 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to deal with image path errors after webpack configuration and packaging
How to deal with image path errors after webpack configuration and packaging
How to deal with image path errors after webpack configuration and packaging
This time I will bring you how to deal with path errors after webpack configuration and packaging images, what are the precautions for dealing with image path errors after webpack configuration and packaging, the following is a practical case, Let’s take a look.
Problem
The project works normally in the development environment. When the image is packaged, the image disappears. After checking the element, it is found that the path is wrong.
The image path is like this: background: url(/static/img/bg_camera_tip.bd37151.png), but the file does not exist in this path.
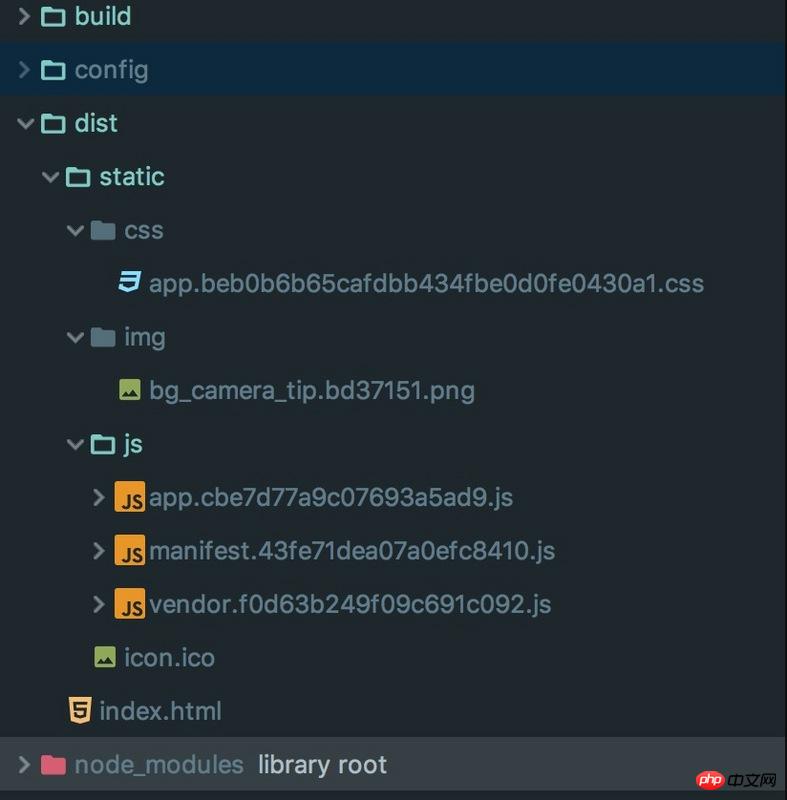
The packaged file directory is as follows:

You can see that the path of the background image should be ../../static but it is actually /static. Once you find the cause, it will be solved.
Method 1
Check the configuration of webpack.base.conf.js in the build directory. The image file will be processed by url-loader.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Its function is to return a base64 string when the file size is less than the limit limit. In fact, it encodes the image resource into a base64 string and puts it in the CSS file. This can reduce one network request because each Each picture needs to be downloaded from the server. However, if the file is too large, the base64 string will be very long. If placed in the CSS file, the file will be very large. The file download time of the CSS will become longer, and the gain will outweigh the loss, so there will be a limit Parameters within this range will be converted into a base64 string, and its unit is bytes. For this problem, the loader also provides a publicPath parameter, which is used to modify the referenced image address. The default is the current path, so just change it directly, that is, add a parameter publicPath: '../.. under the options node. /'.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Method 2
There is also a rule in webpack.base.conf.js. Each vue file will be processed by vueLoaderConfig
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig Located in build/vue-loader.conf.js, it calls the cssLoaders method of build/utils.js.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}If the options.extract value in the production environment is true, the ExtractTextPlugin plug-in will be called for processing. Its function is to extract the style files referenced in the project into an independent CSS file, so that it can be Loading all CSS files is equivalent to loading CSS files in parallel, which can reduce the number of network requests. For more advantages and uses, see ExtractTextWebpackPlugin. Back to this question, it also has another parameter, publicPath, which can override the publicPath configuration of the specified loader. Then, just like the previous configuration, the path address of the reference file can be uniformly configured for all loaders.
In addition, the user:loader here actually returns a series of loader collections, and the return of cssLoaders is
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}This means that even if you do not configure it in webpack.base.conf.js The reason why sass-loader can also use SASS syntax.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Vue implementation of the PopupWindow component usage steps analysis
Detailed explanation of the implementation steps of angular routing highlighting
The above is the detailed content of How to deal with image path errors after webpack configuration and packaging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
 Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
A file path is a string used by the operating system to identify and locate a file or folder. In file paths, there are two common symbols separating paths, namely forward slash (/) and backslash (). These two symbols have different uses and meanings in different operating systems. The forward slash (/) is a commonly used path separator in Unix and Linux systems. On these systems, file paths start from the root directory (/) and are separated by forward slashes between each directory. For example, the path /home/user/Docume
 How to fix error: Main class not found or loaded in Java
Oct 26, 2023 pm 11:17 PM
How to fix error: Main class not found or loaded in Java
Oct 26, 2023 pm 11:17 PM
This video cannot be played due to a technical error. (Error Code: 102006) This guide provides simple fixes for this common problem and continue your coding journey. We will also discuss the causes of Java errors and how to prevent it in the future. What is "Error: Main class not found or loaded" in Java? Java is a powerful programming language that enables developers to create a wide range of applications. However, its versatility and efficiency come with a host of common mistakes that can occur during development. One of the interrupts is Error: Main class user_jvm_args.txt not found or loaded, which occurs when the Java Virtual Machine (JVM) cannot find the main class to execute a program. This error acts as a roadblock even in
 What is the difference in the 'My Computer' path in Win11? Quick way to find it!
Mar 29, 2024 pm 12:33 PM
What is the difference in the 'My Computer' path in Win11? Quick way to find it!
Mar 29, 2024 pm 12:33 PM
What is the difference in the "My Computer" path in Win11? Quick way to find it! As the Windows system is constantly updated, the latest Windows 11 system also brings some new changes and functions. One of the common problems is that users cannot find the path to "My Computer" in Win11 system. This was usually a simple operation in previous Windows systems. This article will introduce how the paths of "My Computer" are different in Win11 system, and how to quickly find them. In Windows1
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 Get the directory portion of a file path using the path/filepath.Dir function
Jul 27, 2023 am 09:06 AM
Get the directory portion of a file path using the path/filepath.Dir function
Jul 27, 2023 am 09:06 AM
Use the path/filepath.Dir function to obtain the directory part of the file path. In our daily development process, file path processing is often involved. Sometimes, we need to get the directory part of the file path, that is, the path to the folder where the file is located. In the Go language, you can use the Dir function provided by the path/filepath package to implement this function. The signature of the Dir function is as follows: funcDir(pathstring)string The Dir function receives a word
 How to find the storage path of RPM files in Linux system?
Mar 14, 2024 pm 04:42 PM
How to find the storage path of RPM files in Linux system?
Mar 14, 2024 pm 04:42 PM
In Linux systems, RPM (RedHatPackageManager) is a common software package management tool used to install, upgrade and delete software packages. Sometimes we need to find the storage path of an installed RPM file for search or other operations. The following will introduce how to find the storage path of the RPM file in the Linux system, and provide specific code examples. First, we can use the rpm command to find the installed RPM package and its storage path. Open



