H5 tower controls aircraft battle
This time I will bring you the H5 tower-controlled aircraft war. What are the precautions for making the H5 tower-controlled aircraft war? The following is a practical case, let’s take a look.

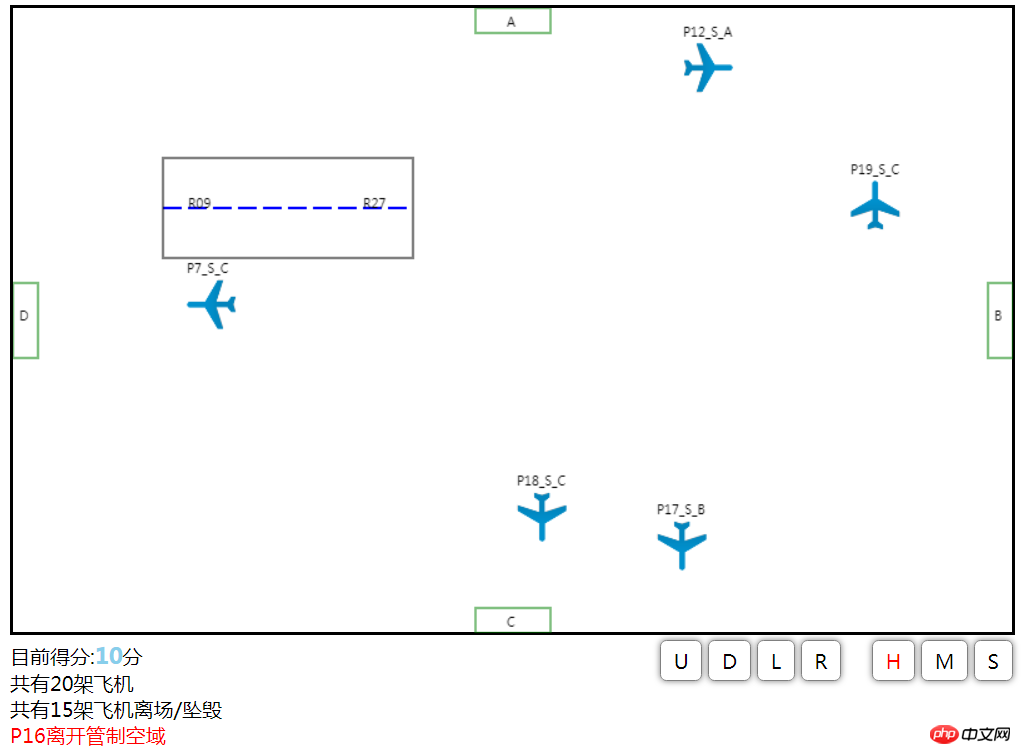
I have wanted to play this game for a long time, and finally completed it today. Let me explain first. This is a game that simulates airport control and command. Aircrafts fly into the control from different directions. There are different destinations in the airspace. The last letter of the aircraft name indicates the destination the aircraft wants to reach, which is divided into ABCD and R. A-D indicates the four directions, and R indicates landing on the runway of this field. The aircraft has three speeds: H, M, and S. The departure speed must not be the fastest (H), and the landing speed must be S in order to score points. The default setting is 20 aircraft, and the maximum capacity is 10 aircraft by default. Of course, actual command is more complicated than this.
Basic Principle
The entire game is based on canvas, pure JavaScript. The four orientations of the aircraft are realized with four pictures. All objects that need to be continuously rendered are In the airspace array. There are three objects: Plane, Runway and Exit. Correctly commanding a plane to its destination is worth 5 points.
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}Click to capture
After selecting an aircraft on the canvas, a red border will appear to indicate the aircraft currently being commanded. The canvas itself does not provide the click event of the object

function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
}
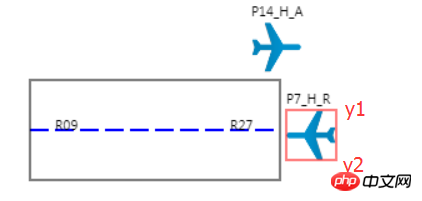
if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}buttons in the lower right corner represent four directions and three speeds respectively.
Disadvantages: 1. Using four pictures of the aircraft is still a bit stupid, because the rotation and movement were not completed at the beginning, and we will continue to study it later. 2. The algorithm of aircraft collision is not accurate enough, and the departure judgment only judges one point. This is because the departure judgment conflicts with the entry aircraft, so it needs to be further optimized. 3. You can also add some effects. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:How to use JQ to right-click to collect web pages
The API that jQuery must master
How to implement file upload with progress bar animation
jQuery implements form verification after multi-layer verification
The above is the detailed content of H5 tower controls aircraft battle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




