Detailed explanation of the special usage skills of CSS margin
This time I will give you a detailed explanation of the special usage techniques of CSS margin, and a detailed explanation of the special usage techniques of CSS margin. What are the precautions? The following is a practical case, let's take a look.
1. Introduction
marginWe are generally used to calling it margins. We can set the margins in four directions respectively. No more details here. Describe the assignment syntax in detail.
Actually, the margins we usually set are physical-level settings, and margins also include start, end, before, after, etc. These are mainly logical-level settings. If you are interested, Google it yourself. .
When setting margin, we must know:
For block-level elements, how effective is margin in four directions;
For inline elements, margin is only effective in the horizontal direction.
2. Box model
Speaking of margin, I have to talk about the box model :
1. From the inside and outside content => padding => border => margin
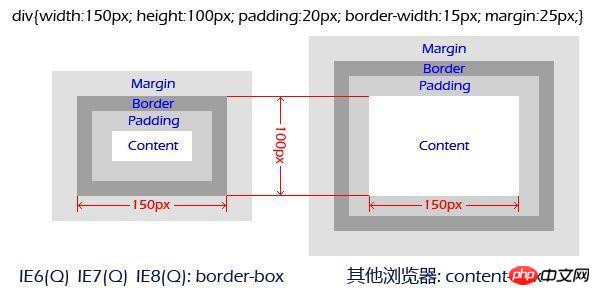
The reason why the box model must be understood from the end is mainly because the standard of the box model is not The same, it also determines what the width we set in CSS is. At this time, everyone will think of those calculation formulas. In fact, with the arrival of CSS3, we can set the standard of the box model through box-sizing:
2. border-box: width is calculated from border;
3. content-box: width is calculated from content;
4. padding-box : Removed from the standard.
Here’s another picture, are you already aware of it?

##3. Margin overlap problem
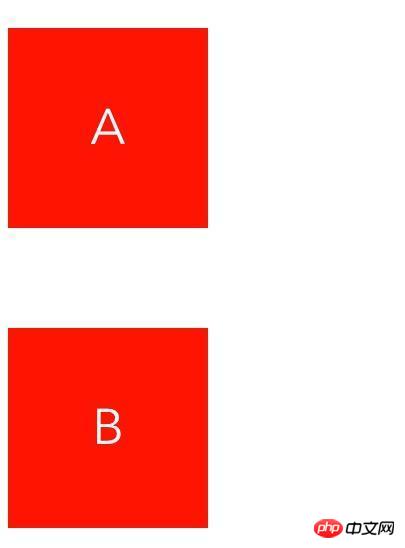
This kind of problem mainly occurs on block elements and not floating elements (it is not described clearly here, and will be discussed in detail later). Let's take a look at what happened.1. Margin overlap that occurs between adjacent sibling elements
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} ##Margin overlap between adjacent sibling elements
##Margin overlap between adjacent sibling elements
In this case, margin overlap occurs. The distance between adjacent sibling nodes is the maximum margin value. The best way to avoid this situation is to set only margin-top or
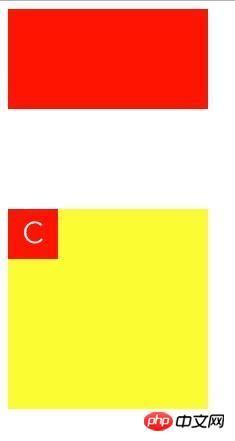
p(class="b")
p(class="a")
p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
 Margin overlap occurs at parent-child nodes
Margin overlap occurs at parent-child nodes
Follow the following here Our understanding should be that a is 20 pixels away from b, and c is 100 pixels away from a. But this is not the case. Here we can solve the overlapping problem through the following methods:
- The parent element sets the border;
- The parent element sets the padding ;
- The parent element sets overflow to hidden or scroll, others are not applicable;
- The parent element sets position to fixed or absolute, others not applicable.
4. Magical negative margin valueWe set the margin in four directions for a block element What happens:
- Setting negative values for top and left will move the element up or left by the corresponding pixel distance;
- setting bottom and right Negative values will move adjacent elements up or to the left.
- There is another point here. When I checked the information, I found that many people said that negative margin can change the width of the element. I would like to correct it here. This is not a characteristic of negative margin. , but the characteristics of margin. For example, the following CSS can completely set the width of block-level elements.
.item {
margin: 0 200px;
height: 200px;
}对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of the special usage skills of CSS margin. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to use Go language for quantitative financial analysis?
Jun 11, 2023 am 08:51 AM
How to use Go language for quantitative financial analysis?
Jun 11, 2023 am 08:51 AM
In the field of modern finance, with the rise of data science and artificial intelligence technology, quantitative finance has gradually become an increasingly important direction. As a statically typed programming language that can efficiently process data and deploy distributed systems, Go language has gradually attracted attention in the field of quantitative finance. This article will introduce how to use the Go language to perform quantitative financial analysis. The specific content is as follows: Obtaining financial data First, we need to obtain financial data. The network programming capabilities of Go language are very powerful and can be used to obtain various financial data. Compare
 How to write the minimum spanning tree algorithm using C#
Sep 19, 2023 pm 01:55 PM
How to write the minimum spanning tree algorithm using C#
Sep 19, 2023 pm 01:55 PM
How to use C# to write the minimum spanning tree algorithm. The minimum spanning tree algorithm is an important graph theory algorithm, which is used to solve the connectivity problem of graphs. In computer science, a minimum spanning tree refers to a spanning tree of a connected graph in which the sum of the weights of all edges of the spanning tree is the smallest. This article will introduce how to use C# to write the minimum spanning tree algorithm and provide specific code examples. First, we need to define a graph data structure to represent the problem. In C#, you can use an adjacency matrix to represent a graph. An adjacency matrix is a two-dimensional array in which each element represents
 How to use Go language for data mining?
Jun 10, 2023 am 08:39 AM
How to use Go language for data mining?
Jun 10, 2023 am 08:39 AM
With the rise of big data and data mining, more and more programming languages have begun to support data mining functions. As a fast, safe and efficient programming language, Go language can also be used for data mining. So, how to use Go language for data mining? Here are some important steps and techniques. Data Acquisition First, you need to obtain the data. This can be achieved through various means, such as crawling information on web pages, using APIs to obtain data, reading data from databases, etc. Go language comes with rich HTTP
 How to use PHP to develop simple SEO optimization functions
Sep 20, 2023 pm 04:18 PM
How to use PHP to develop simple SEO optimization functions
Sep 20, 2023 pm 04:18 PM
How to use PHP to develop simple SEO optimization functions SEO (SearchEngineOptimization), or search engine optimization, refers to improving the website's ranking in search engines by improving the structure and content of the website, thereby obtaining more organic traffic. In website development, how to use PHP to implement simple SEO optimization functions? This article will introduce some commonly used SEO optimization techniques and specific code examples to help developers implement SEO optimization in PHP projects. 1. Friendly to use
 How to use nginx to prevent hotlinking
Jun 11, 2023 pm 01:25 PM
How to use nginx to prevent hotlinking
Jun 11, 2023 pm 01:25 PM
With the popularity of the Internet, more and more websites provide external link functions for pictures, videos and other resources. However, this external link function is easy to be stolen. Hotlinking means that other websites use pictures, videos and other resources on your website to directly display these resources on their own website through the reference address instead of downloading them to their own server. In this way, hotlink websites can use your website's traffic and bandwidth resources for free, which wastes resources and affects website speed. To address this problem, Nginx can be used to prevent hotlinking. Nginx is
 How to use the divide and conquer algorithm in C++
Sep 20, 2023 pm 03:19 PM
How to use the divide and conquer algorithm in C++
Sep 20, 2023 pm 03:19 PM
How to use the divide-and-conquer algorithm in C++ The divide-and-conquer algorithm is a method that decomposes a problem into several sub-problems and then combines the solutions to the sub-problems to obtain a solution to the original problem. It has a wide range of applications and can be used to solve various types of problems, including mathematical problems, sorting problems, graph problems, etc. This article will introduce how to use the divide and conquer algorithm in C++ and provide specific code examples. 1. Basic idea The basic idea of the divide-and-conquer algorithm is to decompose a large problem into several smaller sub-problems, solve each sub-problem recursively, and finally merge the sub-problems.
 Easy solution: A complete guide to pip mirror source usage techniques
Jan 16, 2024 am 10:31 AM
Easy solution: A complete guide to pip mirror source usage techniques
Jan 16, 2024 am 10:31 AM
One-click solution: Quickly master the usage skills of pip mirror source Introduction: pip is the most commonly used package management tool for Python, which can easily install, upgrade and manage Python packages. However, due to well-known reasons, using the default mirror source to download the installation package is slower. In order to solve this problem, we need to use a domestic mirror source. This article will introduce how to quickly master the usage skills of pip mirror source and provide specific code examples. Before you start, understand the concept of pip mirror source.
 Master the advantages and operating techniques of the conda virtual environment
Feb 18, 2024 pm 07:46 PM
Master the advantages and operating techniques of the conda virtual environment
Feb 18, 2024 pm 07:46 PM
To understand the advantages and usage techniques of the conda virtual environment, specific code examples are required. Python is a very popular programming language that is widely used in fields such as scientific computing, data analysis, and artificial intelligence. In the Python ecosystem, there are many third-party libraries and tools, and different versions of the libraries may need to be used in different projects. In order to manage the dependencies of these libraries, the conda virtual environment becomes an important tool. conda is an open source package management system and environment management system that can easily create and




