a
## tip:We did not write DOCTYPE in the previous jade file, so add ## to it here.
#The execution result is: if the file is read and written successfully, 'success' will be output, if an error occurs, 'error' will be returned. 
Using modular development in vuejs
How to implement the array update function in VUE
How to use vue-cli to implement multi-page applications
How to implement asynchronous loading issues in HTML5 JS JQuery ECharts
The above is the detailed content of Details about the use of jade template engine. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 What are the common template engines in PHP programming?
Jun 12, 2023 am 09:50 AM
What are the common template engines in PHP programming?
Jun 12, 2023 am 09:50 AM
In recent years, the template engine in PHP programming has become an important part of PHP development, making it easier for programmers to develop and manage pages. This article will introduce common template engines in PHP programming. SmartySmarty is a commonly used PHP template engine. It supports a series of functions such as cached templates, plug-in modules and custom functions. Smarty's syntax is very flexible and can solve the problem of combining PHP variables with HTML tags, making the PHP language more suitable for templated design. Moreover, S
 ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
Aug 26, 2023 pm 11:09 PM
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
Aug 26, 2023 pm 11:09 PM
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface Introduction: With the development of web applications, the design and development of front-end interfaces have become increasingly important. As a developer, we need to use a powerful template engine to help us create and manage front-end interfaces. ThinkPHP6's template engine is a powerful tool to meet this need. This article will introduce how to use the ThinkPHP6 template engine to create a beautiful front-end interface. Part 1: Install ThinkPHP6 template engine
 How to use template engine Blade in Fat-Free framework?
Jun 03, 2023 pm 08:40 PM
How to use template engine Blade in Fat-Free framework?
Jun 03, 2023 pm 08:40 PM
Fat-Free Framework is a lightweight PHP framework designed to provide simple and flexible tools for building web applications. It contains many useful features such as routing, database access, caching, etc. In the Fat-Free framework, using the Blade template engine can help us manage and render templates more conveniently. Blade is the template engine in the Laravel framework, which provides powerful syntax and template inheritance capabilities. In this article I will demonstrate how to use Bl in Fat-Free framework
 Template engine selection and usage experience sharing in JavaScript development
Nov 04, 2023 am 11:42 AM
Template engine selection and usage experience sharing in JavaScript development
Nov 04, 2023 am 11:42 AM
Sharing experience on template engine selection and use in JavaScript development Introduction: In modern front-end development, the template engine (TemplateEngine) plays a crucial role. They enable developers to organize and manage large amounts of dynamic data more efficiently and effectively separate data from interface presentation. At the same time, choosing an appropriate template engine can also bring developers a better development experience and performance optimization. However, among the many JavaScript template engines, which one should you choose? catch
 Template Engine in Go: A Complete Guide
Jun 17, 2023 pm 12:55 PM
Template Engine in Go: A Complete Guide
Jun 17, 2023 pm 12:55 PM
With the development of Internet technology, the demand for web applications is also increasing. Web developers often use template engines to generate dynamic web pages. This article will explore a new template engine: the Go language template engine. What is the Go language template engine? Go language is an advanced programming language developed by Google. Its syntax is concise and clear, making it easy to learn and use. The Go language template engine is a template system used to generate HTML templates in the Go language. The Go language template engine is called the "standard library".
 Learn to use the Golang template engine: A basic guide to using templates in Golang
Jan 20, 2024 am 10:13 AM
Learn to use the Golang template engine: A basic guide to using templates in Golang
Jan 20, 2024 am 10:13 AM
Golang Template Engine Getting Started Guide: How to use templates in Golang, specific code examples are required Introduction: A template engine is a tool that can combine data and templates and generate documents in HTML, text or other formats. In Golang, we can use the built-in template package (html/template) to implement the functions of the template engine. This article will introduce in detail how to use the template engine in Golang and provide specific code examples. 1. The basic concept of template engine is to understand how to use it.
 Template engines for PHP and CGI: How to achieve website reusability
Jul 20, 2023 pm 10:13 PM
Template engines for PHP and CGI: How to achieve website reusability
Jul 20, 2023 pm 10:13 PM
PHP and CGI template engines: How to achieve website reusability Introduction: When developing websites, we often need to deal with the display of dynamic content. In order to achieve code maintainability and reusability, using a template engine is a wise choice. This article will introduce PHP and CGI, two commonly used template engines, and show how to use them to achieve website reusability through code examples. 1. PHP template engine PHP is a widely used server scripting language with flexibility and powerful functions. PHP template engine is a
 Best Template Engine in PHP
May 24, 2023 pm 04:01 PM
Best Template Engine in PHP
May 24, 2023 pm 04:01 PM
PHP is a language widely used in web development. Whether you are developing a small website or a large system, PHP is very popular and convenient. In the PHP development process, we need to separate the logic and data layers, which requires the use of a template engine. The template engine can be simply understood as merging data and template files to generate the final HTML file. In this article, we will introduce some of the best template engines available in PHP. SmartySmarty is one of the most popular template engines in PHP,




