 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 ThinkPHP5.0 implementation of image upload plug-in example sharing
ThinkPHP5.0 implementation of image upload plug-in example sharing
ThinkPHP5.0 implementation of image upload plug-in example sharing
thinkphp5.0 image upload plug-in can preview cropped images and save original images. After cropping images, the directory of the original cropped images will be deleted to reduce space. Please refer to this article for the specific implementation code, I hope it can help you.
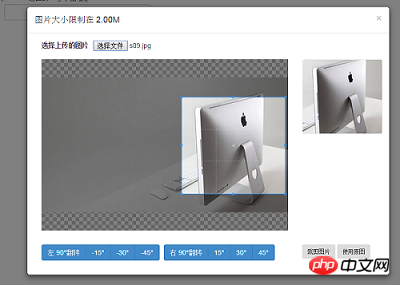
Effect preview:

The main function of this plug-in is to preview the cropped image and save the original image. After the cropped image is executed, the cropped original image will be deleted. directory to reduce space.
1. Download the attachment
Address: Link: https://pan.baidu.com/s/1nuQ4NgP Password: 4pbu
2. Copy the CropAvatar. Put php in the extend/org directory of your own program directory. If you encounter an exif_imagetype error, you need to open extension=php_exif.dll in php.ini

3. common.php Public function
Find the common.php file in the application directory and add the public function in it:
/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}4. Modify the configuration file
Find the configuration in the application directory File config.php, add in the configuration:
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],
5. Place the file-thumd-modal.html file in the view folder as a template file, such as:

6. Controller. The Thumbs.php file in the attachment is a sample controller. You can take the controller to your program directory and modify the namespace, method name, etc. of the controller. There is a method inside: index(), which is the method called when uploading files. If you want to display a page for selecting files, you need to write an operation method yourself, such as: test().
public function test() {
return $this->fetch();
}
public function index() {
.....
}7. View layer, define a template file related to the test method in the view folder. Class="page-header-fixed" needs to be added to the
tag of the page, because Need to be used in JS. Select picture This tag is used to open the modal box, class is avatar-view, {include file="public/file-thumd -modal"} is used to introduce the file-thumd-modal.html file. You need to find the writing address of the template file.<!DOCTYPE html>
//id="art-thumb" 返回的图片地址
//id="preview" 返回的 img 小图
//该页面需引入bootstrap的js,css和jquery等文件
<head>
<script src="__STATIC__/dist/js/jquery-1.11.2.min.js"></script>
<script src="__STATIC__/dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="__STATIC__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" />
</head>
<body class="page-header-fixed">
<img src="./public/uploads/thumbs/20170925/20170925135203666.png" />
<p class="form-group">
<label class="control-label col-md-2">浓缩图片</label>
<p class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></p>
<p class="col-md-2">
{// 调用 avatar-view}
<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>
</p>
<p class="col-md-3"><p id="preview"></p></p>
</p>
{// file-thumd-modal.html 可以引用到其他页面要用到的地方}
{// 引入上传图片modal}
{include file="public/file-thumd-modal"}
<script language="javascript" type="text/javascript">
$(function () {
var $imgp = $('.avatar-wrapper');
$imgp.find('img').cropper({aspectRatio:NaN}); //设置自由裁剪, NaN 为自由裁剪,此为覆盖默认 1:1比例裁剪框
})
</script>
</body>After completing these steps, we can use the plug-in. Others, such as: image storage location, image return path, etc., can be modified in the corresponding files.
Related recommendations:
Angular2 imitates WeChat to implement 9 image uploads and preview example sharing
ajax implements asynchronous file or image upload function Example sharing
PHP uses iframe to upload and display images
The above is the detailed content of ThinkPHP5.0 implementation of image upload plug-in example sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
What’s still popular is the ease of use, flexibility and a strong ecosystem. 1) Ease of use and simple syntax make it the first choice for beginners. 2) Closely integrated with web development, excellent interaction with HTTP requests and database. 3) The huge ecosystem provides a wealth of tools and libraries. 4) Active community and open source nature adapts them to new needs and technology trends.
 What happens if session_start() is called multiple times?
Apr 25, 2025 am 12:06 AM
What happens if session_start() is called multiple times?
Apr 25, 2025 am 12:06 AM
Multiple calls to session_start() will result in warning messages and possible data overwrites. 1) PHP will issue a warning, prompting that the session has been started. 2) It may cause unexpected overwriting of session data. 3) Use session_status() to check the session status to avoid repeated calls.
 The Compatibility of IIS and PHP: A Deep Dive
Apr 22, 2025 am 12:01 AM
The Compatibility of IIS and PHP: A Deep Dive
Apr 22, 2025 am 12:01 AM
IIS and PHP are compatible and are implemented through FastCGI. 1.IIS forwards the .php file request to the FastCGI module through the configuration file. 2. The FastCGI module starts the PHP process to process requests to improve performance and stability. 3. In actual applications, you need to pay attention to configuration details, error debugging and performance optimization.
 What is the significance of the session_start() function?
May 03, 2025 am 12:18 AM
What is the significance of the session_start() function?
May 03, 2025 am 12:18 AM
session_start()iscrucialinPHPformanagingusersessions.1)Itinitiatesanewsessionifnoneexists,2)resumesanexistingsession,and3)setsasessioncookieforcontinuityacrossrequests,enablingapplicationslikeuserauthenticationandpersonalizedcontent.
 Composer: Aiding PHP Development Through AI
Apr 29, 2025 am 12:27 AM
Composer: Aiding PHP Development Through AI
Apr 29, 2025 am 12:27 AM
AI can help optimize the use of Composer. Specific methods include: 1. Dependency management optimization: AI analyzes dependencies, recommends the best version combination, and reduces conflicts. 2. Automated code generation: AI generates composer.json files that conform to best practices. 3. Improve code quality: AI detects potential problems, provides optimization suggestions, and improves code quality. These methods are implemented through machine learning and natural language processing technologies to help developers improve efficiency and code quality.
 Using Laravel: Streamlining Web Development with PHP
Apr 19, 2025 am 12:18 AM
Using Laravel: Streamlining Web Development with PHP
Apr 19, 2025 am 12:18 AM
Laravel optimizes the web development process including: 1. Use the routing system to manage the URL structure; 2. Use the Blade template engine to simplify view development; 3. Handle time-consuming tasks through queues; 4. Use EloquentORM to simplify database operations; 5. Follow best practices to improve code quality and maintainability.
 PHP and IIS: Making Them Work Together
Apr 21, 2025 am 12:06 AM
PHP and IIS: Making Them Work Together
Apr 21, 2025 am 12:06 AM
Configuring and running PHP on IIS requires the following steps: 1) Download and install PHP, 2) Configuring IIS and adding FastCGI module, 3) Create and set up an application pool, 4) Create a website and bind to an application pool. Through these steps, you can easily deploy PHP applications on your Windows server and improve application stability and efficiency by configuring scaling and optimizing performance.
 H5: Key Improvements in HTML5
Apr 28, 2025 am 12:26 AM
H5: Key Improvements in HTML5
Apr 28, 2025 am 12:26 AM
HTML5 brings five key improvements: 1. Semantic tags improve code clarity and SEO effects; 2. Multimedia support simplifies video and audio embedding; 3. Form enhancement simplifies verification; 4. Offline and local storage improves user experience; 5. Canvas and graphics functions enhance the visualization of web pages.



