Detailed explanation of JavaScript plug-in framework MinimaJS
This article mainly introduces the detailed explanation of MinimaJS, an open source JavaScript plug-in framework, and introduces the use of MinimaJS in detail. It has certain reference value. Those who are interested can learn more about it. I hope it can help everyone.
This article introduces a plug-in framework written in JavaScript that I developed - MinimaJS, which is completely open source. The source code download address is: https://github.com/lorry2018/minimajs. This framework refers to the OSGi specification and implements the three major plug-in functions defined by the specification on Node. MinimaJS has three functions: dynamic plug-in, service and extension. The framework is developed based on VSCode, uses ES6 coding, and is developed based on Node 8. It has several thousand lines of code and is very simple, elegant, and lightweight. The code structure of the framework is clearly divided and elegantly named.
Let’s take a brief look at how to use this framework.
With these lines of code, you can create a plug-in framework and load plug-ins from the current plugins directory.
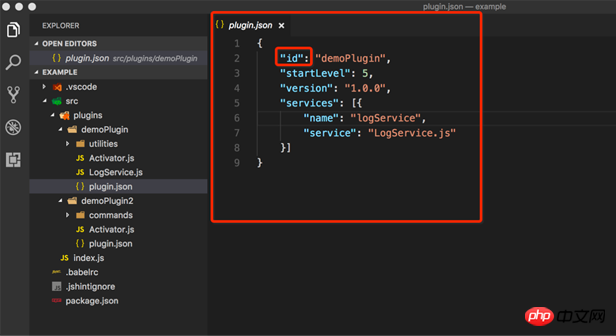
Each plug-in is in the plugins directory. The basic information, dependency information, services and extensions of the plug-in are defined by plugin.json. This file must be in the plug-in root directory and included. A plug-in consists of plugin.json and other files. Other files are optional and can include js, html, css files, etc. The following is an example of a plug-in. For the plugin.json file, except for id, which is a required attribute, all others are optional, which means that the smallest plugin is one that only defines plugin.json and the file only declares the plugin id.

Similar to the OSGi specification, each plug-in can define an activator, and the default is Activator.js. If the naming is not the default value, you need to pass activator in plugin.json Define the activator file name. A typical Activator is defined as follows, used to declare the entry and exit of the plug-in.
Here start and stop represent entrance and exit respectively, which are used for service registration, binding, event monitoring, etc.
Plug-ins communicate through services. One plug-in registers the service and the other plug-in consumes the service. Plug-in registration can be declared through plugin.json, or the service can be registered through the addService of the PluginContext parameter of the activator's start method. As shown below, use plugin.json to register a service.
Another plug-in that can consume services through the activator.
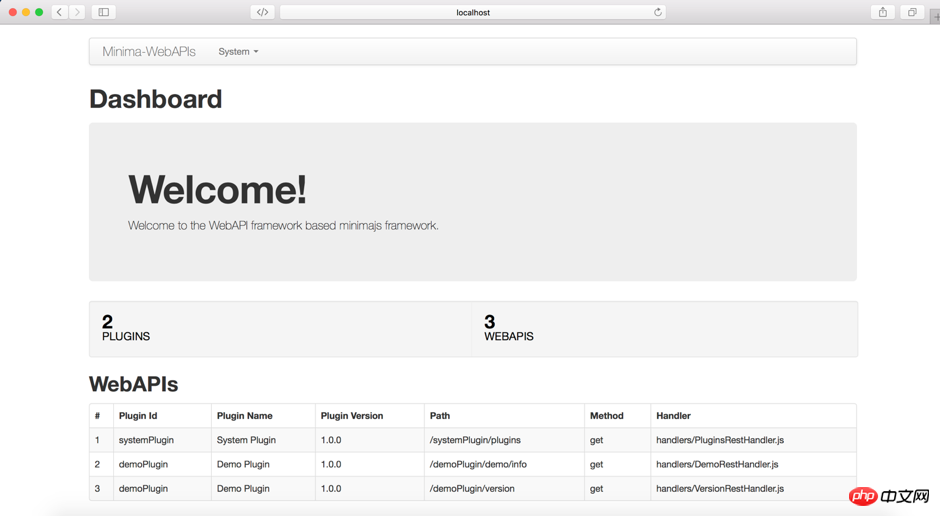
The framework also provides plug-in extensions, class loading and other features, which can be explored through the examples provided by the framework. The following is a plug-in REST framework. An example built based on plug-in can be obtained by downloading the source code.

This example demonstrates the construction of Express, Art-Template, WebAPI framework, plug-in dynamic extension, and Web lightweight framework. You can view the example for details.
Related recommendations:
About JavaScript plug-in Tab effect sharing
Native Javascript plug-in development practice
Some thoughts and experiences on javascript plug-in development_javascript skills
The above is the detailed content of Detailed explanation of JavaScript plug-in framework MinimaJS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




