 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed example of js implementation of login and registration interface
Detailed example of js implementation of login and registration interface
Detailed example of js implementation of login and registration interface
This article mainly introduces the js implementation of the login and registration interface in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Complete the HTML+CSS+JS of the login and registration page. The input items checked include:
Username 6-12 digits
The first letter cannot be a number
Can only contain letters and numbers
Password 6-12 digits
Whether the two passwords on the registration page are consistent
html code:
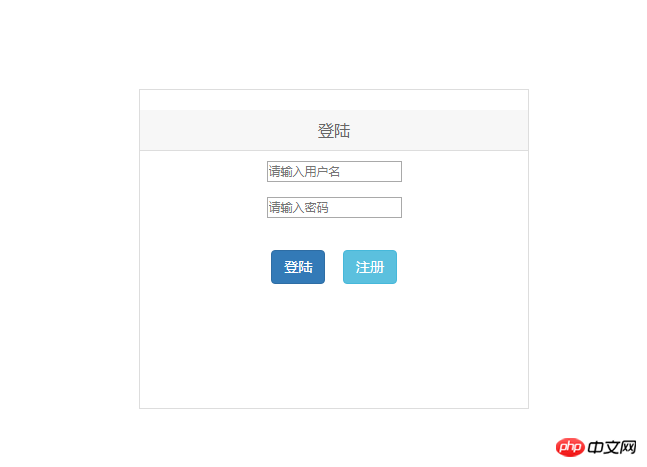
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎你,请先登陆!</title> <script type="text/javascript" src="../static/jsp/lx.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="../static/css/lx.css"> </head> <body> <p class="box"> <h2>登陆</h2> <p class="input_box"> <input id="uname" type="text" name="user" placeholder="请输入用户名"> </p> <p class="input_box"> <input id="upass" type="password" name="psw" placeholder="请输入密码"> </p> <p id="error_box"><br></p> <p class="input_box"> <button type="button" class="btn btn-primary" onclick="fnLogin()">登陆</button>     <a href="regist.html"><input type="button" class="btn btn-info" name="regist" value="注册"></a> </p> </p> </body> </html>
css code:
*{
margin: 0;
padding: 0;
font-family: 微软雅黑;
font-size: 12px;
}
.box{
width: 390px;
height: 320px;
border: solid 1px #ddd;
background: #FFF;
position: absolute;
left: 50%;
top:42%;
margin-left: -195px;
margin-top: -160px;
text-align: center;
}
.box h2{
font-weight: normal;
color:#666;
font-size: 16px;
line-height: 40px;
overflow: hidden;
text-align: center;
border-bottom: solid 1px #ddd;
background: #f7f7f7;
}
.input_box{
width:350px;
padding-bottom: 15px;
margin: 0 auto;
overflow: hidden;
}javascript code:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
var isError = true;
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "用户名请输入6-20位字符";
isError = false;
return;
}else if((oUname.value.charCodeAt(0)>=48) && (oUname.value.charCodeAt(0)<=57)){
oError.innerHTML = "首字符必须为字母";
return;
}else for(var i=0;i<oUname.value.charCodeAt(i);i++){
if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(i)<97)||(oUname.value.charCodeAt(i)>122)){
oError.innerHTML = "必须为字母跟数字组成";
return;
}
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "密码请输入6-20位字符"
isError = false;
return;
}
window.alert("登录成功")
}Registration interface html code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎你,请先登陆!</title> <script type="text/javascript" src="../static/jsp/lx.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <p id="container" style="width: 400px" align="center"> <p id="header" style="background-color: aquamarine"> <h2 align="center">注册</h2> </p> <p id="content"> <p align="center">账号: <input id="uname" type="text" name="user" placeholder="账号首字符为字母"> </p> <p align="center">密码: <input id="upass" type="password" name="psw" placeholder="请输入密码"> </p> <p id="error_box"><br></p> <br> <button onclick="fnLogin()" class="btn btn-info">注册</button> </p> <p style="background-color: aquamarine"> <i>版权信息@</i> </p> </p> </body> </html>
The running results are as follows:


Related recommendations:
Example sharing JavaScript login verification basic tutorial
Detailed explanation of Ajax to achieve beautiful and safe Login interface method
CSS and JS implementation of pop-up login centered interface tutorial
The above is the detailed content of Detailed example of js implementation of login and registration interface. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to register multiple accounts on Xiaohongshu? Will I be discovered if I register multiple accounts?
Mar 25, 2024 am 09:41 AM
How to register multiple accounts on Xiaohongshu? Will I be discovered if I register multiple accounts?
Mar 25, 2024 am 09:41 AM
As a platform integrating social networking and e-commerce, Xiaohongshu has attracted more and more users to join. Some users hope to register multiple accounts to better experience interacting with Xiaohongshu. So, how to register multiple accounts on Xiaohongshu? 1. How to register multiple accounts on Xiaohongshu? 1. Use different mobile phone numbers to register. Currently, Xiaohongshu mainly uses mobile phone numbers to register accounts. Users sometimes try to purchase multiple mobile phone number cards and use them to register multiple Xiaohongshu accounts. However, this approach has some limitations, because purchasing multiple mobile phone number cards is cumbersome and costly. 2. Use email to register. In addition to your mobile phone number, your email can also be used to register a Xiaohongshu account. Users can prepare multiple email addresses and then use these email addresses to register accounts. but
 How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
With the rapid development of social media, Xiaohongshu has become a popular platform for many young people to share their lives and explore new products. During use, sometimes users may encounter difficulties logging into previous accounts. This article will discuss in detail how to solve the problem of logging into the old account on Xiaohongshu, and how to deal with the possibility of losing the original account after changing the binding. 1. How to log in to Xiaohongshu’s previous account? 1. Retrieve password and log in. If you do not log in to Xiaohongshu for a long time, your account may be recycled by the system. In order to restore access rights, you can try to log in to your account again by retrieving your password. The operation steps are as follows: (1) Open the Xiaohongshu App or official website and click the "Login" button. (2) Select "Retrieve Password". (3) Enter the mobile phone number you used when registering your account
 How to register a Manwa Comics account
Feb 28, 2024 am 08:00 AM
How to register a Manwa Comics account
Feb 28, 2024 am 08:00 AM
On the Manwa Comics platform, there are rich comic resources waiting for everyone to explore. As long as you easily enter the official platform of Manwa Comics, you can enjoy all kinds of wonderful comic works. Everyone can easily find their favorite comics to read according to their own preferences. So how to register the official account of Manwa Comics? The editor of this website will bring you this detailed tutorial guide, hoping to help everyone in need. Manwa Comics-Official entrance: https://fuw11.cc/mw666 Manwa Comics app download address: https://www.siemens-home.cn/soft/74440.html Manwa Comics non-mainland area entrance: https: /
 What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
When you log in to someone else's steam account on your computer, and that other person's account happens to have wallpaper software, steam will automatically download the wallpapers subscribed to the other person's account after switching back to your own account. Users can solve this problem by turning off steam cloud synchronization. What to do if wallpaperengine downloads other people's wallpapers after logging into another account 1. Log in to your own steam account, find cloud synchronization in settings, and turn off steam cloud synchronization. 2. Log in to someone else's Steam account you logged in before, open the Wallpaper Creative Workshop, find the subscription content, and then cancel all subscriptions. (In case you cannot find the wallpaper in the future, you can collect it first and then cancel the subscription) 3. Switch back to your own steam
 How to register a Xiaohongshu account? What is required to register a Xiaohongshu account?
Mar 22, 2024 am 10:16 AM
How to register a Xiaohongshu account? What is required to register a Xiaohongshu account?
Mar 22, 2024 am 10:16 AM
Xiaohongshu, a social platform integrating life, entertainment, shopping and sharing, has become an indispensable part of the daily life of many young people. So, how to register a Xiaohongshu account? 1. How to register a Xiaohongshu account? 1. Open the Xiaohongshu official website or download the Xiaohongshu APP. Click the "Register" button below and you can choose different registration methods. Currently, Xiaohongshu supports registration with mobile phone numbers, email addresses, and third-party accounts (such as WeChat, QQ, Weibo, etc.). 3. Fill in the relevant information. According to the selected registration method, fill in the corresponding mobile phone number, email address or third-party account information. 4. Set a password. Set a strong password to keep your account secure. 5. Complete the verification. Follow the prompts to complete mobile phone verification or email verification. 6. Perfect the individual
 How to register a Xiaohongshu account? How to recover if its account is abnormal?
Mar 21, 2024 pm 04:57 PM
How to register a Xiaohongshu account? How to recover if its account is abnormal?
Mar 21, 2024 pm 04:57 PM
As one of the most popular lifestyle sharing platforms in the world, Xiaohongshu has attracted a large number of users. So, how to register a Xiaohongshu account? This article will introduce you to the Xiaohongshu account registration process in detail, and answer the question of how to recover Xiaohongshu account abnormalities. 1. How to register a Xiaohongshu account? 1. Download the Xiaohongshu APP: Search and download the Xiaohongshu APP in the mobile app store, and open it after the installation is complete. 2. Register an account: After opening the Xiaohongshu APP, click the "Me" button in the lower right corner of the homepage, and then select "Register". 3. Fill in the registration information: Fill in the mobile phone number, set password, verification code and other registration information according to the prompts. 4. Complete personal information: After successful registration, follow the prompts to complete personal information, such as name, gender, birthday, etc. 5. Settings
 Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
The solution to the Discuz background login problem is revealed. Specific code examples are needed. With the rapid development of the Internet, website construction has become more and more common, and Discuz, as a commonly used forum website building system, has been favored by many webmasters. However, precisely because of its powerful functions, sometimes we encounter some problems when using Discuz, such as background login problems. Today, we will reveal the solution to the Discuz background login problem and provide specific code examples. We hope to help those in need.
 How to log in to Kuaishou PC version - How to log in to Kuaishou PC version
Mar 04, 2024 pm 03:30 PM
How to log in to Kuaishou PC version - How to log in to Kuaishou PC version
Mar 04, 2024 pm 03:30 PM
Recently, some friends have asked me how to log in to the Kuaishou computer version. Here is the login method for the Kuaishou computer version. Friends who need it can come and learn more. Step 1: First, search Kuaishou official website on Baidu on your computer’s browser. Step 2: Select the first item in the search results list. Step 3: After entering the main page of Kuaishou official website, click on the video option. Step 4: Click on the user avatar in the upper right corner. Step 5: Click the QR code to log in in the pop-up login menu. Step 6: Then open Kuaishou on your phone and click on the icon in the upper left corner. Step 7: Click on the QR code logo. Step 8: After clicking the scan icon in the upper right corner of the My QR code interface, scan the QR code on your computer. Step 9: Finally log in to the computer version of Kuaishou



