 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of CSS nth-child and nth-of-type element search methods
Detailed explanation of CSS nth-child and nth-of-type element search methods
Detailed explanation of CSS nth-child and nth-of-type element search methods
nth-child and nth-of-type are two pseudo-selectors of CSS. In applications, the two are often confused. Let’s take them out and compare them carefully to see how they find elements. This article mainly introduces relevant information that explains in detail the element search methods of CSS nth-child and nth-of-type. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
nth-child(n) —— Find the nth child element
nth-of-type(n) —— Find the same type The nth element in the element
may not be very clear about their differences based on this definition. Let’s distinguish them bit by bit.
p:nth-child(2) and p:nth-pf-type(2)
HTML code is as follows
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
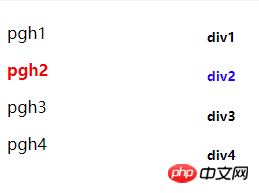
</p>Apply two styles respectively, both looking for the second element
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Result: Both are applied successfully.

Now let’s make some changes to the HTML code to make them look different. We changed the first p element and the first h5 element to label. The code is as follows:
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
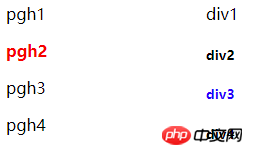
</p>The style remains unchanged. Now look at the effect and find that nth-of The result of -type(2) has changed, and p3 is highlighted now. This is considered consistent with our logic. h5:nth-of-type(2) is looking for the second element of type h5, which is p3.

Continue to change the HTML code. We restore the first p element and the first h5 element, and change the second p element and the second h5 element to label. The style remains unchanged. What will be the result?
HTML is as follows:
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS unchanged:
##
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
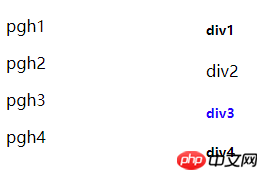
Why is this so?
- nth-child is to find the second element among a bunch of sibling elements, no matter what that element is, as long as it is ranked second. Here, p on the left finds , and p on the right finds . After it is found, it is matched with the previous selector. If the match is correct, the style is applied. The previous selector is p, which requires the element to be of type p, but here they are all labels, which does not match, and this style will not be applied to both elements.
- nth-of-type is the second-ranked element found among a bunch of sibling elements with the same HTML markup type (Markup Type). In the p on the left,
pgh3
is the second-ranked element in the p type; in the p on the right,p3
is the second-ranked element in the h5 type. element. After it is found, it is matched with the previous selector. If the match is correct, the style is applied. The previous selector is h5, then only thep3
element on the right p will have the style applied, but thepgh3
on the left p will not.
- p:nth-child(2) Correct: Find the second element, and this element is p. Wrong: Find the second element with p
- .info:nth-child(2) Correct: Find the second element whose class contains "info". Error: Find the element whose second class contains "info".
- p:nth-of-type(2) Find the second element of the same HTML tag type, and this element is p (or intuitively, find the second p type Element)
- .info:nth-of-type(2) Find the second-ranked element of the same HTML tag type, and the class of this element contains "info"
Analysis of techniques to improve the efficiency of element search and element deduplication in PHP arrays, php array_PHP tutorial
A brief analysis of the summary of commonly used element search methods in jQuery_jquery
Detailed explanation of the difference between nth-child and nth-of-type in CSS3
The above is the detailed content of Detailed explanation of CSS nth-child and nth-of-type element search methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.



