Several free web front-end development tools
This article mainly introduces to you the detailed information on ten free web front-end development tools. I hope that through this article you can understand the use of free web development tools. Friends in need can refer to it. I hope it can help everyone.
Ten free web front-end development tools






Network technology develops rapidly, and some technologies are difficult to maintain
New tools appear every year, which also means that many old tools have fallen behind on the road to the development of new technologies.
Front-end development occupies a large part of the web and has become a career path. If you regard front-end development as another new technology or as a career that can be developed, you need to prepare the appropriate tools for this job.
I’m going to share my top ten modern must-have front-end development tools. They're all completely free and most tools can help you build stunning websites.
1. Grid Guide
Features: Quickly generate raster

First What I want to introduce is Grid.Guide, a free web application that allows you to generate rasters online. This small app lets you create your own grid scheme with custom spacing and number of columns.
First enter your website's preferred width and total number of columns, and then the Grid Guide will generate some options for you to choose from.
You can even download each raster scheme as a PNG image for import into Photoshop or Illustrator. This allows you to create rasters more easily without having to calculate them manually or rely on raster libraries.
2. Foundation
Features: A framework similar to Bootstrap

I have to admit that most front-end developers prefer using Bootstrap framework. But after But Zurb's Foundation's recent comprehensive update, I think it deserves everyone's attention.
The Foundation framework, like Bootstrap, has predefined CSS classes for grids, typography, buttons and other dynamic elements. But its design is simpler, so unlike ordinary frameworks, it is easier to customize the layout.
And the new Foundation also has a sister framework called Foundation for Email. This is a framework used specifically for email interface development.
Both Foundation frameworks are great and they are maintained and updated by the Zurb team.
3. CodePen
Features: Implement new creative codes

Most Developers all know that it is very easy to use cloud IDEs for front-end development. With it you can write code on any computer, save your projects to the cloud and share them.
But even with so many options, I have to say that CodePen is the best. It starts up quickly, is very reliable, is easy to start and updates automatically when you change your code.
Not to mention it supports almost every library you can think of. You can compile code using LESS or SASS through pre-built HTML template languages such as Haml or Slim. And CodePen allows you to add external resources, so you can use websites like cdnjs to load other related libraries.
This is undoubtedly the best development tool for writing code and implementing new ideas. There are some similar tools, but in my opinion none are better than CodePen.
4. Unheap
Features: The latest jQuery plug-in library

Go Finding the latest JS plugin in a curated list can be difficult. In most cases you can only browse the more popular plug-ins on Github or view some popular projects on Twitter.
However, with websites such as Unheap, you can easily and quickly find the latest jQuery plug-ins. They have various types of plugins for navigation, forms, web media, and other categories.
It's basically a repository of all the best jQuery plugins on the web, and it's updated frequently so you can always find a variety of new plugins.
5. LivePage
Features: Automatically refresh the browser

Some browser plug-ins are your best tools for development. LivePage is a free Google extension that automatically refreshes your page after you make changes to local files.
This means you can edit your HTML/CSS/JS files locally and the browser will automatically refresh every time you save a file. Usually it takes you a second to refresh, but after doing this many times you will realize how annoying this is.
LivePage also has the same plug-in called LiveReload on Firefox.
6. Fullpage Screen Capture
Features: Capture full screen

I always Use this extension and it's one of my favorite tools to use when designing layouts. Fullpage Screen Capture allows you to capture an entire web page and save it as a PNG image.
You simply click the button in the Chrome extension panel and it automatically creates a complete snapshot of the entire web page and stitches it into one image. You can use it to study the overall design, which is very helpful when designing your website.
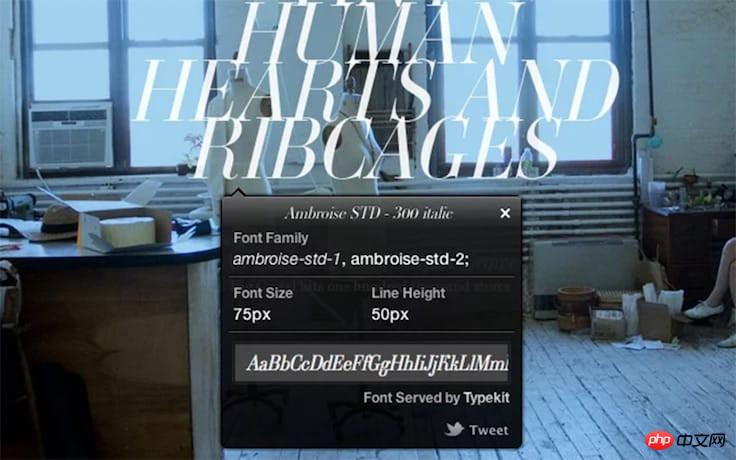
7. WhatFont
Features: Find the best fonts on the web

Typesetting is a huge challenge for web design, and it is not an easy task. Finding the right font can be tiring, but using an extension like WhatFont can take the pain out of your search.
You just need to add WhatFont to your Google Chrome, and whenever you see a certain font on the web page, click on it and hover, and you will be given all the options including font style, size, etc. , and even gives the download address when serviceable (e.g. TypeKit or Webfonts).
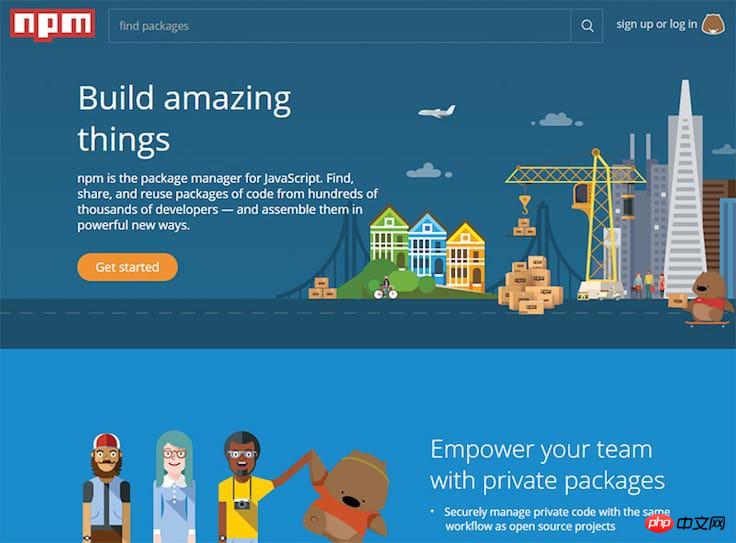
8. Node/npm
Features: Command line

Node is very It has clearly changed the face of web development. It passes JavaScript to the backend and back to us npm, one of the fastest growing package managers.
This is almost inevitable, and there are good reasons. Nowadays, all front-end developers should learn the command line because it is now a necessary tool in the front-end workflow. And npm is also part of this process, which is also completely managed from the command line.
You can use new packages, or upgrade old packages. You can also see what else you can do with npm scripts.
If you've never tried npm before, I highly recommend you start dabbling in it and see what's amazing about it.
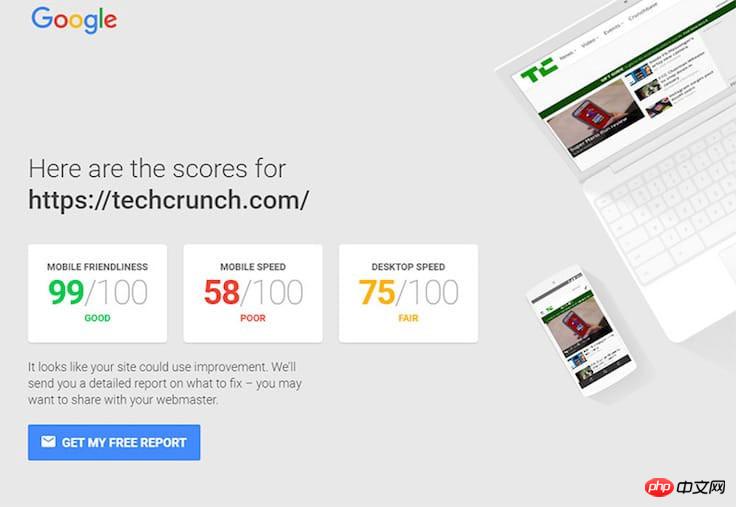
9. Mobile Speed Tester
Features: Mobile phone monitoring

Google understands Providing a quality user experience, they are always trying to help webmasters build better websites. One of Google's best tools is called Mobile Speed Tester, which can test the responsiveness of any website on computers and mobile phones.
It measures both access speed and user experience to determine whether the website is mobile-friendly.
It does not generate detailed reports and is not a sufficient replacement for usability testing. But a free tool like this can give you good feedback and allow you to choose a more correct method.
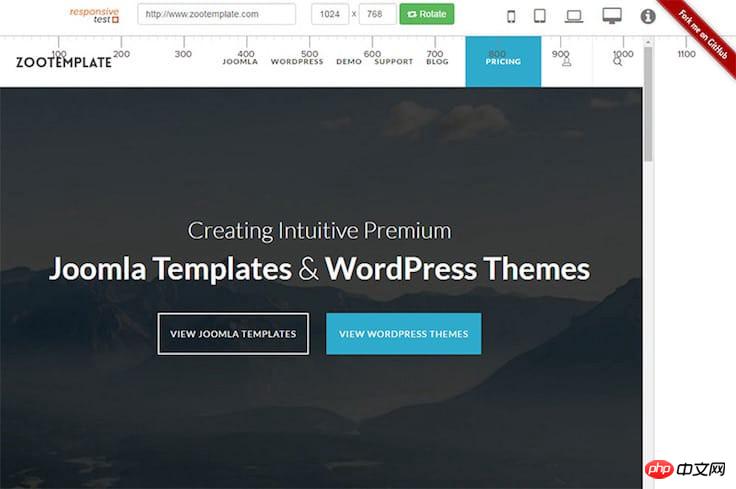
10. Responsive Test
Features: Test site response speed

Finally But certainly equally important is a web application called Responsive Test. This is an open source project published on GitHub that allows you to test whether any website responds properly in your browser.
You just enter a URL and drag the window to whatever width you want to test. And there are small buttons to switch to predefined size schemes for iPhone, iPad, and general computers.
There is another similar tool developed by Matt Kersley, but it is not resizable. Instead, you can only use a few predefined window sizes for testing.
Both of these are excellent tools, and using them is much simpler than dragging windows back and forth.
My TOP10 list is over here! I hope this list proves useful, and I certainly hope that at least one of the tools on this list helps.
Since front-end development is developing very rapidly, you can expect more and more powerful tools to appear in the future.
Related recommendations:
Detailed introduction to web front-end development tools
Ranking of web front-end development tools: 8 html Recommended downloads of development tools
Summary of Web front-end development tools
The above is the detailed content of Several free web front-end development tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 What are the Go language development tools?
Dec 11, 2023 pm 03:56 PM
What are the Go language development tools?
Dec 11, 2023 pm 03:56 PM
go language development tools: 1. GoLand; 2. Visual Studio Code; 3. Sublime Text; 4. Vim; 5. LiteIDE; 6. GoClipse; 7. Delve; 8. GoDoc; 9. GoCodify; 10. GoSublime; 11. Go Playground; 12. GoDocBrowser; 13. Go-Ethereum; 14. LiteIDE X.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Choose the Java development tool that's right for you: Reviews and recommendations
Feb 18, 2024 pm 10:18 PM
Choose the Java development tool that's right for you: Reviews and recommendations
Feb 18, 2024 pm 10:18 PM
Java development tool evaluation: Which one is the best choice for you? As one of the most popular programming languages today, Java plays an important role in the field of software development. In the Java development process, it is crucial to choose a development tool that suits you. This article will evaluate several common Java development tools and give suggestions for applicable scenarios. EclipseEclipse is an open source, cross-platform Java integrated development environment (IDE) that is widely used for the development of Java projects. it mentions






