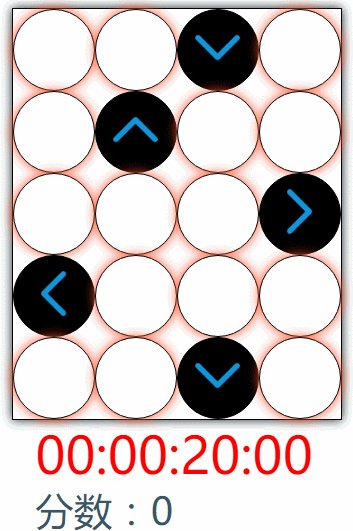
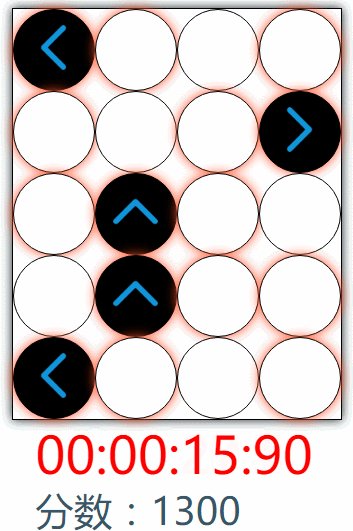
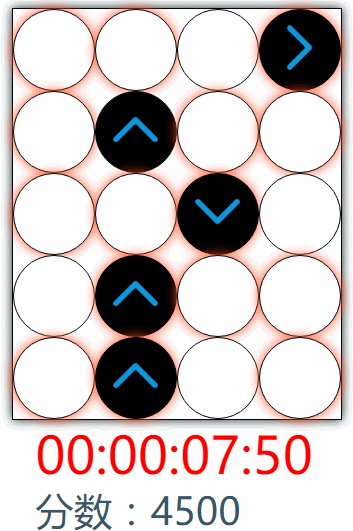
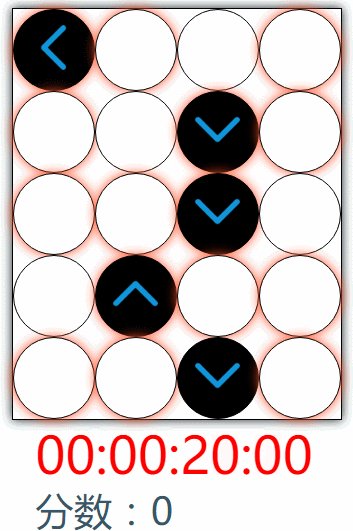
Example of Javascript mini game: Don't step on the white blocks
The only rule of the game is that we only need to keep stepping on the black squares to move forward. Here we step on the white squares according to the direction keys. Within the specified time, the score will be increased by 100 for each step. Let me share the Javascript with you through this article Let’s take a look at the implementation code of the mini game “Don’t step on the white tiles” (piano tiles)
. The only rule of the game is that we only need to keep stepping on the black squares to move forward. Here we use the direction keys to step on the white squares. Block
Within the specified time, the score will be increased by 100 for each move

Each row in the game is an array with four elements. After correctly stepping on the black block and moving forward, all the object style attributes (backgroundColor) in the previous array are assigned to the objects at the corresponding positions in the subsequent array, thus realizing the function of moving forward. A very simple idea
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{padding: 0;
margin: 0;
}
.p_bg {
width: 410px;
height: 512px;
margin-top: 10px;
border: 1px solid black;
box-shadow: 0px 0px 20px #102327;
}
#score{
margin-top: 10px;
color: #365669;
margin:0 auto;
width: 350px;
height: 80px;
}
.span_1 {
font-size: 3em;
}
.box_list {
border-radius: 100%;
text-align: center;
line-height: 100px;
color: red;
font-size: 2em;
}
.box_list_1 {
border-radius: 100%;
box-shadow: 0px 0px 20px #ff5026;
text-align: center;
line-height: 100px;
color: red;
font-size: 2em;
}
.img{
margin: 0 auto;
margin-top: 15px;
}
.over{
border: 2px solid #23f00f;
border-radius: 20%;
box-shadow: 0px 0px 5px red,0px 0px 10px blue,0px 0px 15px white;
top: 200px;
left: 50%;
margin-left: -150px;
color: black;
line-height: 50px;
text-align: center;
font-size: 20px;
}
.newGame{
border: 2px solid #23fdff;
border-radius: 20%;
box-shadow: 0px 0px 5px red,0px 0px 10px blue,0px 0px 15px green;
top: 350px;
left:50%;
margin-left: -50px;
color: white;
font-size: 16px;
z-index: 9999;
}
.newGame:hover{
border: 2px solid #c05e8c;
color: #A1FEDC;
}
#clock{
font-size: 4em;
color: red;
margin:0 auto;
width: 350px;
height: 80px;
}
</style>
</head>
<body>
<p style="width: 410px;margin: 0 auto;">
<p class="p_bg">
</p>
<p id="clock">00:00:20:00</p>
<p id="score">
<p class="span_1"></p>
</p>
</p>
<script>
var box;
var sum = 0;//全局变量 分数
var oclock=document.getElementById("clock");
var start1 = oclock.innerHTML;
var finish = "00:00:00:00";
var timer = null;//
var Over=new over();//实例化对象结束游戏框
var NewGame=new newGame();//实例化重新开始游戏按钮
var index=false;//标志位哦(用于控制结束游戏框重复出现)
var again=true;//标志位(用于结束游戏后控制无法再踩白块)
box = new showbox();//实例化对象
box.show();//构造游戏白块
window.onkeydown = function (e) {
box.clickinfo(e.keyCode);//获取方向键keyCode值并传参调用函数
}
function onTime()//定义倒计时秒表函数
{
if (start1 == finish)//到达时间执行
{ index=true;
clearInterval(timer);
if(index==true){
//由于后续定时器一直执行,当点击重新开始游戏后会重复出现结束框,所以设置标志位控制只出现一次
Over.createOver();
index=false;
}
return;
}
var hms = new String(start1).split(":");//以:作为分隔符号取字符串内的数据
var ms = new Number(hms[3]);//给每个数据定义对象
var s = new Number(hms[2]);
var m = new Number(hms[1]);
var h = new Number(hms[0]);
ms -= 10;//每次执行ms减10
if (ms < 0)//判断时间并进行变化
{
ms = 90;
s -= 1;
if (s < 0)
{
s = 59;
m -= 1;
}
if (m < 0)
{
m = 59;
h -= 1;
}
}
var ms = ms < 10 ? ("0" + ms) : ms;//如果出现个位数给个位数前面添加0
var ss = s < 10 ? ("0" + s) : s;
var sm = m < 10 ? ("0" + m) : m;
var sh = h < 10 ? ("0" + h) : h;
start1 = sh + ":" + sm + ":" + ss + ":" + ms;
oclock.innerHTML = start1;//重新给oclock赋值
clearInterval(timer);
timer =setInterval("onTime()", 100);
}
function run() {//开始倒计时函数
timer =setInterval("onTime()", 100);
}
function showbox() {//定义构造函数创建白块
this.width = 100;
this.height = 100;
this.border = "1px solid black";
this.float = "left";
this.color = "black";
this.body = [[null, null, null, null], [null, null, null, null], [null, null, null, null], [null, null, null, null], [null, null, null, null]];
/*定义一个二维数组,每一个数组中存放的元素代表每一个白块对象一排四个一共五排*/
this.show = function () {
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;//初始化分数
for (var i = 0; i < this.body.length; i++) {//两重循环动态创建白块和黑块
var ran_num = Math.floor(Math.random() * 4);//去一个(0~3)的随机数,使每一行随机位置出现一个黑块
for (var k = 0; k < this.body[i].length; k++) {
if (this.body[i][k] == null) {//事先判断一下是否已近存在该对象,防止产生多余对象(后续会多次调用该方法)
this.body[i][k] = document.createElement("p");
this.body[i][k].style.width = this.width + "px";//给对象添加属性
this.body[i][k].style.height = this.height + "px";
this.body[i][k].style.border = this.border;
this.body[i][k].style.float = this.float;//让每一个白块浮动
if (k == ran_num) {//随机黑块位置
this.body[i][k].className = "box_list";
this.body[i][k].style.backgroundColor = this.color;
} else {
this.body[i][k].className = "box_list_1";
this.body[i][k].style.backgroundColor = "white";
}
}
document.getElementsByClassName("p_bg")[0].appendChild(this.body[i][k]);
}
}
for(var i=0;i<this.body.length;i++){//两重循环给黑块添加方向键图片(这里是页面加载后执行)
for(var j=0;j<this.body[i].length;j++){
if(this.body[i][j].style.backgroundColor=="black"){
this.body[i][j].innerHTML="<img class=img src='image/direct"+j+".png'/ alt="Example of Javascript mini game: Don't step on the white blocks" >";
//这里我给图片direct0(方向左)direct1(方向上)direct2(方向下)direct3(方向右)命名
}
}
}
}
this.clickinfo = function (code) {//code:传的方向键keyCode值
for (var i = 0; i < 4; i++) {//给最下面一行索引赋值
this.body[4][i].index = i;
}
if (code == 37) {
if (this.body[4][0].style.backgroundColor == "black") {//判断若是方向左键且当前是黑块
box.moveinfo();
}
else {
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;//变动分数
clearInterval(timer);
Over.createOver();//现实游戏结束框
again=false;
}
}
if (code == 38) {
if (this.body[4][1].style.backgroundColor == "black") {
box.moveinfo();
}
else {
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;
clearInterval(timer);
Over.createOver();
again=false;
}
}
if (code == 40) {
if (this.body[4][2].style.backgroundColor == "black") {
box.moveinfo();
}
else {
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;
clearInterval(timer);
Over.createOver();
again=false;
}
}
if (code == 39) {
if (this.body[4][3].style.backgroundColor == "black") {
box.moveinfo();
}
else {
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;
clearInterval(timer);
Over.createOver();
again=false;
}
}
for(var i=0;i<this.body.length;i++){//再一次两重循环给黑块添加方向键图片(这里是在游戏过程中)
for(var j=0;j<this.body[i].length;j++){
this.body[i][j].innerHTML="";
if(this.body[i][j].style.backgroundColor=="black"){
this.body[i][j].innerHTML="<img class=img src='image/direct"+j+".png'/ alt="Example of Javascript mini game: Don't step on the white blocks" >";
}
}
}
}
this.moveinfo = function () {//踩白块前进功能函数
if (again == true) {
clearInterval(timer);//先清除一次定时器因为后面会再次调用,多余的定时器会让时间加速倒计时
sum += 100;//每走一次加100分
run();//开启倒计时(当第一次走的时候 开始倒计时,标志着游戏开始了)
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;//每走一次都要动态改变一下当前分数
for (var k = 4; k > 0; k--) {
//把后一排所有块的样式属性变为其前一排块和其相对应位置块的样式属性
// 这里注意:要从最后一排开始赋值,并且第一排的块不算进去
for (var i = 0; i < 4; i++) {
this.body[k][i].style.backgroundColor = this.body[k - 1][i].style.backgroundColor;
}
}
var ran_num = Math.floor(Math.random() * 4);
//取随机数创建第一排黑白块
for (var i = 0; i < 4; i++) {
if (i == ran_num) {
this.body[0][i].style.backgroundColor = "black";
}
else {
this.body[0][i].style.backgroundColor = "white";
}
}
this.show();//每一次踩白块都要调用一下show让全局改变一下
}
}
}
function over(){//定义结束游戏框构造函数
this.width="300px";
this.height="100px";
this.bgColor="#ccc";
this.position="absolute";
this._over=null;
this.className="over";
this.createOver=function(){
if(this._over==null){
this._over=document.createElement("p");
this._over.style.width=this.width;
this._over.style.height=this.height;
this._over.style.backgroundColor=this.bgColor;
this._over.style.position=this.position;
this._over.className=this.className;
this._over.innerHTML="<span>游戏结束</br>得分:"+sum+"</span>";
document.body.appendChild(this._over);
NewGame.createNewGame();
}
}
}
function newGame(){//定义重新开始按钮构造函数
this.width="100px";
this.height="40px";
this.bgColor="#4D5260";
this.position="absolute";
this._newGame=null;
this.className="newGame";
this.createNewGame=function(){
if(this._newGame==null){
this._newGame=document.createElement("button");
this._newGame.style.width=this.width;
this._newGame.style.height=this.height;
this._newGame.style.backgroundColor=this.bgColor;
this._newGame.style.position=this.position;
this._newGame.className=this.className;
this._newGame.innerHTML="<span>重新开始</span>";
document.body.appendChild(this._newGame);
}
var oNewGame=document.getElementsByClassName("newGame")[0];//获取创建后的重新开始按钮
oNewGame.onclick=function(){//添加点击事件 初始各种对象
sum=0;
again=true;
document.getElementsByClassName("span_1")[0].innerHTML = "分数:" + sum;
document.getElementById("clock").innerHTML="00:00:20:00";
start1="00:00:20:00";
document.getElementsByClassName("newGame")[0].remove();//移除重新开始按钮
document.getElementsByClassName("over")[0].remove();//移除结束游戏框
NewGame._newGame=null;
Over._over=null;
}
}
}
</script>
</body>
</html>Summary
The above is the Javascript that the editor introduces to you. Don’t step on the white tiles (piano tiles) (Child) Small game implementation code, I hope it will be helpful to everyone. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank everyone for your support of the Script House website!
The above is the detailed content of Example of Javascript mini game: Don't step on the white blocks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Detailed explanation: Does Windows 10 have a built-in Minesweeper mini game?
Dec 23, 2023 pm 02:07 PM
Detailed explanation: Does Windows 10 have a built-in Minesweeper mini game?
Dec 23, 2023 pm 02:07 PM
When we use the win10 operating system, we want to know whether the built-in game Minesweeper from the old version is still saved after the win10 update. As far as the editor knows, we can download and install it in the store, as long as it is in the store Just search for microsoftminesweeper. Let’s take a look at the specific steps with the editor~ Is there a Minesweeper game for Windows 10? 1. First, open the Win10 Start menu and click. Then search and click Search. 2. Click on the first one. 3. Then you may need to enter a Microsoft account, that is, a Microsoft account. If you do not have a Microsoft account, you can install it and be prompted to register. Enter the account password and click Next. 4. Then start downloading
 How to play mini games in Google Chrome
Jan 30, 2024 pm 12:39 PM
How to play mini games in Google Chrome
Jan 30, 2024 pm 12:39 PM
How to play mini games on Google Chrome? Google Chrome has a lot of features designed with humanistic care, and you can get a lot of diverse fun in it. In Google Chrome, there is a very interesting Easter egg game, namely the Little Dinosaur Game. Many friends like this game very much, but they don’t know how to trigger it to play. The editor will bring it to you below. Dinosaur mini game enters the tutorial. How to play mini-games on Google Chrome Method 1: [Computer disconnected from the network] If your computer uses a wired network, please unplug the network cable; if your computer uses a wireless network, please click on the wireless network connection to disconnect in the lower right corner of the computer. ② When your computer is disconnected from the Internet, open Google Chrome and Google Browse will appear.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We




