A brief introduction to the directory structure of Java tomcat
This article mainly introduces the introduction of tomcat directory structure_related information compiled by Power Node Java Academy. Friends who need it can refer to it
Introduction to tomcat directory structure
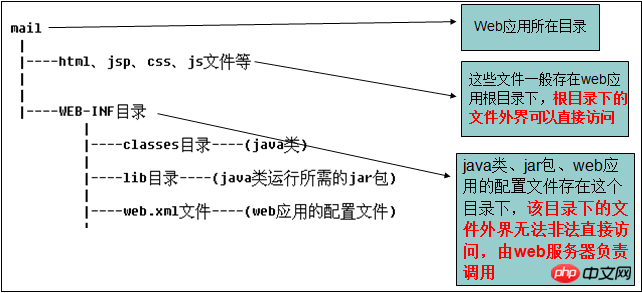
If we have a web application named "mail" (which is also the name of the directory where the web application is located), then different types of files in its directory should obey the following placement rules:

Generally speaking:
For html, jsp, css, js files, etc., they can be placed directly in the directory where the web application is located. Of course, if there are many files, you can Also create some directories for storage.
In addition to the above-mentioned files, some files that do not want to be accessed by the outside world must be placed in the [WEB-INF] directory. The file name is not allowed to be changed. It must be in uppercase letters and there must be no traces at all. Difference, otherwise something will go wrong, and in this directory will be stored some Java files we need for development (should be placed in the [classes] directory), jar packages required for Java running (placed in the [WEB-INF] directory [lib] directory, which can also be placed in the [lib] directory in the Tomcat home directory), and the very important "web.xml" file. Although we write the content of this file ourselves, the file name must be "web.xml" "It cannot be changed. This file allows us to configure the web applications we develop."
My web application is configured with the web.xml in Tomcat's [conf] directory. Let's take a look at how Tomcat's "web.xml" file is configured:
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
At the end of Tomcat's "web.xml" file, there are the above three sentences, which means the homepage is "index.html", if it does not exist, the homepage It is "index.htm". If it does not exist yet, the homepage is "index.jsp". Therefore, even if there is no special custom web.xml file in my web application to set my home page, as long as there is a customized "index.html" in the directory where my web application is located, it can be used as the home page of my web application. Open.
So generally we have to include our own "web.xml" file in our web application, so how to write it?
The simplest way to write is to take the useful information in web.xml in Tomcat's [conf] directory, such as the header and tail, plus the functions you need. Can be extracted from this "template" file.
For example, if I want to customize my own homepage, I no longer need to define an index.html file in the directory where the web application is located. I only need to extract the header and tail from the template, and add Set the homepage function.
Assume that the directory where my web application is located is [mail], and the [pages] directory is customized to store all html pages. I want to use "1.html" as the directory for my application. Home page, then the custom web.xml content in my application is as follows:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <welcome-file-list> <welcome-file>/pages/1.html</welcome-file> </welcome-file-list> </web-app>
Pay attention to the way this path is written. If it starts with a directory, there must be before the directory. "/". After configuring the homepage in this way, you can open it from the browser and just type the virtual directory corresponding to the web application as the path:

So you can Use this method to set the homepage of your own web application.
But I will complain, don’t I have to enter the path of the web application? This can be regarded as the real homepage without having to enter it! ! !
Add the
Modify in the server.xml file:
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="" docBase="F:\TomCat_8.0.24\webapps\mail" /> </Host>

Combined with custom web. The home page set by the xml file is as follows in the browser:
Home page is completed! ! In addition, you only need to change the port in Tomcat's "server.xml" file to 80, and you can access the homepage directly by IP address without entering the port!
Of course, the web.xml file is not only used to configure a certain web resource as the homepage of the website. It can also map the servlet program to a certain URL address, configure a listener for the web application, and Web application configuration filters, etc., so the web.xml file is the most important configuration file in the entire development of web applications!
The above is the detailed content of A brief introduction to the directory structure of Java tomcat. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Java 8 introduces the Stream API, providing a powerful and expressive way to process data collections. However, a common question when using Stream is: How to break or return from a forEach operation? Traditional loops allow for early interruption or return, but Stream's forEach method does not directly support this method. This article will explain the reasons and explore alternative methods for implementing premature termination in Stream processing systems. Further reading: Java Stream API improvements Understand Stream forEach The forEach method is a terminal operation that performs one operation on each element in the Stream. Its design intention is
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHP is suitable for web development, with simple syntax and high execution efficiency. 2. Python is suitable for data science and machine learning, with concise syntax and rich libraries.
 PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP is suitable for web development, especially in rapid development and processing dynamic content, but is not good at data science and enterprise-level applications. Compared with Python, PHP has more advantages in web development, but is not as good as Python in the field of data science; compared with Java, PHP performs worse in enterprise-level applications, but is more flexible in web development; compared with JavaScript, PHP is more concise in back-end development, but is not as good as JavaScript in front-end development.
 PHP vs. Python: Core Features and Functionality
Apr 13, 2025 am 12:16 AM
PHP vs. Python: Core Features and Functionality
Apr 13, 2025 am 12:16 AM
PHP and Python each have their own advantages and are suitable for different scenarios. 1.PHP is suitable for web development and provides built-in web servers and rich function libraries. 2. Python is suitable for data science and machine learning, with concise syntax and a powerful standard library. When choosing, it should be decided based on project requirements.
 PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP: The Foundation of Many Websites
Apr 13, 2025 am 12:07 AM
PHP: The Foundation of Many Websites
Apr 13, 2025 am 12:07 AM
The reasons why PHP is the preferred technology stack for many websites include its ease of use, strong community support, and widespread use. 1) Easy to learn and use, suitable for beginners. 2) Have a huge developer community and rich resources. 3) Widely used in WordPress, Drupal and other platforms. 4) Integrate tightly with web servers to simplify development deployment.
 PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP is suitable for web development and content management systems, and Python is suitable for data science, machine learning and automation scripts. 1.PHP performs well in building fast and scalable websites and applications and is commonly used in CMS such as WordPress. 2. Python has performed outstandingly in the fields of data science and machine learning, with rich libraries such as NumPy and TensorFlow.




