 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 The event onscroll that is triggered when the element scroll bar is scrolling in html5
The event onscroll that is triggered when the element scroll bar is scrolling in html5
The event onscroll that is triggered when the element scroll bar is scrolling in html5
Example
<div onscroll="myFunction()">
Definition and usage
onscroll event is executed when the element scroll bar is scrolling trigger.
Tip: Use the CSS overflow style property to create scroll bars for elements.
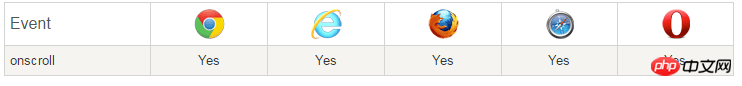
Browser support

Syntax
HTML:
<element onscroll="myScript">
JavaScript:
object.onscroll=function(){myScript};JavaScript, use the addEventListener() method:
object.addEventListener("scroll", myScript);Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical Details
Technical Details
| Whether bubbling is supported: | Yes |
| Can be canceled: | NO |
| Event type: | Event |
| , |

























