Understanding of prototype chain and inheritance in js
The prototype chain in js is a part of knowledge that is difficult to understand, and inheritance depends on the prototype chain, so the prototype chain is something we must master. Before learning about the prototype chain, we need to introduce the prototype. It is recommended that this part focus on understanding, and rote memorization is not recommended.
1. Prototype
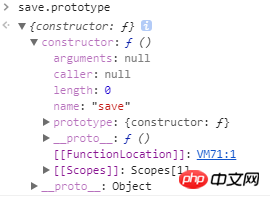
#In js, only function objects have prototypes, and prototypes are also objects. For example, we create a save function and check its type through typeof. The return value is "object", indicating that it is actually an object. 
Figure 1 Function object
So what content does the prototype of the function contain? By printing the output, we can see that the prototype contains two parts, one is constructor, and the other is proto. Let’s first understand the constructor, and we will introduce proto later. 
Figure 2 Prototype of Function Object
Anyone who has studied Java knows that constructor means constructor, which contains some information about the constructor, such as parameters, caller, etc.
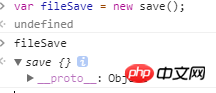
As mentioned before, only function objects have prototypes, so do ordinary objects have prototypes? The following is verified through an example, and an object fileSave is constructed through save. 
Figure 3 Ordinary Object
As can be seen from the above example, ordinary objects do not have prototypes, but they have proto attributes.
Summary: From the above analysis, we learned that function objects have prototype attributes, while ordinary objects do not have prototype attributes.
2. Prototype chain
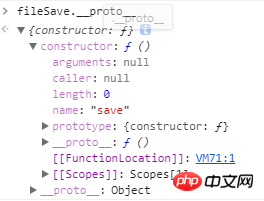
The implementation of the prototype chain relies on the proto attribute, which can be understood as a pointer in C language, in java citation. In js, what does proto point to? Still throwing an instance, let’s print out the proto attribute of fileSave: 
Figure 4 Object’s proto
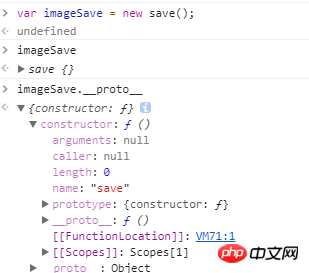
Have you discovered anything? The proto value of fileSave is the same as the prototype of the save function object in Figure 2, that is, proto points to the prototype of save. We know that the fileSave object is created through new save();, so we conclude that fileSave's proto points to the prototype of its constructor object. In order to verify the result, we create an object imageSave through save again and take a look at its proto attribute value. 
We found again that imageSave's proto points to the prototype of save. Therefore, we can know that the object's proto points to the prototype of its constructor. Then, save is also an object, and its prto should point to the prototype of its constructor, that is, the prototype of Function. 
In addition, we know from the first section that the prototype is also an object, what is the direction of its proto attribute? Speaking with an example, the save.prototype.proto value is printed below. 
Figure 5 save.prototype.proto
From Figure 5, we know that the value of save.prototype.proto is the prototype of Object. We are very curious about the value of proto of Obejct.prototype. Let’s print it out and see. 
is null, which is understandable. After all, it is actually the top-level object.
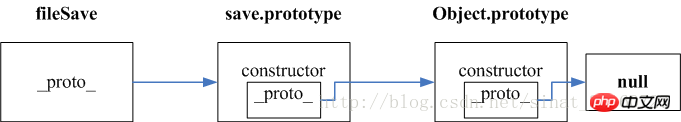
From the above analysis, the following chain diagram is obtained: 
Figure 6 Prototype Chain
Summary: Through the analysis of this section, we learned that the implementation of the prototype chain relies on objects protoProperties. If you create an object through a function object, the proto property of the object points to the prototype of its constructor.
3. Inheritance
Before talking about inheritance, let’s first learn about attribute search. In js, it will look for attributes according to the prototype chain. If it does not have it, it will look up according to the proto attribute. Let's first write a piece of example code.
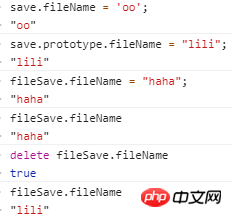
save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

If we print the value of fileSave.fileName at this time, it is obvious that what we get is "haha". But if I remove fileSave.fileName = "haha";, what will be output when printing again? 
From the printing results, we know that the fileName attribute will be found according to the proto attribute, that is, the required attributes will be queried according to the chain diagram in Figure 5. Here, if there is no save.prototype.fileName = "lili"; this assignment code, what is printed is undefined, because there is no corresponding attribute in the prototype chain. Some people may ask why "oo" is not output. Indeed, we can see the assignment code save.fileName = "oo" from the code, but we need to know that save is a function object. When this code is executed, finName will Under the constructor, not in the prototype, similar to static properties in Java (here they cannot be accessed through the instance object).
Remember: when calling properties through ordinary objects, the search will only be found in the properties of the prototype, not in the constructor. If it is not found in the save prototype, it will be searched in save.proto, and so on.
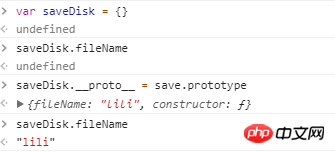
If you know the property search method, then implementing inheritance is very simple. For example, we create an empty object saveDisk. If I want to access the fileName in save, we only need to set the value of proto of saveDisk equal to the prototype of save (simply understood as linking two unrelated iron objects) together).
saveDisk._proto_ = save.prototype

The above is the detailed content of Understanding of prototype chain and inheritance in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
In function inheritance, use "base class pointer" and "derived class pointer" to understand the inheritance mechanism: when the base class pointer points to the derived class object, upward transformation is performed and only the base class members are accessed. When a derived class pointer points to a base class object, a downward cast is performed (unsafe) and must be used with caution.
 Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Inheritance error debugging tips: Ensure correct inheritance relationships. Use the debugger to step through the code and examine variable values. Make sure to use the virtual modifier correctly. Examine the inheritance diamond problem caused by hidden inheritance. Check for unimplemented pure virtual functions in abstract classes.
 Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: Master the relationship between "is-a" and "has-a" What is function inheritance? Function inheritance is a technique in C++ that associates methods defined in a derived class with methods defined in a base class. It allows derived classes to access and override methods of the base class, thereby extending the functionality of the base class. "is-a" and "has-a" relationships In function inheritance, the "is-a" relationship means that the derived class is a subtype of the base class, that is, the derived class "inherits" the characteristics and behavior of the base class. The "has-a" relationship means that the derived class contains a reference or pointer to the base class object, that is, the derived class "owns" the base class object. SyntaxThe following is the syntax for how to implement function inheritance: classDerivedClass:pu
 How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
Inheritance and polymorphism affect the coupling of classes: Inheritance increases coupling because the derived class depends on the base class. Polymorphism reduces coupling because objects can respond to messages in a consistent manner through virtual functions and base class pointers. Best practices include using inheritance sparingly, defining public interfaces, avoiding adding data members to base classes, and decoupling classes through dependency injection. A practical example showing how to use polymorphism and dependency injection to reduce coupling in a bank account application.
 Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
In PHPOOP, self:: refers to the current class, parent:: refers to the parent class, static:: is used for late static binding. 1.self:: is used for static method and constant calls, but does not support late static binding. 2.parent:: is used for subclasses to call parent class methods, and private methods cannot be accessed. 3.static:: supports late static binding, suitable for inheritance and polymorphism, but may affect the readability of the code.
 'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
What is object-oriented programming? Object-oriented programming (OOP) is a programming paradigm that abstracts real-world entities into classes and uses objects to represent these entities. Classes define the properties and behavior of objects, and objects instantiate classes. The main advantage of OOP is that it makes code easier to understand, maintain and reuse. Basic Concepts of OOP The main concepts of OOP include classes, objects, properties and methods. A class is the blueprint of an object, which defines its properties and behavior. An object is an instance of a class and has all the properties and behaviors of the class. Properties are characteristics of an object that can store data. Methods are functions of an object that can operate on the object's data. Advantages of OOP The main advantages of OOP include: Reusability: OOP can make the code more
 Java Interfaces and Abstract Classes: The Road to Programming Heaven
Mar 04, 2024 am 09:13 AM
Java Interfaces and Abstract Classes: The Road to Programming Heaven
Mar 04, 2024 am 09:13 AM
Interface: An implementationless contract interface defines a set of method signatures in Java but does not provide any concrete implementation. It acts as a contract that forces classes that implement the interface to implement its specified methods. The methods in the interface are abstract methods and have no method body. Code example: publicinterfaceAnimal{voideat();voidsleep();} Abstract class: Partially implemented blueprint An abstract class is a parent class that provides a partial implementation that can be inherited by its subclasses. Unlike interfaces, abstract classes can contain concrete implementations and abstract methods. Abstract methods are declared with the abstract keyword and must be overridden by subclasses. Code example: publicabstractcla
 C++ Function Inheritance Explained: How to Design a Good Base and Derived Class Inheritance Hierarchy?
May 03, 2024 am 11:06 AM
C++ Function Inheritance Explained: How to Design a Good Base and Derived Class Inheritance Hierarchy?
May 03, 2024 am 11:06 AM
Function inheritance enables derived classes to inherit methods from base classes, enabling code reuse and polymorphism. Designing a good inheritance hierarchy following the single responsibility, open-closed, and Rees substitution principles can avoid code coupling and diamond problems.




