The principle of regular expressions in js
In order to use regular expressions more efficiently, you must first understand how it works. The following are the basic steps of regular expression processing.
Basic steps
Step 1: Compile
When you create a regular expression object (using a regular literal or the RegExp constructor), the browser validates your expression and then converts it into a native code program that performs the matching work. . If you assign the regular object to a variable, you can avoid repeating this step.
Step 2: Set the starting position
When the regular class enters the use state, you must first determine the target The starting search position of the string. It is the starting character of the string, or is specified by the lastIndex attribute of the regex, but when it returns here from step four (due to a failed match attempt) , this position is at the next character position after the starting position of the last match.
The way browser manufacturers optimize the regular expression engine is to skip some unnecessary steps by deciding in advance. Avoid a lot of meaningless work. For example, if the regular expression starts with ^, IE and Chrome will usually judge whether the starting position of the string can match, and if the match fails, then you can avoid foolishly searching for subsequent positions. Another An example is to match a string whose third letter is x. A smart approach is to find x first, and then move the starting position back by two characters
Step 3: Match each regular expression word Element
Once the regular expression knows the starting position, it checks the text and the regular expression pattern one by one. When a specific character fails to match, the regular expression tries to backtrack to the position of the previous attempt to match. , and then try other possible paths
Step 4: Match success or failure
If an exact match is found at the current position of the string, then the regular expression declares that the match is successful. If the regular expression If all possible paths of the expression are not matched, the regular expression engine will fall back to the second step and try again from the next character. When each character of the string (and the position after the last string) goes through this process, if there is no successful match, then the regular expression will declare a complete match failure
Backtrack
When the regular expression matches the target string, it tests the expression one by one from left to right components to see if a match can be found. When encountering quantifiers and branches, you need to decide what to do next. If you encounter a quantifier (such as *,+? or {2, } ), the regular expression needs to decide when to try to match more characters; if it encounters a branch (from the | operator) then it must choose one of the options to try to match.
Whenever the regular expression makes a similar decision, if necessary, other choices will be recorded for use when returning. If the current option matches successfully, the regular expression continues to scan the expression, and if other parts also match successfully, then The matching ends. But if the current option cannot find a matching value, or the subsequent partial matching fails, then the regular expression will backtrack to the last decision point, and then select one of the remaining options. This process will continue until it is found match, or if all permutations and combinations of quantifiers and branching options in the regular expression fail, then it will give up the match, move to the next character in the string, and repeat the process.
Example
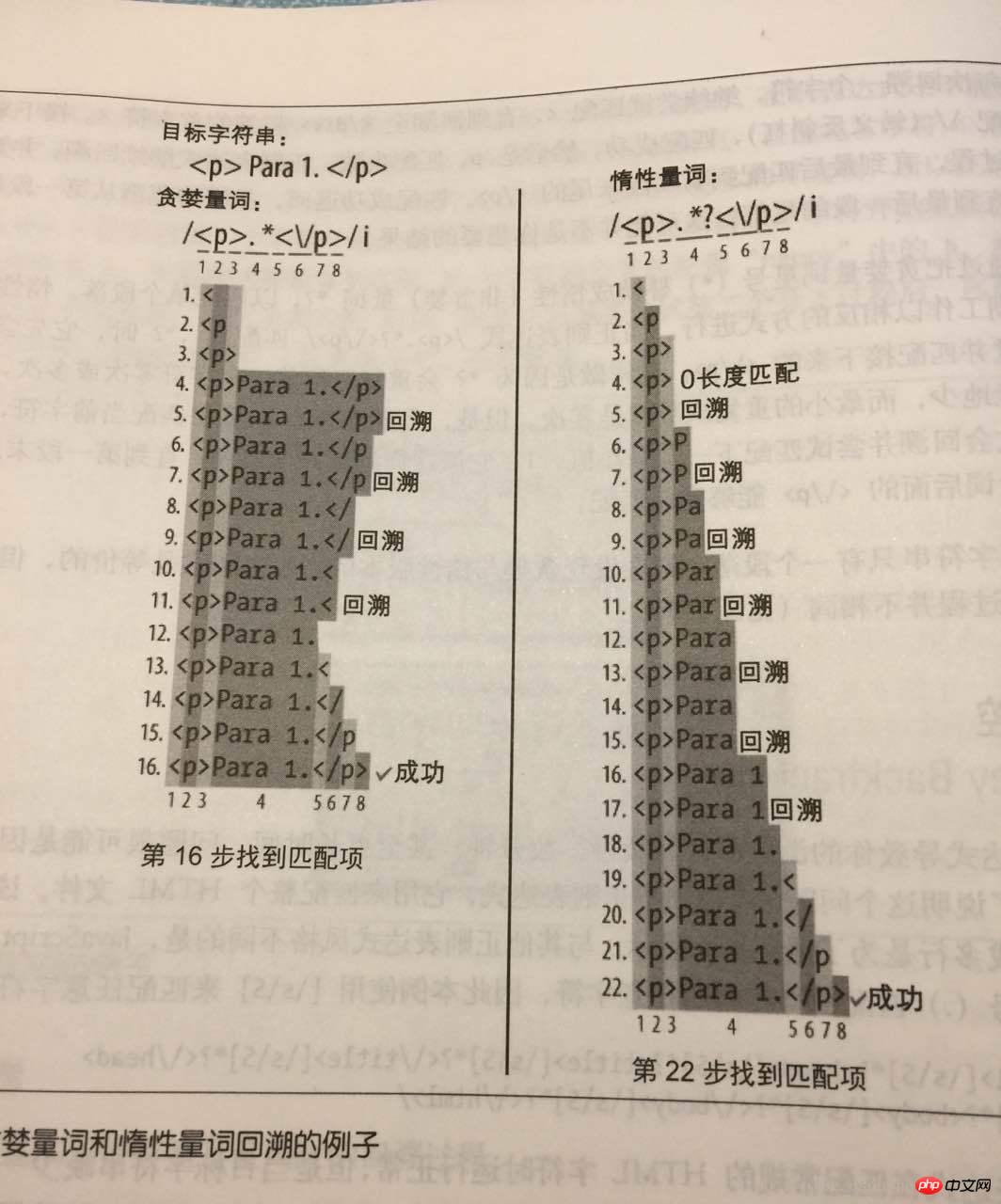
The following example comes from the "Repeat and Backtracking" section in "High-Performance JavaScript", which can help you understand backtracking well
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="The principle of regular expressions in js" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2See the picture below
The above is the detailed content of The principle of regular expressions in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to match multiple words or strings using Golang regular expression?
May 31, 2024 am 10:32 AM
How to match multiple words or strings using Golang regular expression?
May 31, 2024 am 10:32 AM
Golang regular expressions use the pipe character | to match multiple words or strings, separating each option as a logical OR expression. For example: matches "fox" or "dog": fox|dog matches "quick", "brown" or "lazy": (quick|brown|lazy) matches "Go", "Python" or "Java": Go|Python |Java matches words or 4-digit zip codes: ([a-zA
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).




