 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to solve the problem of WeChat directly opening local app through H5 page
How to solve the problem of WeChat directly opening local app through H5 page
How to solve the problem of WeChat directly opening local app through H5 page
This article mainly introduces in detail the solution for WeChat to directly open the local app through the page (H5), which has certain reference value. Interested friends can refer to it
Brief description
Opening the app directly through the page in WeChat is divided into Android version and IOS version. The implementation methods of the two are completely different.
Android version implementation: Use Tencent's App Store, as long as you configure "micro download" and open the link, Tencent will help you determine whether the app has been installed locally. If it is installed locally, open it directly. If not, it will Tencent's micro-download page is used to download apps. Of course, Tencent provides several templates for the micro-download page, which you can choose and modify by yourself.
IOS implementation: For ios, it is difficult to directly click on a link to open a local app. There are two ways for us to choose:
1. A company that Tencent has in-depth cooperation with, WeChat can help you open the app ;
2. Use the new feature of IOS9 “Universal Links”;
Obviously, the second method is more suitable for our ordinary companies.
Effect display

Implementation steps
1. Configure https (must be https) website support;
Create the "apple-app-site-association" file, be careful not to include a suffix, and place it in the root directory of the website to ensure that it can be used: https://xxx.xxx.xxx/apple-app-site-association directly It can be accessed. The content of the apple-app-site-association file is as follows:
{
"applinks": {
"apps": [],
"details": [
{
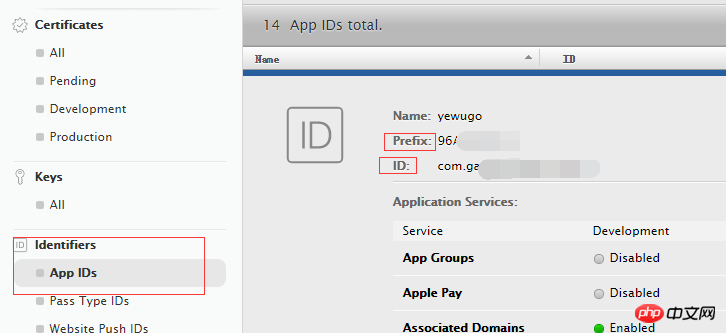
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
}where appId is your Prefix ID, as shown in the figure:

paths is the address intercepted by your link. For example, what I filled in above is "/app/*", that is, when I visit https://xxx.xxxx.xxx/app/x, The local app will be opened, and it will be displayed normally during other connections. This address can be configured as multiple, or you can write * directly;
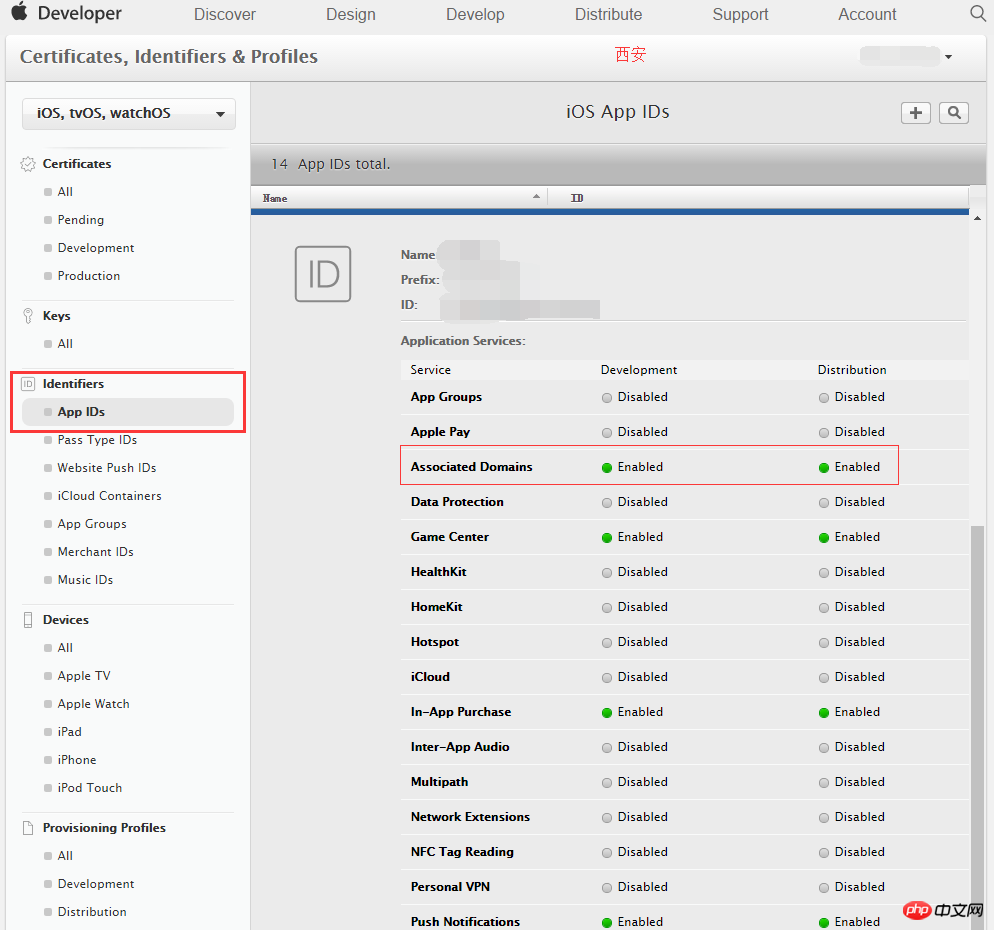
2. Configure the Apple certificate and turn on "Associated Domains", as shown below:
Identifiers - App IDs –Edit and then enable Associated Domains and save. Configuration address: https://developer.apple.com/account/ios/identifier/bundle

3. Configure your App’s Universal Links (Universal Links)
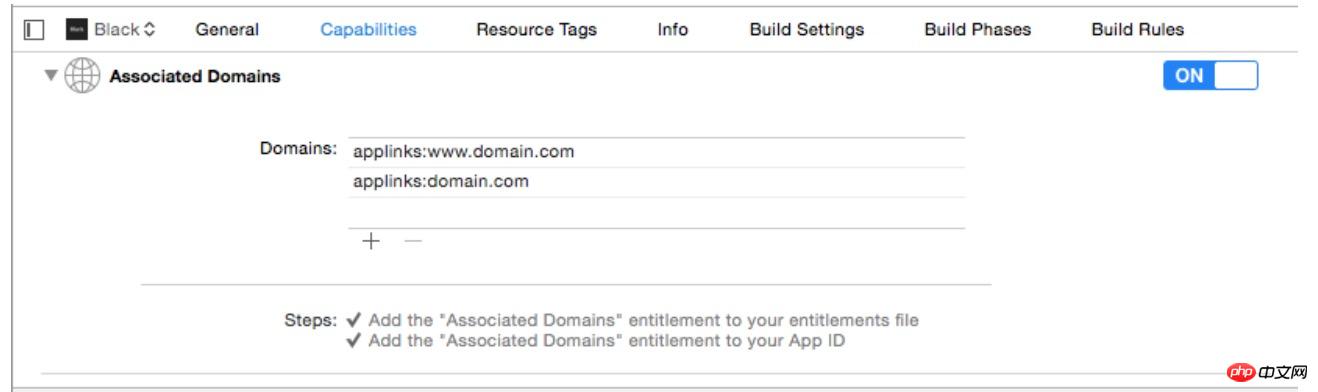
If you are an ordinary ios project, configure it as follows: Project targets->Capabilities->Associated Domains, fill in the figure Your link domain name

The format of the domain name must be: applinks:your domain name (ex:applinks:www.domain.com), multiple ones can be configured;
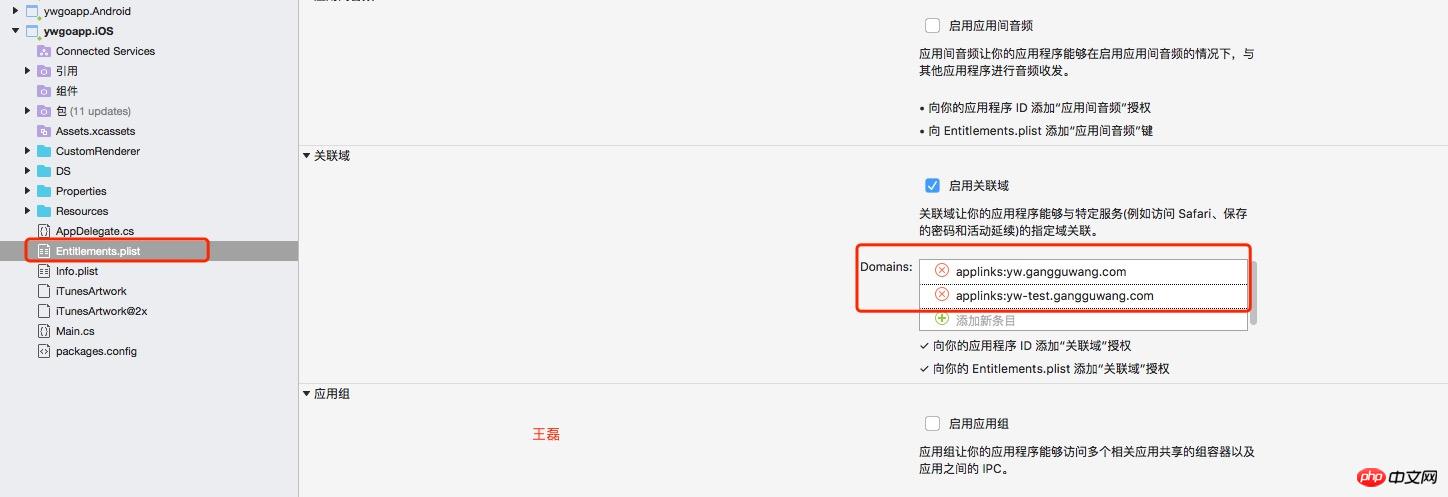
If you are a Xamarin project, you need to select Entitlements.plist to configure the associated domain, as shown in the figure:

After configuring in this way, you can package it and test it application.
Official configuration file: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Notes
1. The configured website must be https, not http;
2. [Important] The display address and the opened address cannot be under the same domain name (the author tested and found that they are both placed under the same server) No), for example, the address of the display page is https://a.domain.com/?id=10, and if the page you open is https://a.domain.com/app/?id=10, the system will open the page by default. , instead of triggering a universal link to open the app;
3. [Important] After configuring the play certificate, you need to update the certificate before internal packaging and test uploading can be successful;
4. Universal links can be blocked , after clicking the link configured in the upper right corner, the universal link becomes invalid. The solution will be discussed next time.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use Android imitation WeChat to load the progress bar of H5 page
About iphoneX
Problems with adapting client H5 pages
The above is the detailed content of How to solve the problem of WeChat directly opening local app through H5 page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.





