 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the differences between AngularJS, Angular 2, and Angular4
Detailed explanation of the differences between AngularJS, Angular 2, and Angular4
Detailed explanation of the differences between AngularJS, Angular 2, and Angular4
Literal difference
(1) The Angular 1 we often say refers to AngularJS; the name has been changed since Angular 2. No longer with JS, just pure Angular;
(2) There is also an incredible version change: jumping directly from Angular 2 to Angular 4, why is Angular 3 missing?
Differences in architecture
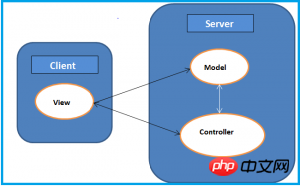
Angular 1 is a typical MVC architecture (Model - View - Controller), and its architecture is as shown in the figure:

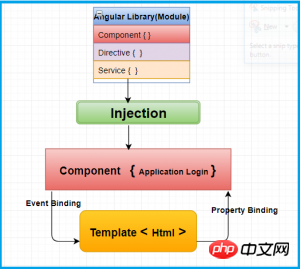
Compared with Angular 1's MVC architecture, Angular 2 is a typical component-based architecture. In this way, it is similar to React.js structure. As shown in the figure below: 
Why is Angular 2 launched in a hurry?
It stands to reason that Angular 1. x version is already powerful enough, so why rush to launch Angular 2? This is driven by the needs of mobile apps. According to conventional thinking: Angular 2 should be an upgraded version of Angular 1.x. In fact, it is not the case. Angular 2 is completely different from Angular 1.x, and the most basic syntax is different. Angular 1.x is a JavaScript-based framework, while Angular 2 is a TypeScript-based framework.
So, when you decide to learn Angular, you must decide whether to learn Angular 1 or Angular 2. So which version is better to learn? It’s hard to say, it depends on the needs of the project. If you are simply learning, of course the higher the version the better, keep up with the times!
Why is Angular 3 missing?
When the Angular team was developing Angular 3, there was a problem with the router module. After much struggle, they decided to give up Angular 3 and go directly to Angular 4
What are the benefits of Angular 2?
Compared with Angular 1.x, Angular 2 is smaller in size. Why is this done? To put it bluntly, one word - fast; If it is only used for PC-side WEB development, Angular 1 .x is enough to cope with it; if it is used for mobile app, it is slightly stretched in terms of user experience!
What’s so good about Angular 4?
Angular 4 is an upgraded version of Angular 2. That is to say, since Angular 2, their versions have been in the same vein. They are upgraded versions, not pushed to a new version. Angular 4 is faster than Angular 2.
So, from Angular 1.x to Angular 2, and then to Angular 4, the route is to be faster.
The code written in Angular 1 cannot be used in Angular 2. Why is this?
Angular 1 code is written based on JavaScript, code example:
var angular1 = angular
.module('uiroute', ['ui.router']);
angular1.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});Angular 2 code is written based on TypeScript. The difference between TypeScript and JavaScript is huge. TypeScript is a superset of JavaScript. Look at a piece of Angular 2 code:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "../app/app.component";
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core' @Component({
selector: 'app-loader',
template: `
<p>
<p>
<h4>Welcome to Angular with ASP.NET Core and Visual Studio 2017</h4></p></p>`
})
export class AppComponent{}If you are not familiar with TypeScript syntax, the above code will be incomprehensible! Since the difference is so big, it is predictably difficult to upgrade Angular 1 to Angular 2!
It seems that the difference between Angular 1 and 2 is not a difference in framework, but that their syntax is completely different. One uses JavaScript and the other uses TypeScript. So why is Angular 4 an upgraded version of Angular 2? The answer is simple, because both 4 and 2 use TypeScript usage!
Code reuse method
In Angular 1, the most commonly used one is $scope which has been removed in Angular 2 and 4. In the new version, directive and controller are more recommended. By splitting the component component, code reuse is achieved.
Support for Mobile app
The original design intention of Angular 1 is to implement responsive web pages and two-way data binding web applications. From the perspective of the concept of Html5, Angular 1 is considered a very A good front-end framework that supports H5. If we have higher expectations for Angular, we hope that Angular can support mobile apps well and achieve the native user experience of the APP. This is the shortcoming of Angular 1. In view of the words, Angular 2 and later Angular 4 were launched.
Next, let’s focus on the architecture of Angular 2
Angular 2 architecture
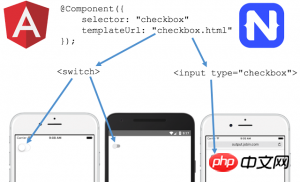
It can be said that Angular 2 is an architecture for mobile apps, in order to achieve the native effect of the APP , Angular 2 uniquely introduces NativeScript technology.

How to solve the cross-platform problem of APP
Angular 2 solves the cross-platform problem of mobile app. The so-called cross-platform refers to the Web written with Angular 2 To achieve the same native user experience on iOS and Android, you only need to write a set of code.
Summary
If you are new to Angular development, it is recommended to start with Angular 2, which is relatively simpler; not to mention that Angular 4 is still being continuously updated. After the version is stable, you can then move to Angular 4 Let’s go!
related suggestion:
Detailed explanation of common pipeline examples in Angular4
Write a complete Angular4 FormText component method
Detailed explanation of actual project construction of angular4
The above is the detailed content of Detailed explanation of the differences between AngularJS, Angular 2, and Angular4. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





