 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to use the image component to display pictures in WeChat applet
How to use the image component to display pictures in WeChat applet
How to use the image component to display pictures in WeChat applet
This article mainly introduces the method of using the image component to display pictures in the WeChat applet. It briefly analyzes the related usage skills of the image component attached to the WeChat applet in the form of examples. It also comes with source code for readers to download and refer to. Friends who need it can refer to it. Hope it helps everyone.

As you can see, the image component has four attributes. This time I will talk about the mode attribute and the pictures used in the small program I made.
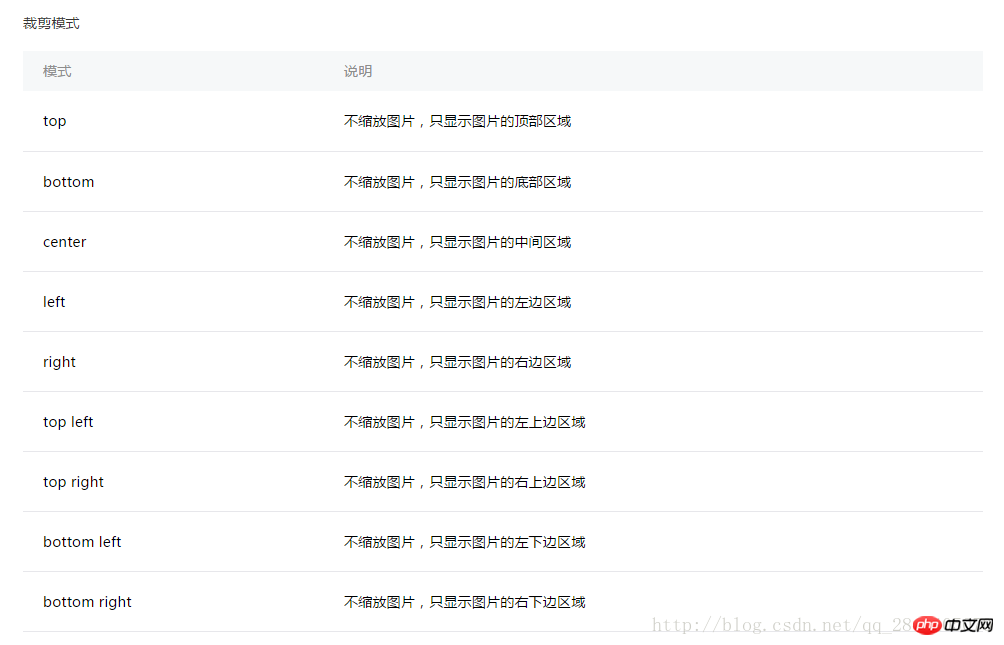
According to the official mode, it is divided into two categories: one is scaling and the other is cropping.
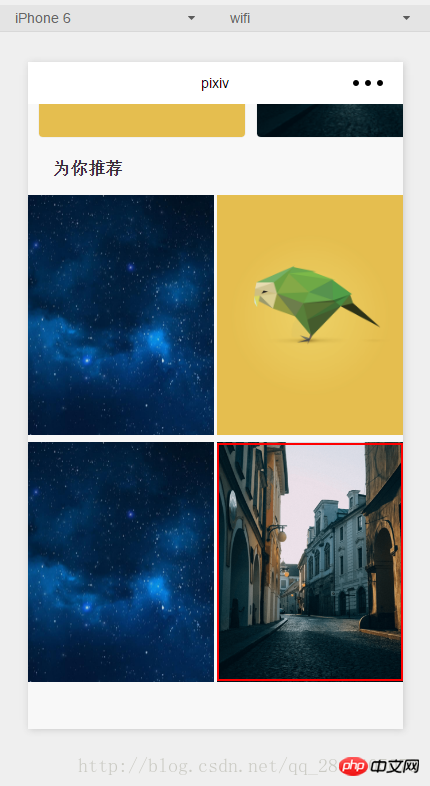
The pixiv I made is a website that requires a lot of pictures. Station P allows painters to upload their own works. Pictures can be large or small. According to this, what we need to do can be divided into two types
1. Scale the uploaded picture (usually reduce it) and put it into the size we specified. in the grid.
2. Crop the uploaded image. Suppose we only need the middle part of the entire image.
Because the above two points also need to distinguish between the view component and the scroll-view component in the mini program, which involves setting the width of the image, let’s talk about the most common view component first. (For pictures that appear in scroll-view, the scroll axis will also appear. The link is here: In scroll-view, the scroll axis appears in the image component)
As shown in the picture, now I have such a big picture , I just need to put it into such a small grid. (See the red box)

According to the classification points, let’s talk about the first point (zooming) that occurred when I was doing it.
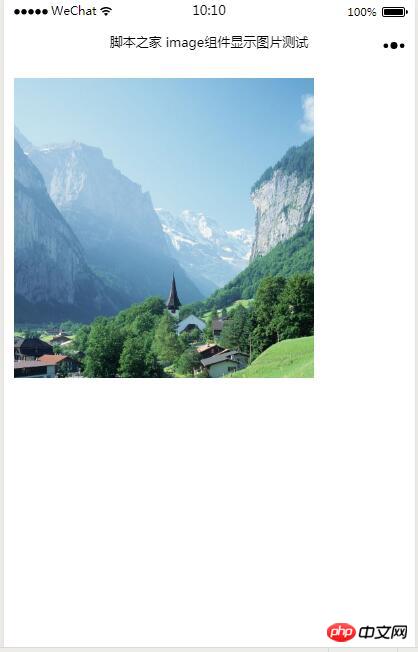
(See the picture below) This small grid does not have a specified size. It is a weui-flex__item, which is flex:1 (here it occupies 50% of the entire horizontal surface). For the image component itself, I set width: 100% (we will see what happens if we remove this 100% later). For the picture we want to adjust, first we make it clear that it is scaling, that is, we take it from the four values of scaleToFill, aspectFit, aspectFill, and widthFix. Below is what the four corresponding displays look like (see picture).
At first glance, scaleToFill and aspectFill are what we want to use, but it seems that there is no difference between scaleToFill and aspectFill, and the displayed effects are the same. This brings us back to what we just said, whether width: 100% is set for the image component. Let’s distinguish whether it is 100% or not.
1. Set the width of the image: 100%
When I first did it, I did not set the width of the image to 100%, so the scroll axis appeared, which was very strange. After debugging, it turns out that the original 320px width of the image has exceeded the width of the grid, and the image component itself has set overflow:hidden (as shown in the figure, the width of the image is not set when the width is 100%)
1. Effect display

##2. Key code
① index.wxml<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})WeChat applet uses the audio component to play music function example
WeChat applet Example of using video component to play video function
Detailed explanation of WeChat applet video, music, and picture components
The above is the detailed content of How to use the image component to display pictures in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 How to remove news and trending content from Windows 11 Search
Oct 16, 2023 pm 08:13 PM
How to remove news and trending content from Windows 11 Search
Oct 16, 2023 pm 08:13 PM
When you click the search field in Windows 11, the search interface automatically expands. It displays a list of recent programs on the left and web content on the right. Microsoft displays news and trending content there. Today's check promotes Bing's new DALL-E3 image generation feature, the "Chat Dragons with Bing" offer, more information about dragons, top news from the Web section, game recommendations, and the Trending Search section. The entire list of items is independent of your activity on your computer. While some users may appreciate the ability to view news, all of this is abundantly available elsewhere. Others may directly or indirectly classify it as promotion or even advertising. Microsoft uses interfaces to promote its own content,
 Windows 11 User Guide: How to disable ad pop-ups
Sep 22, 2023 pm 07:21 PM
Windows 11 User Guide: How to disable ad pop-ups
Sep 22, 2023 pm 07:21 PM
Microsoft's Windows 11 operating system may periodically display suggestions as pop-ups on your computer using the notification system. The suggestions system, originally intended to provide users with tips and suggestions for improving their Windows 11 workflows, has almost completely transformed into an advertising system to promote Microsoft services and products. Suggestion pop-ups might advertise a Microsoft 365 subscription to users, suggest linking an Android phone to the device, or set up a backup solution. If these pop-ups annoy you, you can tweak your system to disable them entirely. The following guide provides recommendations on disabling pop-ups on devices running Microsoft’s Windows 11 operating system.
 Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
What happens when the desktop layout is locked? When using the computer, sometimes we may encounter the situation where the desktop layout is locked. This problem means that we cannot freely adjust the position of desktop icons or change the desktop background. So, what exactly is going on when it says that the desktop layout is locked? 1. Understand the desktop layout and locking functions. First, we need to understand the two concepts of desktop layout and desktop locking. Desktop layout refers to the arrangement of various elements on the desktop, including shortcuts, folders, widgets, etc. we can be free
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
There are many users using Remote Desktop Connection. Many users will encounter some minor problems when using it, such as the other party's taskbar not being displayed. In fact, it is probably a problem with the other party's settings. Let's take a look at the solutions below. How to display the other party's taskbar during Remote Desktop Connection: 1. First, click "Settings". 2. Then open "Personalization". 3. Then select "Taskbar" on the left. 4. Turn off the Hide Taskbar option in the picture.
 How to use Bing Image Creator for free
Feb 27, 2024 am 11:04 AM
How to use Bing Image Creator for free
Feb 27, 2024 am 11:04 AM
This article will introduce seven ways to get high-quality output using the free BingImageCreator. BingImageCreator (now known as ImageCreator for Microsoft Designer) is one of the great online artificial intelligence art generators. It generates highly realistic visual effects based on user prompts. The more specific, clear, and creative your prompts are, the better the results will be. BingImageCreator has made significant progress in creating high-quality images. It now uses Dall-E3 training mode, showing a higher level of detail and realism. However, its ability to consistently produce HD results depends on several factors, including fast



