10 Interesting Javascript and CSS Libraries
We have also shared useful JavaScript libraries before. A good JavaScript library can effectively help everyone develop. In this article, we will continue to introduce 10 interesting Javascript and CSS libraries to you.
Tailwind CSS
Tailwind is a practical CSS framework for building custom user interfaces. Each Tailwind applet comes in multiple sizes, which makes creating responsive interfaces very simple. You can customize colors, border sizes, fonts, shadows and more without any limitations.

Pretty Checkbox
This is a pure CSS library for creating beautiful checkboxes and radio buttons. It offers different shapes (square, curve, circle), selection methods (default, filled, thick), colors (main, success, info), color types (solid, outline) and animations. It supports custom font icons, SVG icons and SCSS customization.

Bulma
This is a free and open source CSS framework based on Flexbox. Bulma has 39 .sass files that can be imported individually. You can easily customize it and create your own theme with your favorite colors and variables. Every element in Bulma is mobile-first and optimized for small screens.

React Static
React static website framework created by Nozzle.io. It has incredibly fast runtime and performance and provides an amazing user experience. It is built entirely using React and supports all React ecosystem including CSS-in-JS libraries, GraphQl and Redux.

Bottender
Bottender is a JavaScript framework for developing cross-platform robots. It is written in ES6/ES7 syntax and fully supports async await functionality. You can use session storage, HTTP server framework or connect it to any platform. You can create bots for different platforms like Messenger, LINE, Slack, etc.

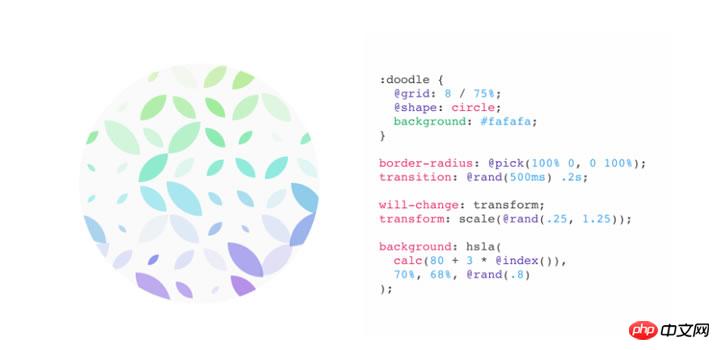
CSS doodle
This is a web component that uses CSS to draw patterns. The syntax of css-doodle is based on CSS and includes some additional features and properties. It generates a grid of p's that can be easily used to create graphic patterns or animated graphics using CSS. It works with the latest versions of Chrome and Safari.

Spected
This is a validation library for validating objects based on custom rules. It gives you complete freedom to use validation rules and can be used for form inputs, deeply nested objects or any other data structure both client and server side.

T-scroll
This is a powerful and easy-to-use scrolling library that provides useful options and animations. It comes with Sass and offers tons of CSS3 animations like bounceIn, fade in, flip, rotate, zoom in and more. T-scroll is compatible with most modern browsers, including IE 10+, Firefox, Chrome and Safari.

Strapi
An advanced open source content management framework for building powerful API application systems. It has an easy-to-use and fully customizable admin panel. You can install extensible plugins to add new features and functionality. Strapi provides incredibly fast performance and can be used with any front-end framework and third-party tools.

Maptalks
Maptalks is a lightweight JavaScript library for creating integrated 2D/3D maps. It is open source and can be easily extended with new functionality through provided plugins. It is very performant and can render thousands of geometric shapes smoothly. Supports all major desktop and mobile browsers.

The above content is 10 interesting Javascript and CSS libraries, I hope it can help everyone.
Related recommendations:
Recommended articles about CSS libraries
45 useful JavaScript libraries
19 Very Useful JavaScript Library Recommendations_javascript Tips
The above is the detailed content of 10 Interesting Javascript and CSS Libraries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




