 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief analysis of the usage of document.write() in JS and the reasons for clearing
A brief analysis of the usage of document.write() in JS and the reasons for clearing
A brief analysis of the usage of document.write() in JS and the reasons for clearing
Sometimes we encounter such a situation, that is, when using the document.write() function to write content to a web page, the original content in the document will be cleared. This is considered a problem for beginners. Troubled, the following will introduce why this situation occurs, and of course, we will also know how to avoid this situation from happening.
Let’s look at a code example first:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>From the above code, we can see that document.write () function clears the original document content. The following is the reason for this situation:
The window.onload event is to execute the event processing function after the document content is completely loaded. Of course, the document stream has been closed. At this time, executing the document.writ() function will automatically call the document.open() function to create a new document stream, write new content, and then display it through the browser, thus overwriting the original content. However, many friends still have this question, why in the following situation, the content in the original web page will not be overwritten. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>In the above code, the original document content has not been cleared. This is because the current document stream is created by the browser, and the document.wirte() function is in it, that is, when this function is executed, the document stream is created. The stream has not been closed. The document.open() function will not be called to create a new document stream at this time, so it will not be overwritten. Some friends may ask why the following method still does not work. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>Use document.close() to close the document above Streamed, why can't it overwrite the original content? Unfortunately, the document stream is created by the browser and cannot be closed manually without permission. The document.close() function can only close the document stream created by the document.open() function. Look at the following code example:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>The document stream created by document.open() can be closed by document.close() , then the content output by the second document.write() will overwrite the content output by the first.
When referencing external JavaScript asynchronously, you must first run document.open() to clear the document, and then run document.write(). The parameters are written at the beginning of the body content.
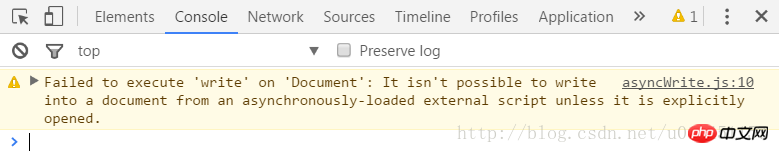
If you run document.write() directly without running document.open() first, it will be invalid and Chrome will have the following prompt:

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write() can also write strings containing script tags, but they need to be escaped. The content written in the script tag will run normally.
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>document.write() can pass in multiple parameters.
<!-- 运行前 -->
<body>
<script>
document.write('<h2 id="multiArgument">multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2 id="multiArgument">multiArgument</h2>','<p>test</p>');
</script>
<h2 id="multiArgument">multiArgument</h2>
<p>test</p>
</body>The above content is a brief analysis of the usage of document.write() in JS and the reasons for clearing it. I hope it can help everyone.
First recommendation:
js document.write() usage introduction_javascript skills
##document.write() and its output Content style and position control_javascript skills
Code generator document.write()_javascript skills
document.open() and document .write()_Basic knowledge
In-depth explanation of document.write() and the unpaired tags of HTML4.01_Basic knowledge
The above is the detailed content of A brief analysis of the usage of document.write() in JS and the reasons for clearing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





