 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Add highlighting and syntax support examples of Vue.js single-file components to WebStorm
Add highlighting and syntax support examples of Vue.js single-file components to WebStorm
Add highlighting and syntax support examples of Vue.js single-file components to WebStorm
This article mainly introduces the detailed explanation of the highlighting and syntax support of adding Vue.js single file components in WebStorm. It is of great practical value. Friends who need it can refer to it. I hope it can help everyone.
This article introduces a detailed explanation of the highlighting and syntax support for adding Vue.js single file components in WebStorm, and shares it with everyone. The details are as follows:
A small regret

Those who can read this article probably don’t need me to introduce what vue is. Let us worship God first! You Da, the creator of the vue project, wrote a syntax highlighting plug-in for sublime. Someone asked him how about webstorm support? This is his answer. A minute of silence.
Add highlighting and syntax support
I achieved this through a plug-in. There are currently two plug-ins on the Internet:
Plug-in 1: https://github.com/henjue/vue-for-idea
Plug-in 2: https:// github.com/postalservice14/vuejs-plugin
I am currently using plug-in 1.
It provides a little syntax and code highlighting and a file template.
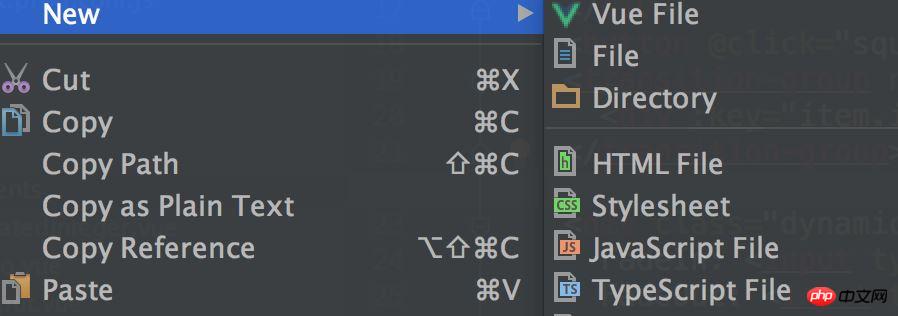
That is, when you right-click on the left project bar and create a new one, there will be a vue file.

#However, its syntax support is really limited, so don’t put too much hope in it. . Some cmd+click jumps cannot be realized.
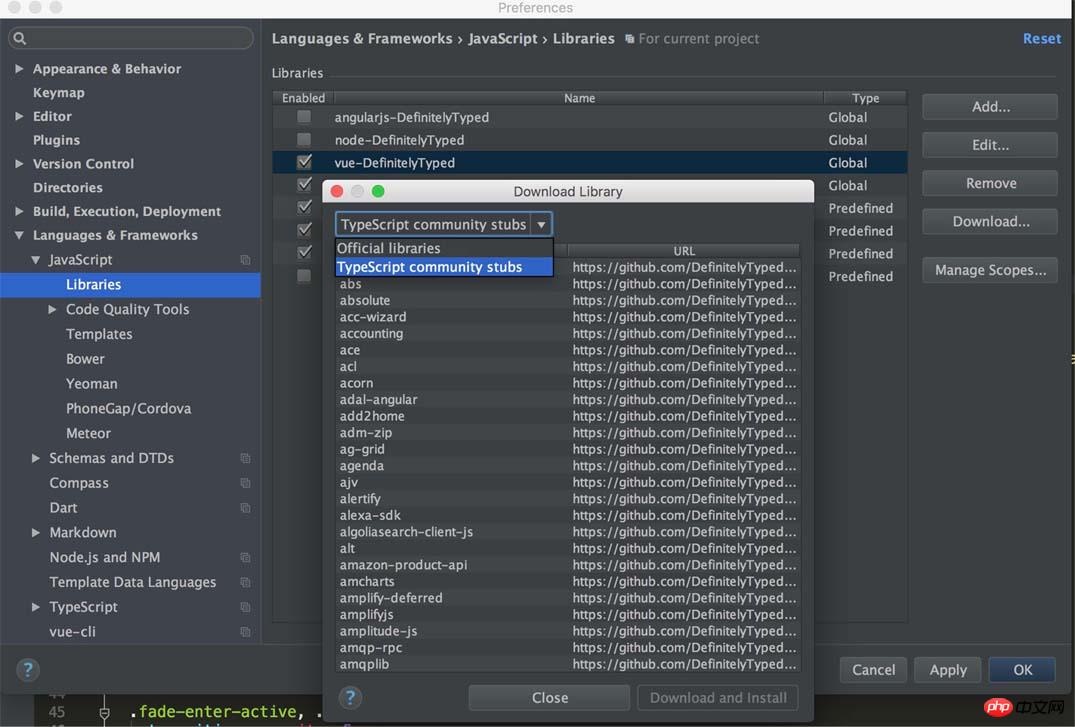
I also went to the settings to add additional help:

This is maintained by this organization on github A syntax list, there will be corresponding syntax prompts after installation on webstorm. Enter here in the settings, click download on the right, and this list will appear. Select the source above. There are two options. Select the second one, and this list will appear. Find vue and install it.
But it doesn’t feel like it plays a big role in the .vue file. . .
Add ES6 support
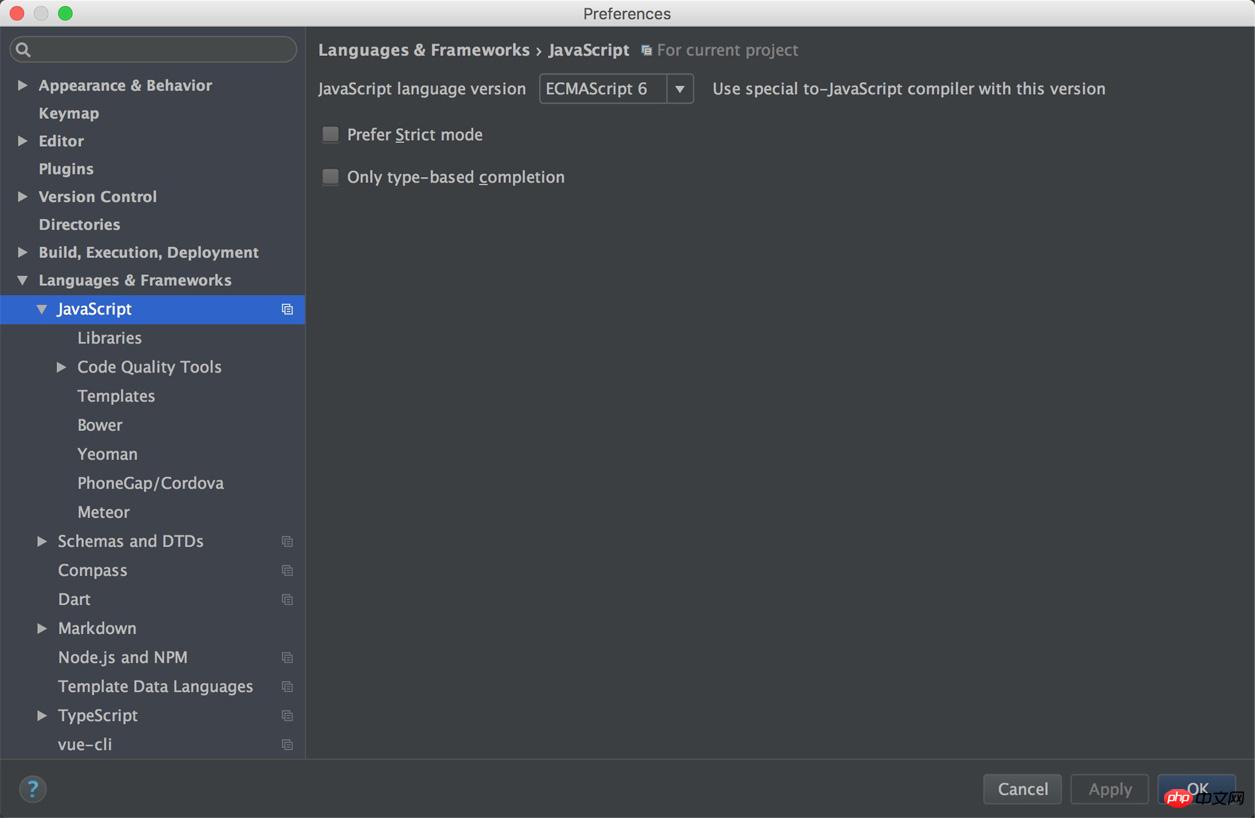
First, you need to set the JavaScript version of webstorm itself. As shown in the picture:

The default here is ES5.1, change it to ES6.
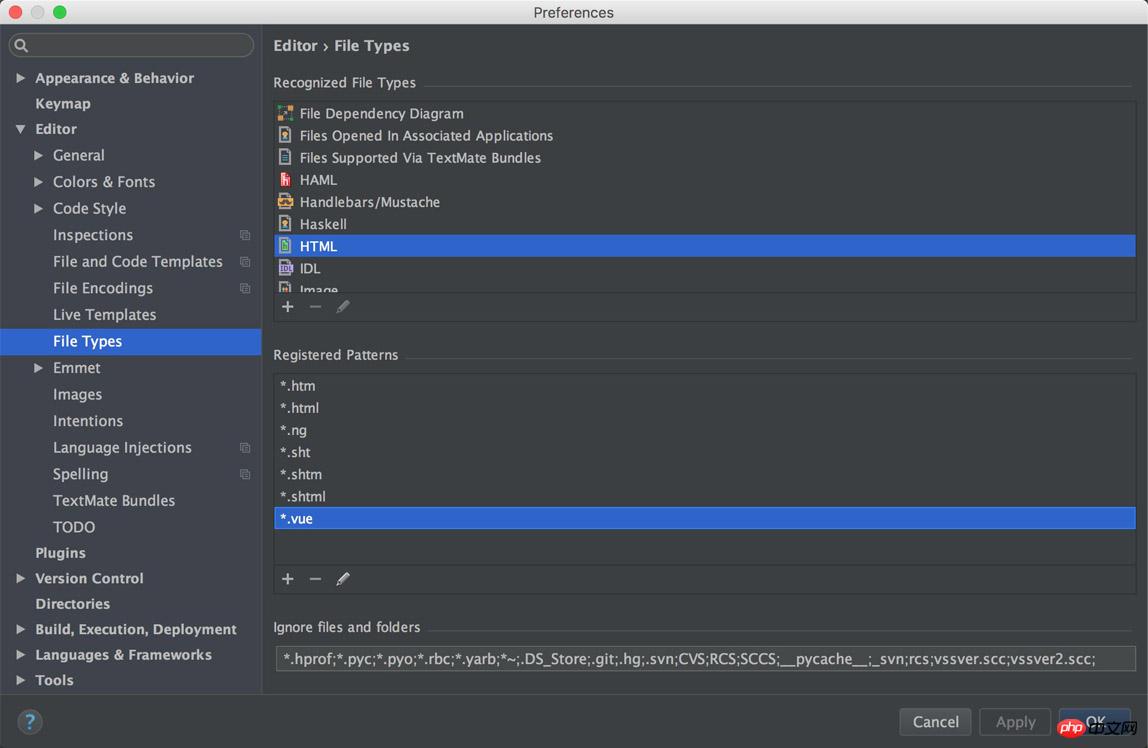
Then open the settings:

Find this place, find the html type above, and add *.vue in. When confirmed, it will prompt that it is occupied. If you want to clear it, continue and it will be OK.
In this way, the system will regard the .vue file as HTML, and it will be able to correctly identify the <script></script> tag inside.
If you don’t want to do that, that’s okay. There is another way.
Add type="text/ecmascript-6" directly to the <script></script> tag. This is also OK. The code inside will also be highlighted and support ES6.
Support sass
If you have read the vue-loader document, you know that several css preprocessors and template languages are supported in *.vue templatesjade of.
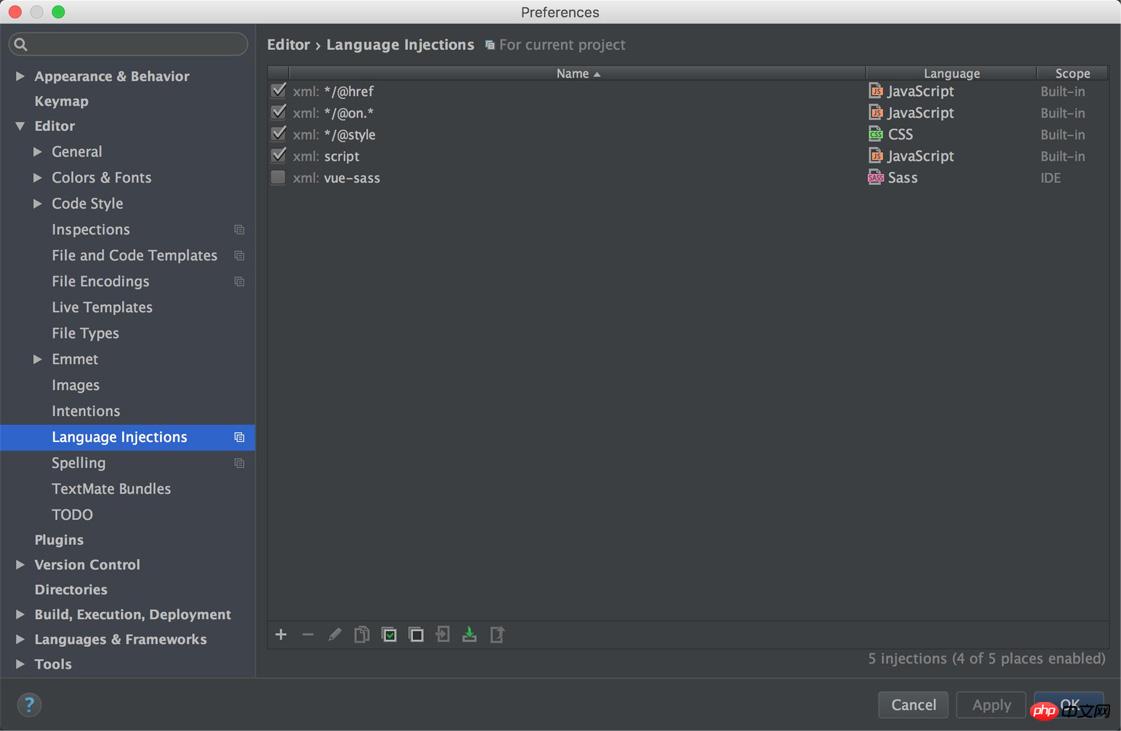
But when you add lang=sass to the <style></style> tag and then write sass, you will find that the IDE reports an error. . At first I thought of webstorm’s Language Injections, and wrote one based on the existing one:

However, it didn’t work. The ____ does not work. . .
I went to Google and found that someone had done this, but it was unsuccessful. . I don't understand why. . But I know that jade is a template language and cannot do this.
But sass shouldn’t. .
However, it is not without gain.
Found that <style></style> tags contain rel="stylesheet/scss" and type="text/css"## The sass language can be correctly identified when #. For example:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
less is also ok. But the webstorm version needs to be higher than 2016.1.1.
About jade support
I don’t know the jade template language yet. But in the process of looking for sass support, I found someone who supported jade in such a "curious way": ##At the same time, I also discovered the vue-idea-plugin plug-in. The author made an unreliable promise, click here, and said he would support
##At the same time, I also discovered the vue-idea-plugin plug-in. The author made an unreliable promise, click here, and said he would support
, but there was no specific time. Related recommendations:
php implements an example of encapsulating a single file upload to the database
The above is the detailed content of Add highlighting and syntax support examples of Vue.js single-file components to WebStorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
You can use WebStorm to connect to the database through the following steps: 1. Open the database tool window; 2. Create a data source; 3. Connect to the data source; 4. Query the database; 5. Browse tables and data; 6. Edit database objects; 7. Manage Users and permissions.
 How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
You can run a JSP project in WebStorm by following these steps: Create a Java Web project. Configure the project and add Web and Java EE facets. Create the JSP file in the "src/main/webapp" directory. Write JSP code including HTML, Java and JSP tags. Deploy and run the project. Access the JSP page by entering the application context root in your browser.
 How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm provides automatic line wrapping, which breaks code into separate lines to improve readability. Its rules include: 1. Branch long expressions and statements; 2. Branch method calls; 3. Branch functions and class definitions. User-customizable settings such as maximum line length, indentation type, and shortcut keys. However, word wrapping may not work with single-line comments or string literals and will affect code formatting, so careful review is recommended before application.
 How to restart webstorm
Apr 08, 2024 pm 07:15 PM
How to restart webstorm
Apr 08, 2024 pm 07:15 PM
To restart WebStorm, follow these steps: Use the shortcut keys: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Enter "restart" in the search field and select "Restart". Using the menu: Click the File menu and select Restart under Reload. Using Task Manager: In Task Manager or Force Quit the application window, select the WebStorm process and click Restart or Restart.
 Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
For developers who focus on web development and pursue deep functionality, WebStorm is a better choice; while users who value customizability, lightweightness, and multi-language support are more suitable for VSCode.
 How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
Steps to log in to WebStorm: 1. Open WebStorm; 2. Select a GitHub or JetBrains account to log in; 3. Enter credentials; 4. Authorize access to the account; 5. Complete login.
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.
 What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
What is the difference between webstorm and idea?
Apr 08, 2024 pm 08:24 PM
WebStorm is tailor-made for web development and provides powerful features for web development languages, while IntelliJ IDEA is a versatile IDE that supports multiple languages. Their differences mainly lie in language support, web development features, code navigation, debugging and testing capabilities, and additional features. The final choice depends on language preference and project needs.





