Detailed explanation of text font color (CSS color) in CSS
1. Understand CSS color (CSS color)
What we want to introduce here is what the color settings of web pages include; web page color regulations and standards.
1. Commonly used colors include: font color, hyperlink color, web page background color, border color
2. Color specifications and color regulations: Web pages use RGB mode color
2. Basic knowledge of color
The use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic (especially used in hyperlinks), and beautiful. At the same time, color is also one of the style expression elements of various web pages. Learn about CSS font colors.
Comparison between traditional html color and css color under w3c standard and DIV CSS application color
CSS color color syntax:
color:#000000;
Add RGB color directly after color in Css style Values (#FFFFFF, #000000, #F00)
RGB color values are determined during actual layout and can be obtained using the Photoshop (PS for short) picking tool.
3. Two methods to set the object color style
1. Use the color color style in the DIV tag
<div style="color:#F00">www.divcss5.com</div>
2. Use color in the CSS selector Color style CSS code:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */Extended reading: Here we use CSS comments to describe this style setting. Learn about CSS comments: http://www.divcss5.com/rumen/r32.shtml
3. Complete case of DIV+CSS color style:
Css code:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */HTML code:
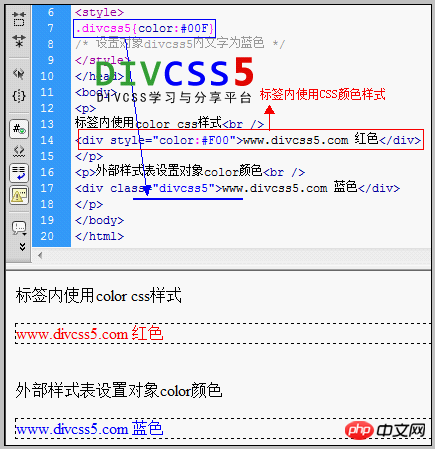
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
4. Example structure diagram:

4. The text color control is the same
If the text color of traditional html and css is the same, use "color:" + "RGB color value". If the color is black text, set it accordingly. Just add "color:#000;" to the CSS attribute selector.
5. Differences in web page background color settings
Traditionally set the background color using "bgcolor=color value", while in CSS, "background:" + color value is used. For example: set the background to black, traditional Html setting, that is, add "bgcolor="#000"" in the tag to achieve a black background color. If it is in W3C, it will always be "background:#000" in the corresponding CSS selector. accomplish.
6. Difference in setting border color
Traditional "bordercolor=value", "border-color:" + color value in CSS. For example: In traditional HTML, just add "bordercolor="#000"" directly to the table tag. In current CSS, set "border-color:#000;" to make the border color black. Remember to set the width and Style (dashed, implemented).
DIV+CSS color value expanded knowledge:
The color value is a keyword or a number RGB specification.
16 keywords are taken from the Windows VGA palette: Aqua, Black, Blue, Fuchsia, Gray, Green, Gray, Maroon, Navy, Olive, Purple, Red, Silver, Cyan, white, yellow.
7. RGB color gives one of four methods
1, #rrggbb (for example, #00cc00) (it is strongly recommended to use this to represent the color value)
2, # RGB (eg, #0c0)
3, RGB(十,x,x) x is an inclusive integer between 0 and 255 (eg, RGB(0,204,0))
4 , RGB (y%, y%, y%), where y is an inclusive quantity between 0.0 and 100.0 (such as RGB (0%, 80%, 0%))
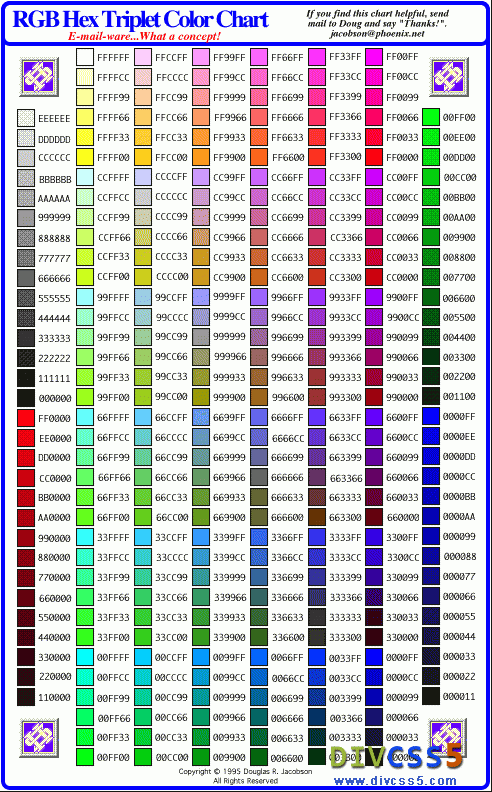
Eight, the following It is an RGB color table - TOP

Of course, general web development software has color value pickers:

How to Get CSS color value?
We can’t remember the color value, and how to determine the exact same color value as the artwork? In fact, it is very simple. Usually we obtain the accurate color value through the color recognizer tool in the PS software. Of course, we can also use other specialized color recognition tools to obtain the accurate color value.
9. Summary of div css color color style - TOP
Use css style to set the object content color style. We can use named CSS class objects to set its color style, and directly in the html tag Set the color style inside. Above, we also introduced and practiced these two methods of setting color for text content in detail.
The above is the detailed content of Detailed explanation of text font color (CSS color) in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




