How to learn JS and jQuery
This time I will show you how to learn JS and jQuery, what are the precautions for learning JS and jQuery, the following is a practical case, let's take a look.
We often see similar questions like this in some technical forums and QQ groups. Of course, it is usually novices who ask such questions in order to solve everyone’s doubts and help novice programmers grasp the direction of learning faster. So as not to misunderstand the key points
The author will share with you his own learning and usage experience. If you have any questions or doubts, please leave a message
Before answering the question, you first need to understand what is js, What is jQuery

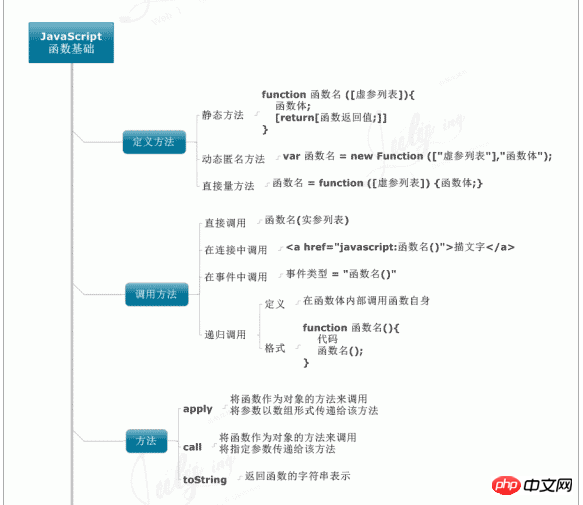
js, that isJavaScript
In 1995, It was first designed and implemented on the Netscape Navigator browser by Brendan Eich of Netscape. Because Netscape cooperated with Sun, Netscape management wanted it to look like Java, so it was named JavaScript
JavaScript is a literal scripting language, a dynamically typed, weakly typed, prototype-based language with built-in support for types .

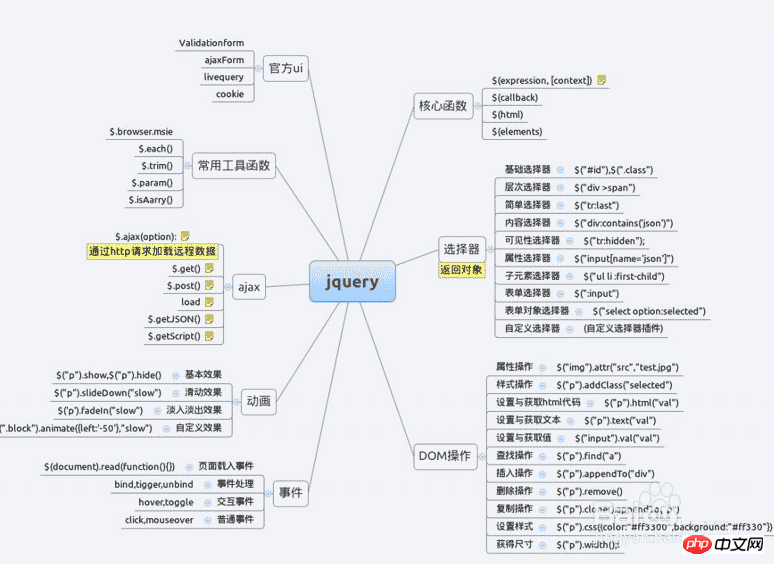
jQuery
jQuery is a javascript library compatible with multiple browsers. The core concept is write less, do more (write Less, do more)

Through the above brief introduction, everyone must already know the most important point, that is: jQuery is a javascript library;
So there is no need for the author to emphasize it. Everyone should know which one is more important, js or jQuery, and which one to learn first
In fact, as long as you learn javascript well, there will be no problem using jquery
According to the author's experience, novice programmers must spend time and focus Learn javascript;
As for jQuery, you can directly refer to the jQuery reference document when using it. You don’t need to spend too much time on it. Of course, if the reader has enough time, you can also study the jQuery source code to better understand the jQuery implementation principle
Script House editor’s summary:
If you want to learn js (javascript), you must learn the native js code, so that you can understand the essence of js. jquery is a js library, but in actual applications, if you use a lot of js, it is recommended to use jquery. jquery has good compatibility with multiple browsers, saving a lot of trouble. Don't worry about compatibility. If you only know jquery but not js, it is not conducive to learning other programming languages.
There is almost no comparison between javascript and jquery.
Although jquery is based on javascript, jquery is actually two completely different languages from javascript. jquery is actually a combination of a logical language and a pure functional language. Due to these two characteristics, jquery's operation of DOM is extremely simplified. Using jquery, one or two lines of code can often be used to achieve functions that can be achieved with dozens or even hundreds of lines of code using native javascript code.
But jquery is a specialized framework. It is not a complete solution and still cannot be separated from javascript.
If you want one that basically doesn’t rely on native javascript, you can try Sencha.
Various encapsulations, including jq, dojo, etc., are mainly designed to save worry. Take jq as an example:
JQ encapsulates events and DOM objects of different browsers, and various operations can be performed Directly compatible with various browsers. You must know that the difference between different browsers is not only the difference between writing "-webkit-" or "filter" in CSS, but also the underlying things such as event models are different = =
JQ's unique CSS-LIKE selector, chain writing, various encapsulated animate functions, and encapsulated asynchronous loading have greatly improved development efficiency and reduced duplication of work.
JQ encapsulates AJAX with delay and a series of functions Operation, this function is still being improved and perfected by visual inspection. Anyway, it is easier to worry about than JS.
Others are somecommonly used functionsJQ has them, so you don’t have to write them yourself. You can, for example, browser detection... .
Plug-ins are constantly enriched, information is abundant, etc.
Of course, this also leads to
JQ being 10 times (chrome) ~ 100 times (ie) slower than native JS. I forgot the specific number, anyway, it is this Order of magnitude...especially some people like to abuse selectors and not use chain writing
So, if the problem can be solved with just one sentence of JS, don't use JQ. Dear...personal test$(' # x') is 40 times slower than getElementById('x')
This is @TooBug brother's actual code http://fiddle.jshell.net/toobug/mZPXq/
JQ may not be applicable to all situations. A larger website will highlight the shortcomings of JQ. For example, there is no namespace- -. Many websites build their own function libraries based on their own circumstances.
Off topic, if the project compares When a webpage "prefers" an APP, jq may not be the most suitable. Talking about performance generally depends on your business complexity, development capabilities, and team size, and cannot be generalized.
2. The business complexity is low, just the function of Hello world , it doesn’t matter performance;
3. If the team is awesome and the business is complex, code maintainability is the most important, and performance tuning will only be done when there is a real rendering bottleneck;
4. We have to look forward to performance. You know why Office is successful? Because they keep looking forward. The processing power of computers is getting stronger and stronger, and no problem is a problem anymore.
1. jQ and other frameworks solve the problem of ease of use and compatibility, but the efficiency is slightly lower.
3. The advantage of JQ is that it can make the program Engineers can live for several more years. Native js can improve programmers' skills to a higher level.
In fact, there is no big difference between jquery and native JS. The bottom layer of jquery still calls native JS. It's just that jquery's API encapsulates the differences of browsers. Provides a convenient processing method for development
Once you learn js, you will be done. jquery is just a js framework, and there are many js frameworks. This one is just better. It is strongly recommended to learn js and just use jquery when working on projects.
When you study by yourself, the advantage of js is that you learn more about compatibility issues between browsers and the like. It will give you experience.
When doing projects, the advantage of jquery is its high efficiency and the development cost is reduced by N times.
4. js: Simple things are very complicated to implement
In terms of performance, jquery is too different
5. jquery is written in js The function library encapsulates all the effects we often use, and you only need to call them when using them. If you need DIY, of course you still need to use JS.
6. js is the foundation, jQuery is just a tool, the foundation is very important
As far as I can see, most people use jquery for only two aspects, a dom selection, and a derivative .children, .siblings, etc., and the other one is event binding. Other loops and method declarations, including the commonly used settimeout, are not all native.
I think jquery and native should not be considered to be in opposition at all. A jquery expert will definitely use js classes, understand the prototype chain, and understand dom, so you should not think that using native is powerful. , this idea just doesn’t work with jquery.
Your html has a complex structure. It is very convenient to use the jquery selector. The design requirements are particularly demanding. The animation and special effects of jquery are very suitable. These are understandable things, but you cannot do it at all. Instead of using native js, just use jquery. That's impossible. Variable declarations are all native js.
So when the other person asks you how you use native js during the interview, you can confidently say that except for the dom selection and eventlisterner that you are not familiar with, everything else is fine
Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to delete the selected css style in jqueryjquery deletes selected rows in table
How to implement paging function in jquery ajax
The above is the detailed content of How to learn JS and jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




