html5 new network landscape
Since the birth of HTML5, a standard principle has been established, that is, all technologies must be open and cannot have patents. During the entire period, Opera donated CSS technology, and Google said WebM provides developers with videos. This article will take you to see how HTML5 brings a new network landscape. Interested friends can pay attention to it and prepare for development.
Current leaders in the field of HTML5 development include Sencha, Adobe, appcelerator, appMobi and the three major technology giants Facebook, Amazon and Google.
HTML5 (text/html) browsers can become more flexible in handling incorrect syntax. HTML5 was designed so that older browsers can safely ignore new HTML5 code. Compared with HTML4.01, HTML5 gives detailed rules for parsing, and strives to allow different browsers to return the same result even when syntax errors occur.
If you are familiar with the network landscape, you will find that HTML5 is a way to fundamentally change Web applications. It can give web pages a better structure, richer tags for two-dimensional drawings, and scheduled media playback. There is better support for storage, editing, and other construction methods. HTML5 and Flash are not exactly the same in terms of functionality, so Flash is still needed to help implement calls for computer accessories such as cameras.

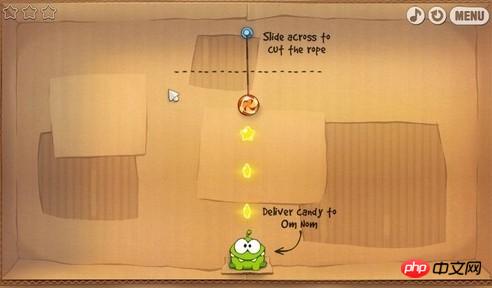
We will find that HTML5 has introduced new elements that Flash cannot match. We see that the Canvas and Video tags are a good example. Canvas is no longer an external plug-in, which will It will greatly simplify the process of exchanging elements in graphics and web pages. There are already many games based on Canvas. For example, games such as "Angry Birds" (Google Chrome), "Cut the Rope", and "Pac-Bean" on the PC are good examples.

Friends who have used it will find that the web version of "Cut the Rope" and "Angry Birds" are completely written in HTML5, and the entire game is Every aspect is exactly the same as the installed version. All aspects of the screen are very smooth, and the game sound and picture quality are very perfect. This also reflects the overall new experience of HTML5 in future web pages. When HTML5 becomes popular, new technologies such as various gorgeous controllable drawing modules and timed media playback of web pages will be more comprehensive and user-friendly, which will bring about a completely new pattern of changes to the Internet.
To sum up, I believe that the future pattern of HTML5 is very optimistic. This has also attracted many developers to carry out in-depth functional development. I believe that we can see richer games in the future!
The above is the detailed content of html5 new network landscape. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.
 Engine landscape changes: Three-cylinder engines challenge the dominance of six-cylinders and eight-cylinders
Oct 08, 2023 pm 10:57 PM
Engine landscape changes: Three-cylinder engines challenge the dominance of six-cylinders and eight-cylinders
Oct 08, 2023 pm 10:57 PM
According to news on October 8, the U.S. auto market is undergoing a change under the hood. The previously beloved six-cylinder and eight-cylinder power engines are gradually losing their dominance, while three-cylinder engines are emerging. News on October 8 showed that the U.S. auto market is undergoing a change under the hood. The beloved six-cylinder and eight-cylinder power engines in the past are gradually losing their dominance, and the three-cylinder engine is beginning to emerge. In most people's minds, Americans love large-displacement models, and the "American big V8" has always been the Synonymous with American cars. However, according to data recently released by foreign media, the landscape of the U.S. auto market is undergoing tremendous changes, and the battle under the hood is intensifying. It is understood that before 2019, the United States
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
The rendering description is based on vue.js and does not rely on other plug-ins or libraries; the basic functions remain consistent with element-ui, and some adjustments have been made to the internal implementation for mobile terminal differences. The current construction platform is built using the uni-app official scaffolding. Because most mobile terminals currently have two types: h6 and WeChat mini-programs, it is very suitable for technology selection to run one set of code on multiple terminals. Implementation idea core api: use provide and inject, corresponding to and. In the component, a variable (array) is used internally to store all instances, and the data to be transferred is exposed through provide; the component uses inject internally to receive the data provided by the parent component, and finally combines its own attributes with method submission
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.




