How to find nth-child and nth-of-type elements in CSS
This time I will show you how to search for nth-child and nth-of-type elements in CSS. How to search for nth-child and nth-of-type elements in CSS. NotesYes Which ones, the following are practical cases, let’s take a look.
nth-child and nth-of-type are two pseudo-selectors of CSS. In applications, the two are often confused. Let’s take them out and compare them carefully to see how they find elements.
nth-child(n) —— Find the nth child element
nth-of-type(n) —— Find the same type The nth element in the element
may not be very clear about their differences based on this definition. Let’s distinguish them bit by bit.
p:nth-child(2) and p:nth-pf-type(2)
HTML code is as follows
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
Apply both Both styles are looking for the second element
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
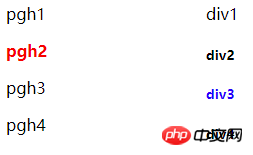
}Result: Both are applied successfully.

Now let’s make some changes to the HTML code to make them look different. We changed the first p element and the first h5 element to label. The code is as follows:
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
The style remains unchanged. Now we look at the effect and find that the nth-of-type(2) result has changed. What is highlighted at this time is p3. This is considered consistent with our logic. h5:nth-of-type(2) is looking for the second element of type h5, which is p3.

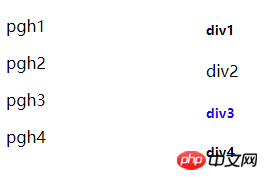
Continue to change the HTML code. We restore the first p element and the first h5 element, and change the second p element and the second h5 element to label. The style remains unchanged. What will be the result?
HTML is as follows:
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS unchanged:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Result: nth-child has no effect, nth-of-type highlights p3.

Why is this so?
nth-child is to find the second element among a bunch of sibling elements, no matter what that element is, as long as it is ranked second. Here, p on the left finds , and p on the right finds . After it is found, it is matched with the previous selector. If the match is correct, the style is applied. The previous selector is p, which means the element is required to be of type p, but here they are all labels, which does not match. This style will not be applied to both elements.
nth-of-type is the second-ranked element found among a bunch of sibling elements with the same HTML markup type (Markup Type). In the p on the left,
pgh3
is the second-ranked element in the p type; in the p on the right,p3
is the second-ranked element in the h5 type. element. After it is found, it is matched with the previous selector. If the match is correct, the style is applied. The previous selector is h5, then only thep3
element on the right p will have the style applied, but thepgh3
on the left p will not.
So, the difference between nth-child and nth-of-type is the way to find elements. The former is to find elements at an absolute position among sibling elements, and the latter is to find elements at an absolute position among elements of the same type. The similarity is that both find the element and then match it with the previous selector. The matching method here is the same.
Extend slightly and clarify the search method. No matter how the previous selector changes, the element will be found first and then matched with the previous selector. This means that selectors have nothing to do with how they are searched. Make this clear so you don't get confused by different combinations.
p:nth-child(2) Correct: Find the second element, and this element is p. Error: Find the second element with p
- ##.info:nth-child(2) Correct: Find the second element with
class Contains "info". Error: Find the element whose second class contains "info".
- p:nth-of-type(2) Find the second element of the same HTML tag type, and this element is p (or intuitively, find the second p type element)
.info:nth-of-type(2) Find the second-ranked element of the same HTML tag type, and the class of this element contains "info"
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
h5 implements multiple image preview uploads and clickable drag controls
Detailed explanation of the use of CSS3 mixed mode
The above is the detailed content of How to find nth-child and nth-of-type elements in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is






