Use vue-cli practical project code sharing
This time I will share with you the actual project code for using vue-cli. What are the precautions for using vue-cli in actual combat? The following is a practical case, let’s take a look.
This article is for beginners who have no knowledge of vue and npm, and don’t even know how to run the environment and project construction. For experienced front-end drivers, you don’t need to read it, it’s a waste of time.
Use npm and vue-cli to build the vue project
Step one: Install the running environment (node and npm)
nodeJ official website: http://nodejs.cn/ Download the installation package (installation)
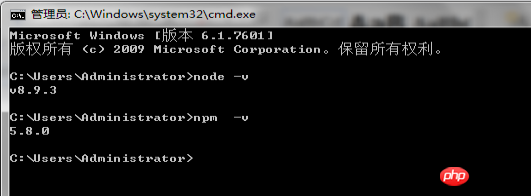
After the installation is completed, you need to check whether the installation is successful
Use the command line cmd to open the dos black window, run node -v and npm –v, and the version number will appear to explain the installation. Success

Note (npm comes with node and has been installed when installing node)
How to upgrade the version of npm? Very simple
Execute the command: npm i –g to update (global installation: recommended) or npm install –g npm
Step 2: Install scaffolding vue -clic
Install vue-cli There are two installation methods (npm and cnpm), choose one of the two
(1) Use npm to install vue-cli, install globally (this method of installation is slower , foreign mirror)
Run: npm install g vue –cli
(2) Use cnpm (domestic Taobao mirror) to install vue-cli
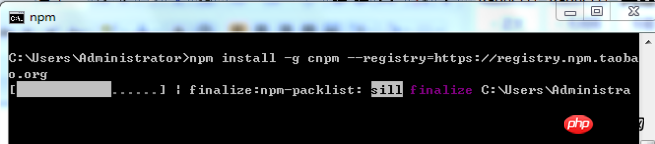
(2.1) First register cnpm
Run: npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

cnpm install –g vue-cli
 Run:
Run:
Create project
1. Use the command: cd directory path and enter the path you specified to create the project

2. Use vue init webpack Initialize the project
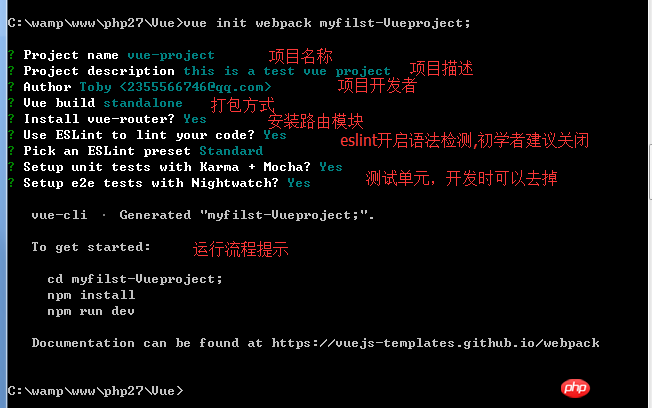
Run: vue init webpack myfilst-vueproject (custom file directory name) Generally default, directly Just press Enter
So far, a vue project has been created, Directory structure
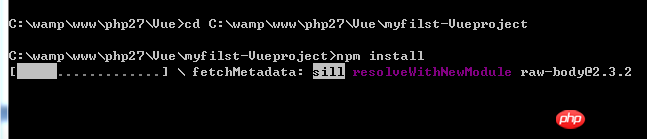
For example: (see the official website for detailed structure) 3. Follow the prompts to run the process and install the module in the directory of the current project

Step 4: Start/run the project
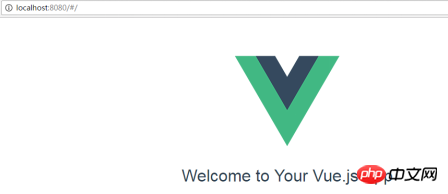
Run: npm run dev
Run successfully, the default effect is:

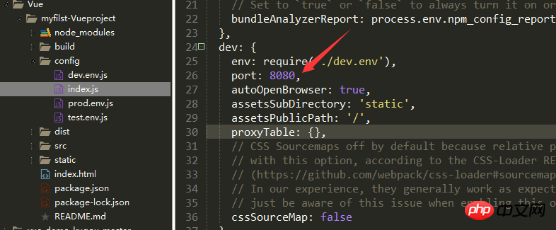
If the normal page is not displayed, check whether the port is occupied. The default running port is 8080,
In the project root directory->config->index.js

Modify the port value and re-run: npm run dev
Every time you modify the configuration file you have to re-run
Step 5: Package and go online
Run: npm run build
After the packaging is completed, a dis folder will be generated in the root directory, which can be opened and browsed locally. When the project goes online, you only need to place the dis folder on the server.
I believe I have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use Vue SSR component loading
The above is the detailed content of Use vue-cli practical project code sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
Some users encountered errors when installing the device, prompting error code 28. In fact, this is mainly due to the driver. We only need to solve the problem of win7 driver code 28. Let’s take a look at what should be done. Do it. What to do with win7 driver code 28: First, we need to click on the start menu in the lower left corner of the screen. Then, find and click the "Control Panel" option in the pop-up menu. This option is usually located at or near the bottom of the menu. After clicking, the system will automatically open the control panel interface. In the control panel, we can perform various system settings and management operations. This is the first step in the nostalgia cleaning level, I hope it helps. Then we need to proceed and enter the system and
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Fermat's last theorem, about to be conquered by AI? And the most meaningful part of the whole thing is that Fermat’s Last Theorem, which AI is about to solve, is precisely to prove that AI is useless. Once upon a time, mathematics belonged to the realm of pure human intelligence; now, this territory is being deciphered and trampled by advanced algorithms. Image Fermat's Last Theorem is a "notorious" puzzle that has puzzled mathematicians for centuries. It was proven in 1993, and now mathematicians have a big plan: to recreate the proof using computers. They hope that any logical errors in this version of the proof can be checked by a computer. Project address: https://github.com/riccardobrasca/flt
 A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
Title: Learn more about PyCharm: An efficient way to delete projects. In recent years, Python, as a powerful and flexible programming language, has been favored by more and more developers. In the development of Python projects, it is crucial to choose an efficient integrated development environment. As a powerful integrated development environment, PyCharm provides Python developers with many convenient functions and tools, including deleting project directories quickly and efficiently. The following will focus on how to use delete in PyCharm
 PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm is a powerful Python integrated development environment that provides a wealth of development tools and environment configurations, allowing developers to write and debug code more efficiently. In the process of using PyCharm for Python project development, sometimes we need to package the project into an executable EXE file to run on a computer that does not have a Python environment installed. This article will introduce how to use PyCharm to convert a project into an executable EXE file, and give specific code examples. head
 The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The win10 system is a very excellent high-intelligence system. Its powerful intelligence can bring the best user experience to users. Under normal circumstances, users’ win10 system computers will not have any problems! However, it is inevitable that various faults will occur in excellent computers. Recently, friends have been reporting that their win10 systems have encountered frequent blue screens! Today, the editor will bring you solutions to different codes that cause frequent blue screens in Windows 10 computers. Let’s take a look. Solutions to frequent computer blue screens with different codes each time: causes of various fault codes and solution suggestions 1. Cause of 0×000000116 fault: It should be that the graphics card driver is incompatible. Solution: It is recommended to replace the original manufacturer's driver. 2,
 Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Termination Code 0xc000007b While using your computer, you sometimes encounter various problems and error codes. Among them, the termination code is the most disturbing, especially the termination code 0xc000007b. This code indicates that an application cannot start properly, causing inconvenience to the user. First, let’s understand the meaning of termination code 0xc000007b. This code is a Windows operating system error code that usually occurs when a 32-bit application tries to run on a 64-bit operating system. It means it should
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may






