 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Issues related to cross-domain request failure in VUE Mobile Music WEBAPP
Issues related to cross-domain request failure in VUE Mobile Music WEBAPP
Issues related to cross-domain request failure in VUE Mobile Music WEBAPP
This article mainly introduces the solution to the failure of cross-domain request based on VUE mobile music WEBAPP. Friends in need can refer to it
After studying the course "VUE2.0 Mobile Music" by a vue expert During App development, I encountered some problems due to the version of vue
This is one of them, and it took a lot of time to solve
Although I solved this problem, there are many things that I can’t understand It’s not quite in place, here’s the details:
System windows, vue version 2.9.1
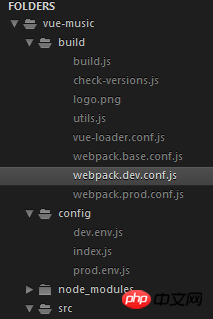
The project structure is as follows:

You can know it here The version is different. I don’t have the dev-server file. According to Huang Daniu’s configuration, a 404 error will be reported. I won’t post the specific error
Go directly to the solution
First go to the config directory Configure the index.js file as follows

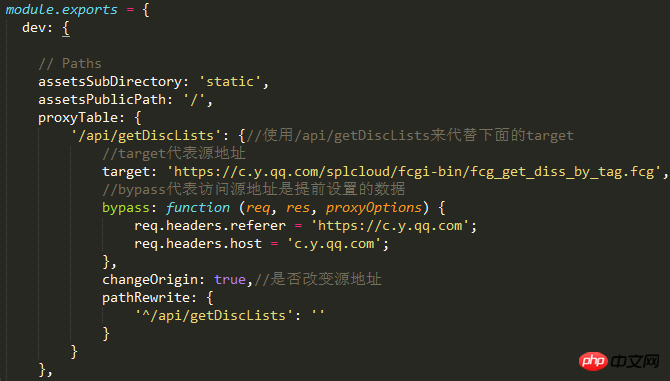
Then configure it in webpack.dev.conf as follows

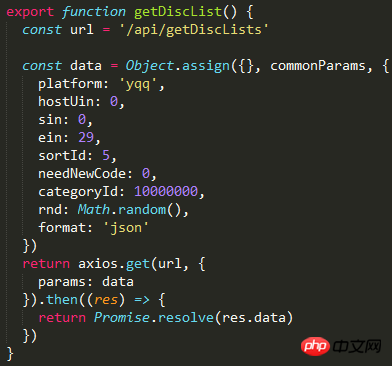
Of course, you want to call The data needs to be configured in the response logic. Write the following in recommendation.js

and introduce it in recommendation.vue, and then view the console.log on the console

In solving the above problem, I made a low-level mistake. I did not add s after getDiscList in recommendation.js, which caused the acquisition to fail. Keep this in mind when publishing! ! !
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the dialog box in vue
How to implement the dynamic progress bar in D3.js
Implementing modal box in vue (general writing method)
How to build a webApp environment in Vue.js 2.0 and Cordova development
Some problems occur with WeChat JSSDK when requesting different pages via ajax?
Detailed interpretation of Node timer knowledge
Detailed analysis of the Generator function in Es6
The above is the detailed content of Issues related to cross-domain request failure in VUE Mobile Music WEBAPP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.





