JavaScript+jQuery realizes 360 boot time display effect
In this article, we mainly introduce the 360 boot time display effect achieved by javascript+jQuery. In the article, we mentioned the js code to implement the time countdown. I hope it can help you.
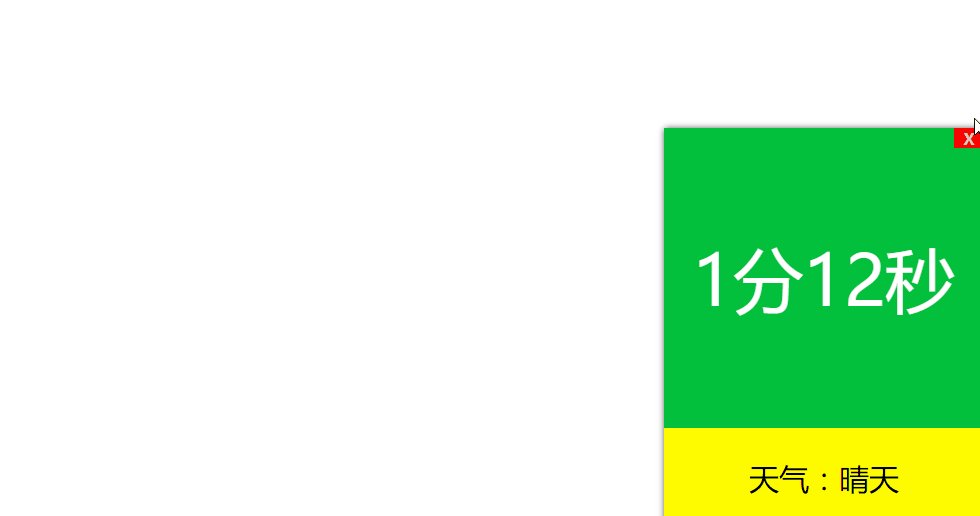
Implementation effect:

Implementation principle:
Bind the close button Click event, trigger animation effect after clicking. Using jQuery's animate method, first change the height of the box displaying the weather to 0, then change the width of the entire box containing weather and events to 0, and finally set the display attribute value to none to make the close button disappear.
Implementation code:
<!DOCTYPE html>
<html>
<head>
<title>仿360开机效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 320px;
position: fixed;
bottom: 0;
right: 0;
box-shadow: 1px 1px 10px #2d2d2d;
}
#close{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
background-color: red;
color: pink;
font-weight: bold;
text-align: center;
}
.hd{
width: 320px;
height: 300px;
background-color: #03c03c;
color: #fff;
font-size: 70px;
line-height: 300px;
text-align: center;
}
.bd{
width: 320px;
height: 100px;
background-color: #fffc00;
font-size: 30px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<p class="box">
<span id="close">X</span>
<p class="hd" id="t">1分12秒</p>
<p class="bd" id="b">天气:晴天</p>
</p>
<!-- 引入jQuery -->
<script type="text/javascript" src="./jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var close = document.getElementById("close");
var box = close.parentNode;
var b = document.getElementById("b");
// 给关闭按钮绑定点击事件
close.onclick = function(){
animate(b, {"height":0}, function(){
animate(box,{"width":0});
});
close.style.display = "none";
}
}
</script>
</body>
</html>PS: JS implementation time countdown
<script type="text/javascript"> var maxtime = 1350057600 //截止到的日期 var now=parseInt((new Date().getTime())/1000);//获取当前的日期 var cha_time=maxtime-now;//中间所差的时间
The following method combines the difference in time into a countdown string, and then puts it in the corresponding position of the page to achieve real-time refresh
function CountDown(){
if(cha_time>=0){
var day = Math.floor(cha_time/3600/24);
var hour= Math.floor((cha_time/3600)%24);
var minutes = Math.floor((cha_time/60)%60);
var seconds = Math.floor(cha_time%60);
msg = "离结束还有"+day+"天"+hour+"小时"+minutes+"分"+seconds+"秒";
$(".ws_sg_con_big,.ws_sg_con_small").find("dd").html(msg);
--cha_time;
}
else{
clearInterval(timer);
alert("时间到,结束!");
}
}
timer = setInterval("CountDown()",1000);
</script>Related recommendations:
javascript to switch between computer and mobile version styles
How to use JavaScript blocks the Backspace key
The above is the detailed content of JavaScript+jQuery realizes 360 boot time display effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
What happens when the desktop layout is locked? When using the computer, sometimes we may encounter the situation where the desktop layout is locked. This problem means that we cannot freely adjust the position of desktop icons or change the desktop background. So, what exactly is going on when it says that the desktop layout is locked? 1. Understand the desktop layout and locking functions. First, we need to understand the two concepts of desktop layout and desktop locking. Desktop layout refers to the arrangement of various elements on the desktop, including shortcuts, folders, widgets, etc. we can be free
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
There are many users using Remote Desktop Connection. Many users will encounter some minor problems when using it, such as the other party's taskbar not being displayed. In fact, it is probably a problem with the other party's settings. Let's take a look at the solutions below. How to display the other party's taskbar during Remote Desktop Connection: 1. First, click "Settings". 2. Then open "Personalization". 3. Then select "Taskbar" on the left. 4. Turn off the Hide Taskbar option in the picture.
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 How to check the current directory in Linux?
Feb 23, 2024 pm 05:54 PM
How to check the current directory in Linux?
Feb 23, 2024 pm 05:54 PM
In Linux systems, you can use the pwd command to display the current path. The pwd command is the abbreviation of PrintWorkingDirectory and is used to display the path of the current working directory. Enter the following command in the terminal to display the current path: pwd After executing this command, the terminal will display the full path of the current working directory, such as: /home/user/Documents. In addition, you can use some other options to enhance the functionality of the pwd command. For example, the -P option can display






