Vue file reader component FileReader API
This time I bring you the Vue file reader component FileReader API. What are the precautions when using the Vue file reader component FileReader API? Here are practical cases, let’s take a look.
Sometimes we need to read data from a file. Previously, you would need to send it to the server and then return the required data. The thing is, now we can also access files directly in the browser using the FileReader API.
If we just want to read a text file to do something inconsequential on the UI level, then there is no need to send the file to the server. The following example reads relevant data from a file and populates it into a textarea.
FileReader API
FileReader API provides a good interface to read data in different ways using Text or Blob object types .
FileReader instances have a readAsText method that we can use to read a file as text:
const reader = new FileReader(); reader.readAsText(file);
Since the FileReader API is asynchronous, it exposes some of our Events that can be used to obtain its status. In particular, when reading a file, we need the onload event to access the data:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
As you can see, the text data can be accessed through e.target.result.
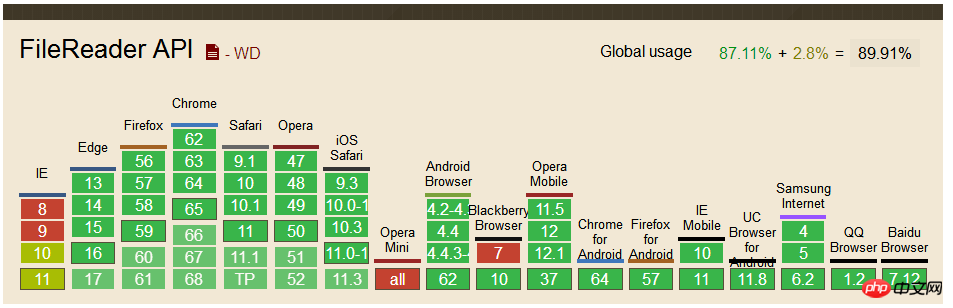
So far, browser support is as follows:

File Reader Component
The previous code has read a file, but we still have to give it a file object. To do this, we must use the <input type="file"> HTML tag, which will trigger a change event and then access the file through e.target.files.
Let's create a FileReader component and put it all together:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})The component listens to the load event so that the parent component can process the data.
Use components
Mount the newly created file-reader component under the p element of #app to demonstrate our component:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})We need to add a text attribute in data and bind it to textarea using v-model. Finally, we will capture the @load event and set the text property to a valid load event via $event.
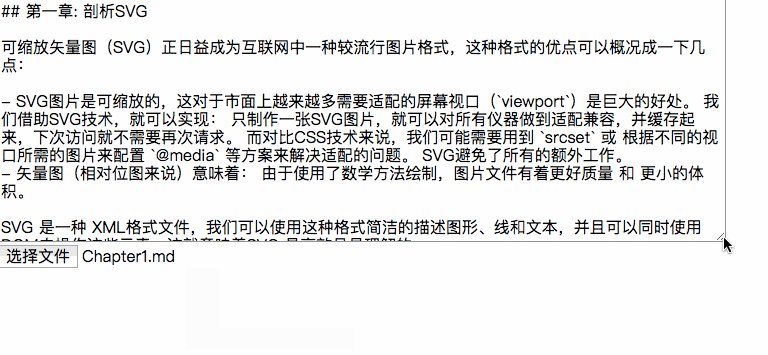
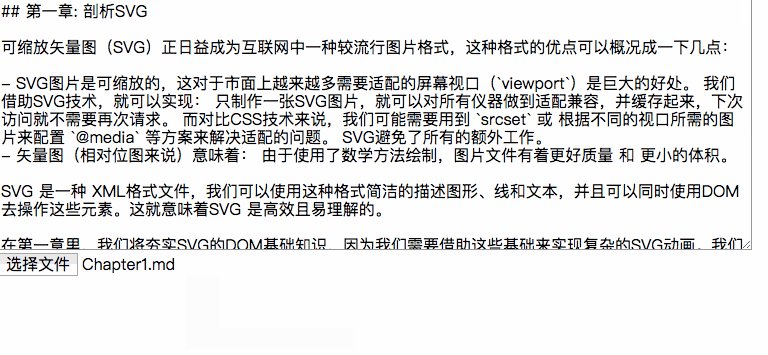
The effect you see at this time is as follows:

#In fact, the function is already available now, operate it in your browser as shown below, You can see the effect:

Special reminder: I have tried several file formats, and the loading of image, PDF and other file formats will be garbled, but the loading For files such as .md or .doc, the corresponding content can be displayed normally in the textarea.
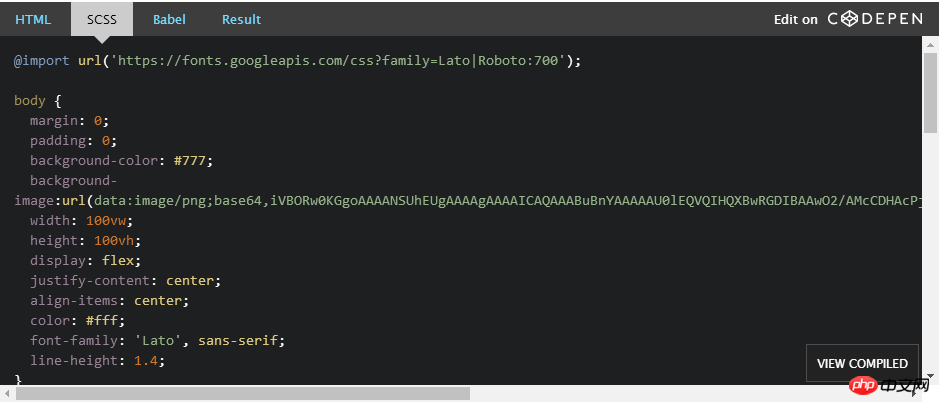
Add style
If you read this far, you should see the effect. Looks ugly (in fact has no styling effect whatsoever). Next add some styling to make it look nice.
In each browser, the rendering effect of <input type="file"> is different. If we want the same rendering effect, we need to have a custom style. Then you can hide the input and use
To hide the input, you can use opacity:0 or use display:block, visibility:hidden to make it accessible. We also need to use the position and z-index attributes to place it behind the label:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}Of course, in order to look better, you can also add some styles to other elements. The final effect you see is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
react makes on-demand loading effect
Detailed explanation of the use of JS origin policy for cross-domain access
The above is the detailed content of Vue file reader component FileReader API. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to crawl and process data by calling API interface in PHP project?
Sep 05, 2023 am 08:41 AM
How to crawl and process data by calling API interface in PHP project?
Sep 05, 2023 am 08:41 AM
How to crawl and process data by calling API interface in PHP project? 1. Introduction In PHP projects, we often need to crawl data from other websites and process these data. Many websites provide API interfaces, and we can obtain data by calling these interfaces. This article will introduce how to use PHP to call the API interface to crawl and process data. 2. Obtain the URL and parameters of the API interface. Before starting, we need to obtain the URL of the target API interface and the required parameters.
 Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle is a world-renowned database management system provider, and its API (Application Programming Interface) is a powerful tool that helps developers easily interact and integrate with Oracle databases. In this article, we will delve into the Oracle API usage guide, show readers how to utilize data interface technology during the development process, and provide specific code examples. 1.Oracle
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
React API Call Guide: How to interact and transfer data with the backend API
Sep 26, 2023 am 10:19 AM
ReactAPI Call Guide: How to interact with and transfer data to the backend API Overview: In modern web development, interacting with and transferring data to the backend API is a common need. React, as a popular front-end framework, provides some powerful tools and features to simplify this process. This article will introduce how to use React to call the backend API, including basic GET and POST requests, and provide specific code examples. Install the required dependencies: First, make sure Axi is installed in the project
 How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
How to deal with Laravel API error problems
Mar 06, 2024 pm 05:18 PM
Title: How to deal with Laravel API error problems, specific code examples are needed. When developing Laravel, API errors are often encountered. These errors may come from various reasons such as program code logic errors, database query problems, or external API request failures. How to handle these error reports is a key issue. This article will use specific code examples to demonstrate how to effectively handle Laravel API error reports. 1. Error handling in Laravel
 Oracle API integration strategy analysis: achieving seamless communication between systems
Mar 07, 2024 pm 10:09 PM
Oracle API integration strategy analysis: achieving seamless communication between systems
Mar 07, 2024 pm 10:09 PM
OracleAPI integration strategy analysis: To achieve seamless communication between systems, specific code examples are required. In today's digital era, internal enterprise systems need to communicate with each other and share data, and OracleAPI is one of the important tools to help achieve seamless communication between systems. This article will start with the basic concepts and principles of OracleAPI, explore API integration strategies, and finally give specific code examples to help readers better understand and apply OracleAPI. 1. Basic Oracle API




