Detailed explanation of usage examples of CSS table-layout attribute
This article mainly shares with you the usage of the table-layout attribute. The tableLayout attribute is used to display the algorithm rules of table cells, rows, and columns. This article introduces the usage of CSS table-layout attribute to everyone through example code. Friends who need it can refer to it. I hope it can help everyone.
Foreword:
Today I will talk to you in detail about the usage of the table-layout attribute.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***Keywords in this article: table-layout attribute value, definition and usage, fixed table layout, automatic table layout.
1Definition and Usage
The tableLayout attribute is used to display the algorithm rules of table cells, rows, and columns.
①This attribute specifies the layout algorithm used to complete table layout.
②The fixed layout algorithm is faster, but not very flexible.
③The automatic layout algorithm is slower, but more reflective of traditional HTML tables.
2 Fixed table layout
① Compared with automatic table layout, the browser is allowed to layout the table faster;
② Its horizontal layout only depends on the table width , column width, table border width, cell spacing, regardless of the content of the cell;
③ By using a fixed table layout, the user agent can display the table after receiving the first row.
3 Automatically determine the table layout
①The width of the column is set by the widest content without folding in the column cell;
②Due to its needs This algorithm sometimes takes a long time to access all the contents of the table before determining the final layout.
4table-layout attribute value
①automatic: (default value) column width is set by cell content;
②fixed: column width is set by table width and column width ;
③inherit: Specifies that the value of the table-layout attribute should be inherited from the parent element.
Note: All browsers support the table-layout attribute.
Any version of Internet Explorer (including IE8) does not support the attribute value "inherit"! ! !
5 Theory is not as good as practice, and the code can be run
No matter how much you talk, it’s better to understand it faster by looking at the code~ Let’s take a look at this chestnut together↓↓↓
(for the sake of It is convenient for everyone to see the code, I wrote the CSS and HTML code together)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
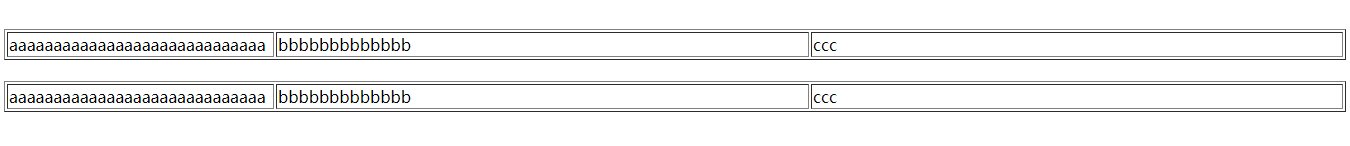
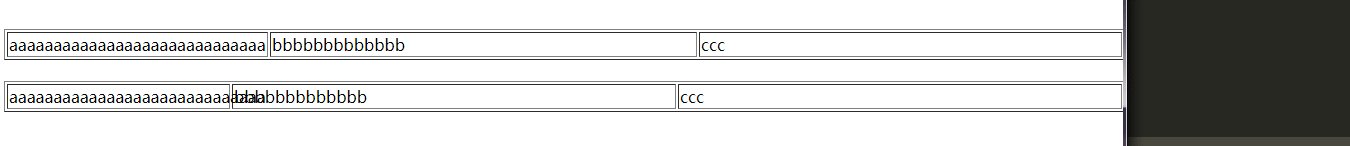
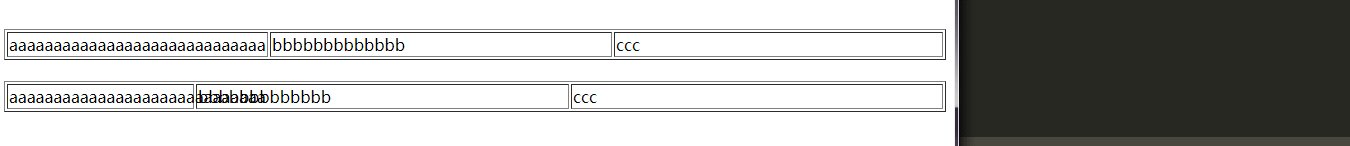
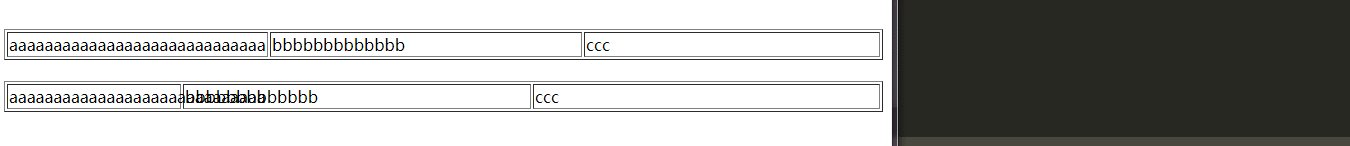
</html>After running, you will see the following picture:

Here I want to explain that maybe your browser is wide enough, maybe your cell content is not enough, and you may not be able to see the effect of the two. In this case, you need to reduce the width of the browser or increase the content of the cell. , you will see the different effects of the two attribute values~~~
Related recommendations:
The cell width is uncontrolled after using table-layout:fixed in CSS Problem Solving
CSS: Detailed explanation of table-layout table layout
CSS: Detailed explanation of the role and use of table-layout attributes
The above is the detailed content of Detailed explanation of usage examples of CSS table-layout attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






