JQuery implements table function that can be edited in real time
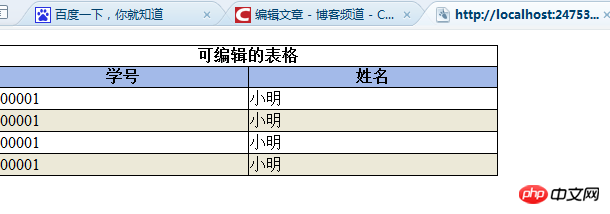
This time I will bring you JQuery to implement the form function that can be edited in real time. What are the precautions for JQuery to implement the form function that can be edited in real time. The following is a practical case, let's take a look. The final effect we want to achieve is as follows:

When you click the student number column, you can edit it:

When ESC is clicked, the operation is canceled. When Enter is clicked, the modification takes effect (no interaction with the background)
The page code is as follows (asp.net):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="EditTable.aspx.cs" Inherits="EditTable" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="css/eidtTable.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/eidtTable.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <p> <table> <thead> <tr> <th colspan="2">可编辑的表格</th> </tr> </thead> <tbody> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> </tbody> </table> </p> </form> </body> </html>
CSS (eidtTable.css)
table
{
border:1px solid black;
border-collapse:collapse;
width:500px;
}
table th
{
border:1px solid black;
width:50%;
}
table td
{
border:1px solid black;
width:50px;
}
tbody th
{
background-color:#A3BAE9
}JS(eidtTable.js):
/// <reference path="jquery-1.9.1.min.js" />
//$(document).ready(function () {
// alert('test');
//});
//简便的写法
$(function () {
$("tr:odd").css("background-color", "#ECE9D8");
var objTd = $(".editTd");
objTd.click(function () {
var text = $(this).html();
var objThisTd = $(this);
//解决点击文本框和td中间的空隙还是会出问题 这个问题
if (objThisTd.children("input").length > 0) {
return false;
}
var inputText = $("<input value='test' type='text'/>");
inputText.width(objTd.width()).css("font-size", "16px").css("background-color", objTd.css("background-color")).css("border-width", "0").val(text);
objThisTd.html("");
inputText.appendTo(objThisTd);
inputText.trigger("focus").trigger("select");
inputText.click(function () {
return false;
});
//这里采用的keydown事件,我试过用keyup事件无法屏蔽浏览器的回车页面提交事件
inputText.keydown(function (event) {
//alert(event.keyCode);
var keycode = event.which;
if (keycode == 13) {
objThisTd.html($(this).val());
//return false;
}
if (keycode == 27) {
objThisTd.html(text);
}
});
});
});I believe you have mastered the method after reading the case in this article, please come for more exciting information Pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of how jquery operates data in tables
Detailed explanation of the steps used by the table sorting component tablesorter
The above is the detailed content of JQuery implements table function that can be edited in real time. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to edit documents in Tencent Docs? -Tencent Document Editing Document Tutorial Guide
Mar 19, 2024 am 08:19 AM
How to edit documents in Tencent Docs? -Tencent Document Editing Document Tutorial Guide
Mar 19, 2024 am 08:19 AM
Does anyone know how to edit documents in Tencent Docs? It doesn't matter if you don't know. Today, the editor will introduce detailed graphic explanations on how to edit documents in Tencent Docs. I hope it can help you. Detailed graphic explanation of editing documents in Tencent Documents 1. First, enter Tencent Documents directly (if you don’t have it, download it now!) and log in directly (QQ and TIM two login methods are supported) 2. After logging in, click Add in the upper right corner No., directly create online documents, online forms, new folders, etc.! 3. Then enter the information according to your needs!
 Linux Deploy operation steps and precautions
Mar 14, 2024 pm 03:03 PM
Linux Deploy operation steps and precautions
Mar 14, 2024 pm 03:03 PM
LinuxDeploy operating steps and precautions LinuxDeploy is a powerful tool that can help users quickly deploy various Linux distributions on Android devices, allowing users to experience a complete Linux system on their mobile devices. This article will introduce the operating steps and precautions of LinuxDeploy in detail, and provide specific code examples to help readers better use this tool. Operation steps: Install LinuxDeploy: First, install
 What to do if word document cannot be edited
Mar 19, 2024 pm 09:37 PM
What to do if word document cannot be edited
Mar 19, 2024 pm 09:37 PM
After editing the document, we will save the document to provide convenience for editing and modifying the document next time. Sometimes we can modify it directly after clicking on the edited document, but sometimes for some unknown reason, there is no response no matter how we click on the word document, and the command will not be executed. , what should I do if the word document cannot be edited? Don’t worry, the editor will help you solve this problem. Let’s take a look at the operation process. After opening a Word document, when editing text, you will see a "Restrict Editing" prompt displayed on the right side of the page, as shown in the figure below. 2. You need to cancel editing and you need to know the set password. Click "Stop Protection" below the pop-up prompt, as shown in the figure below. 3. Then enter the password in the "Unprotect Document" dialog box and click OK, as shown in the figure below.
 Huawei Mate60 Pro screenshot operation steps sharing
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro screenshot operation steps sharing
Mar 23, 2024 am 11:15 AM
With the popularity of smartphones, the screenshot function has become one of the essential skills for daily use of mobile phones. As one of Huawei's flagship mobile phones, Huawei Mate60Pro's screenshot function has naturally attracted much attention from users. Today, we will share the screenshot operation steps of Huawei Mate60Pro mobile phone, so that everyone can take screenshots more conveniently. First of all, Huawei Mate60Pro mobile phone provides a variety of screenshot methods, and you can choose the method that suits you according to your personal habits. The following is a detailed introduction to several commonly used interceptions:
 The specific method of editing vertical subtitles in Edius
Mar 28, 2024 pm 02:52 PM
The specific method of editing vertical subtitles in Edius
Mar 28, 2024 pm 02:52 PM
1. Make preparations. Import a piece of material into the material library and drag it to the timeline. 2. Click the [T] button on the timeline track, choose to add subtitles on the 1T track, and you will enter the subtitle editing page. The operation is as shown in the picture: 3. Here you can write the text content we want. It is obvious that the subtitles are written horizontally. Now let’s take a look at how to implement vertical subtitles. Don't write the content yet, select [Insert - Text - Vertical] as shown in the picture: 4. Now write the words and it will be arranged vertically. After adjusting the position, size, font, color and other information of the subtitles, click Save in the upper left corner of the window.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Astar staking principle, income dismantling, airdrop projects and strategies & operation nanny-level strategy
Jun 25, 2024 pm 07:09 PM
Astar staking principle, income dismantling, airdrop projects and strategies & operation nanny-level strategy
Jun 25, 2024 pm 07:09 PM
Table of Contents Astar Dapp Staking Principle Staking Revenue Dismantling of Potential Airdrop Projects: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Staking Strategy & Operation "AstarDapp Staking" has been upgraded to the V3 version at the beginning of this year, and many adjustments have been made to the staking revenue rules. At present, the first staking cycle has ended, and the "voting" sub-cycle of the second staking cycle has just begun. To obtain the "extra reward" benefits, you need to grasp this critical stage (expected to last until June 26, with less than 5 days remaining). I will break down the Astar staking income in detail,




