原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。本文将为您介绍八个最常用的交互组件,现在就打开mockplus试试吧!
一、弹出菜单
弹出菜单是原型设计中最常用的组件,许多组件的使用方法也与它类似,熟练使用弹出菜单将会给您带来莫大的帮助。接下来我们从实际案例来看一看如何使用弹出菜单。
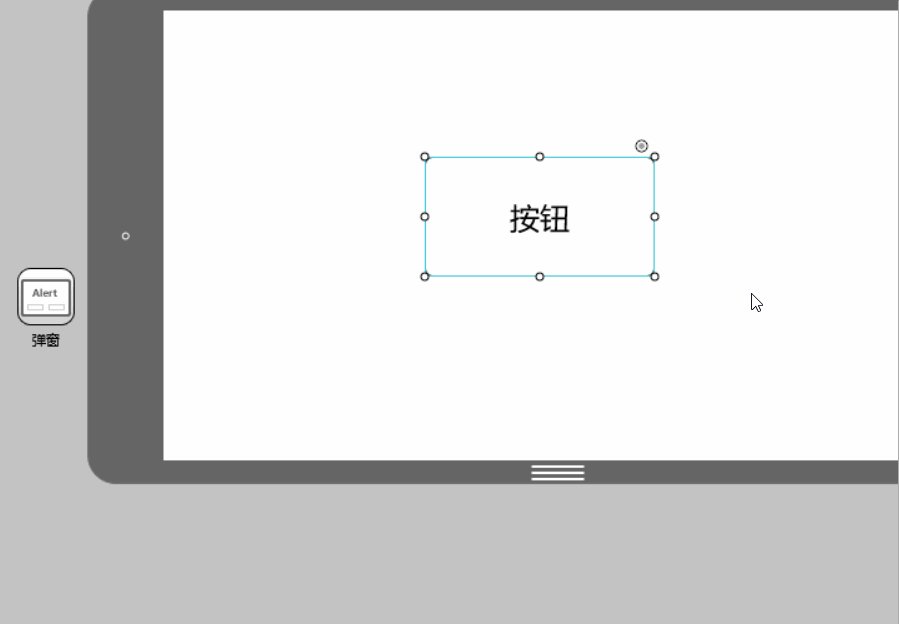
1. 随意拖出一个组件,这里我们以Mockplus中的按钮组件为例。

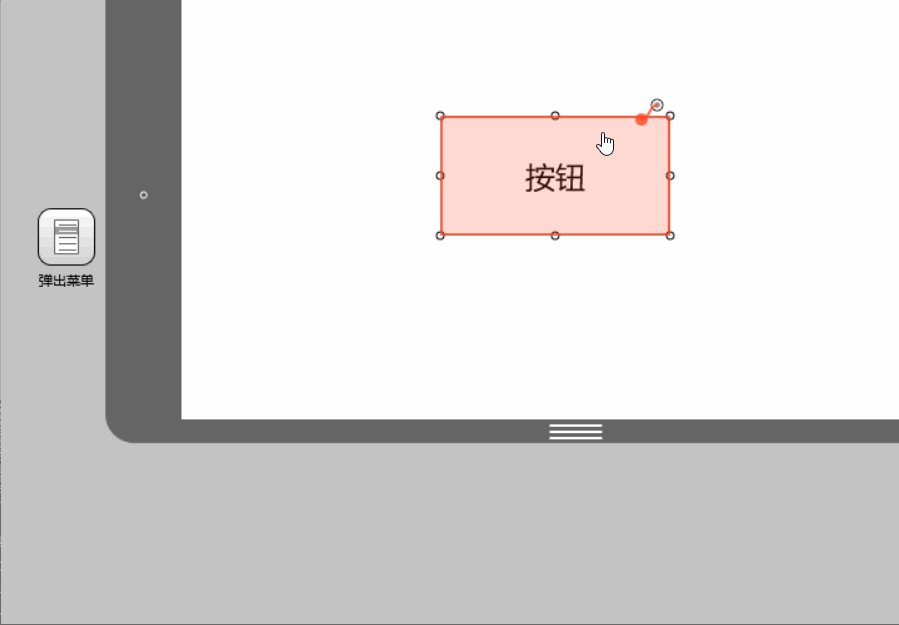
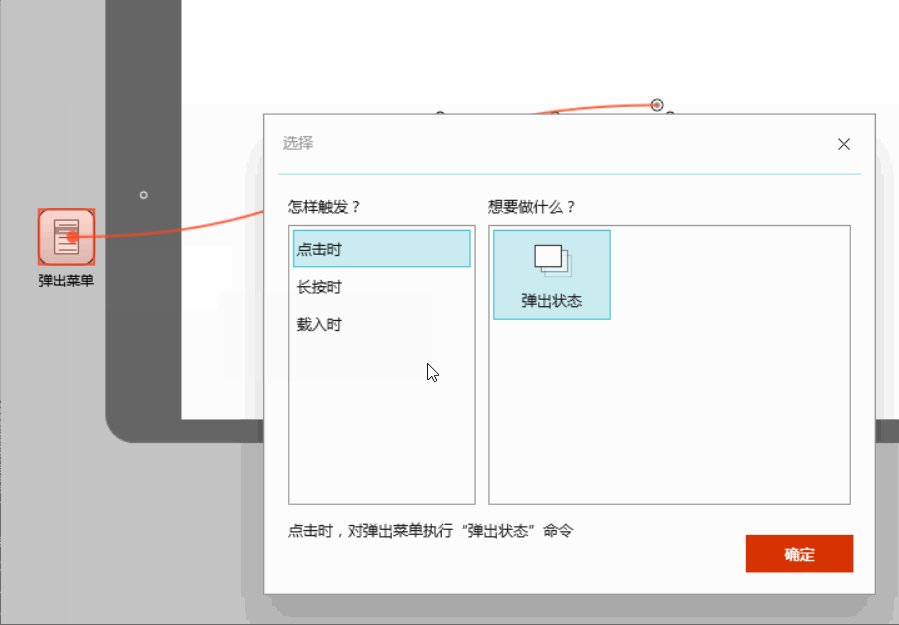
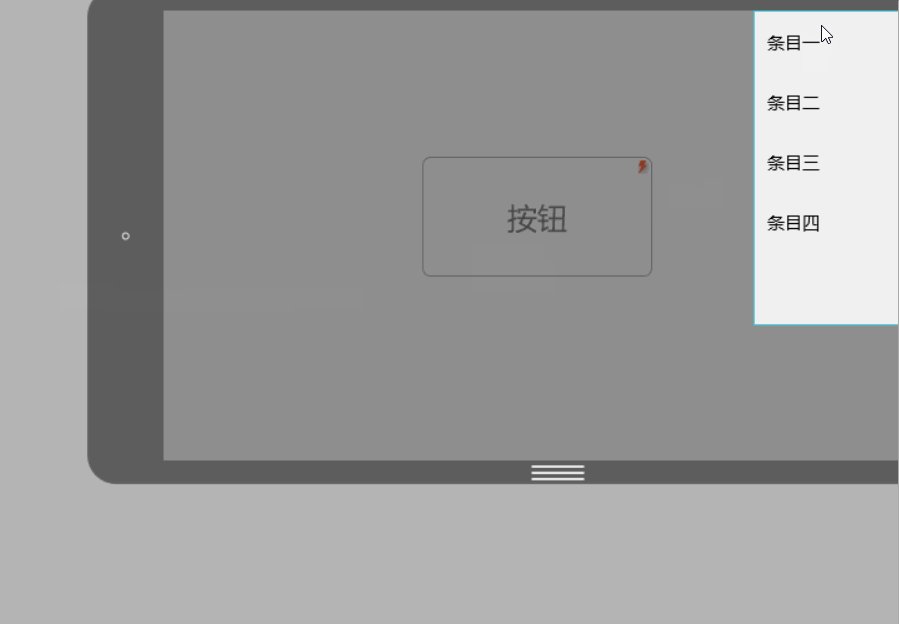
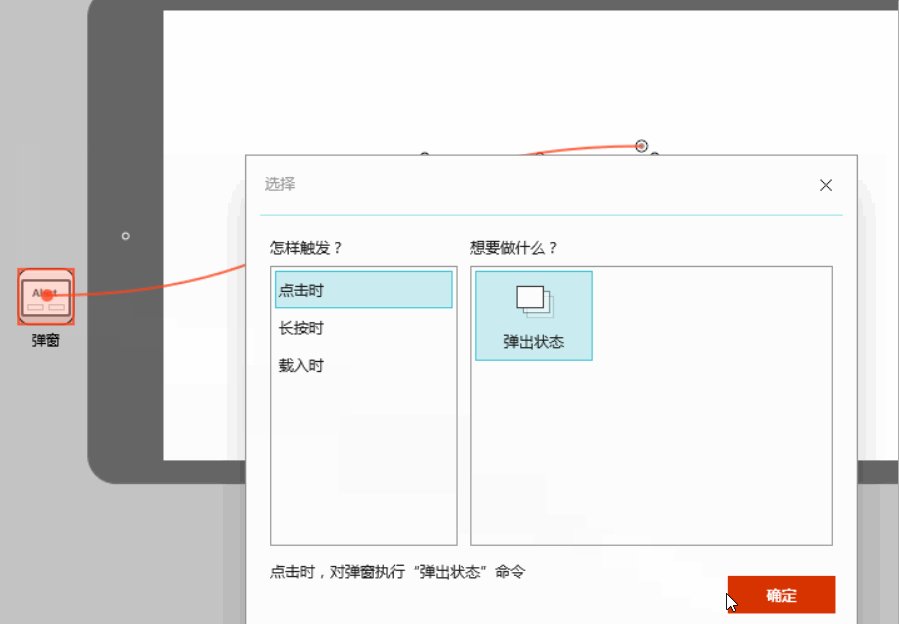
2.拖出弹出菜单组件,将按钮右上角的链接点与菜单组件相连。

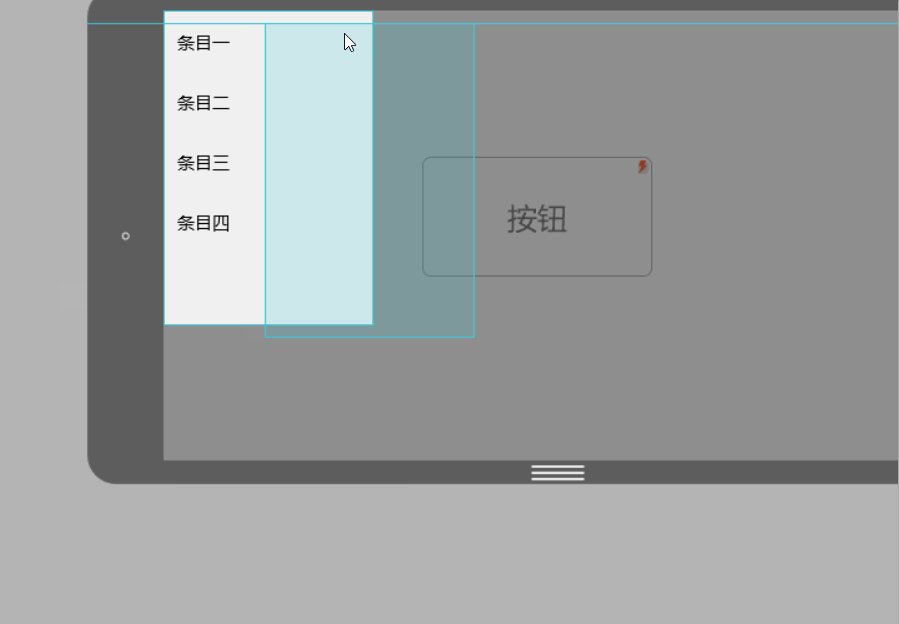
3.双击弹出菜单以编辑菜单位置及内容。

二、弹窗
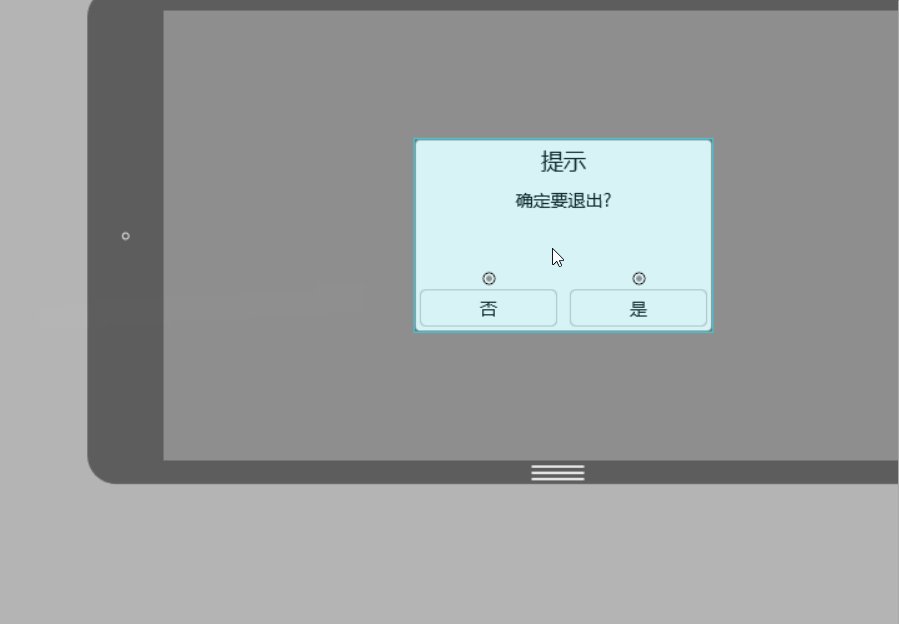
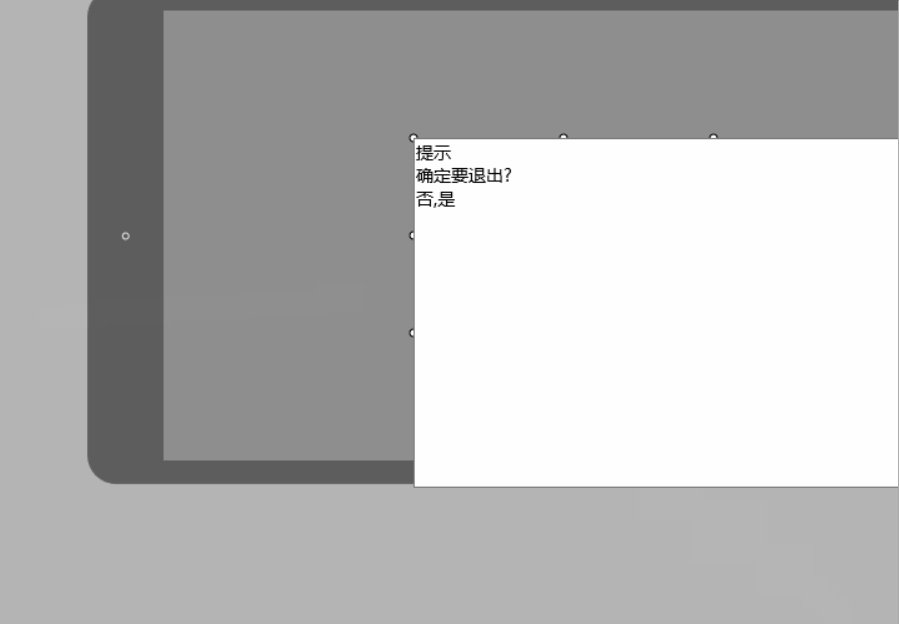
弹窗与弹出面板的操作步骤基本一致,区别在于弹出菜单的四个菜单项都可再设置交互动作,而弹窗仅有“是”、“否”两个选项可供设置交互动作,同时,弹窗内容的格式也与弹出面板略有区别。

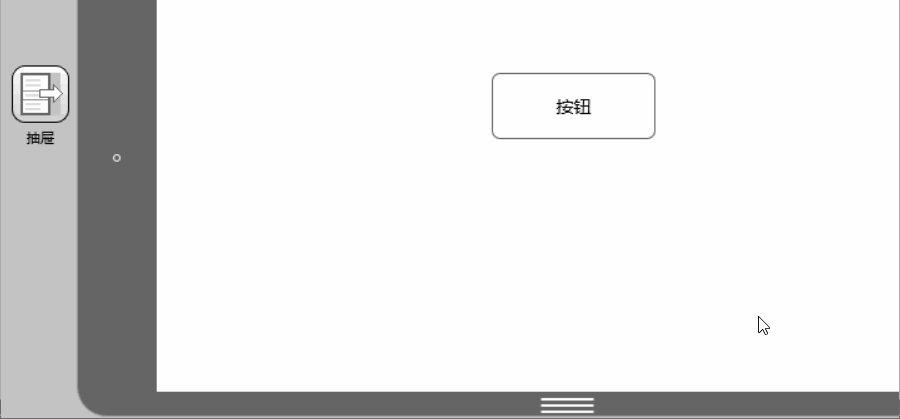
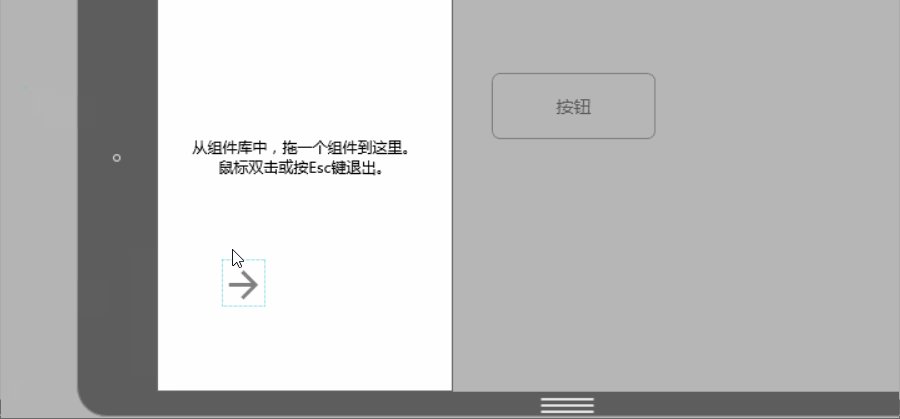
三、抽屉
抽屉是一个常用的容器型组件,其特点为高度封装、高度可调节性、高度可容纳性,换句话说,您无需自行设计抽屉的细节,只需简单设置几下即可的到一个以多种方式滑出、能装入绝大多数组件的抽屉。

在将按钮的链接点与抽屉连接后,双击抽屉图标即可添加组件。

四、图片轮播
图片轮播组件支持数张图片的乱转展示,同样操作简单。先将图片轮播组件拖入工作区内,双击添加图片即可。

五、面板
面板其实就是一个可供放置组件的容器。
将能容面板拖至需要的地方,调整大小,双击进入编辑模式,拖入需要的组件即可。注意,组件超出面板边界的地方不会显示。你会发现:因为是容器,面板是有边界的,子组件超过边界的部分会被“切掉” 。另外有意思的是:和“组”不同,设置交互的时候,可以将面板中的子组件作为交互目标,但“组”不行,只能将整个组设为交互目标,因为组是几个组件编组而成,编组之后,就被视为一个整体。

六、弹出面板
弹出面板是最为灵活的交互组件。拖入一个弹出面板,双击打开,你会发现它里面什么也没有,但是利用它,我们完全可以自己制作出需要的弹窗、消息框、提示框等许多交互组件。

七、内容面板
内容面板主要用来实现内容的快速切换。但是它一般不会单独使用,你可以使用它和菜单栏、列表、选项卡等具有多选性质的组件来配合,共同完成内容切换。
首先在内容面板中设置三个层,分别连接到三个目标页面上。然后将选项卡上的链接一一对应地与三个层相连,内容切换就完成了。

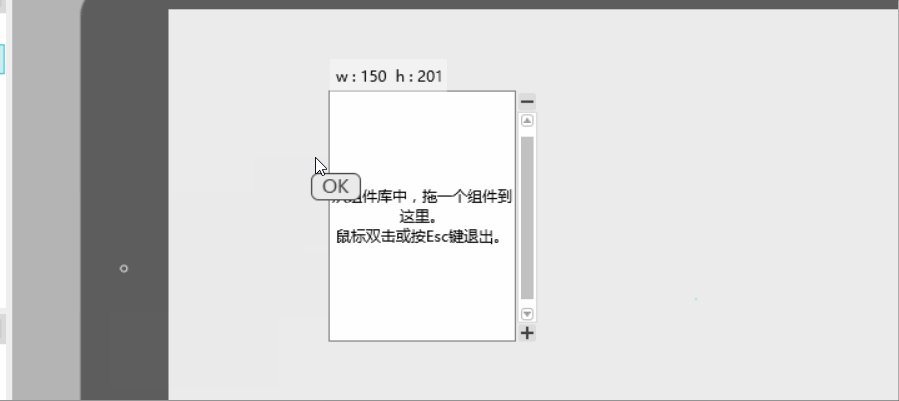
八、滚动区
当屏幕大小不足以容纳我们需要展示的内容时,我们可以使用滚动区组件在有限的空间内展示更多内容。
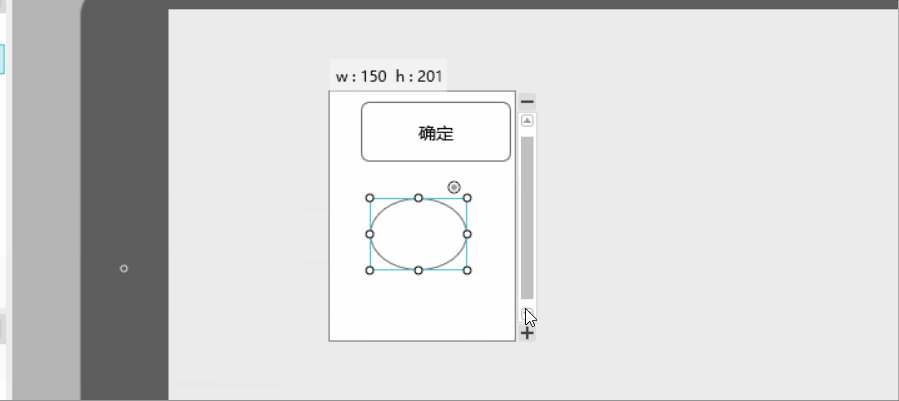
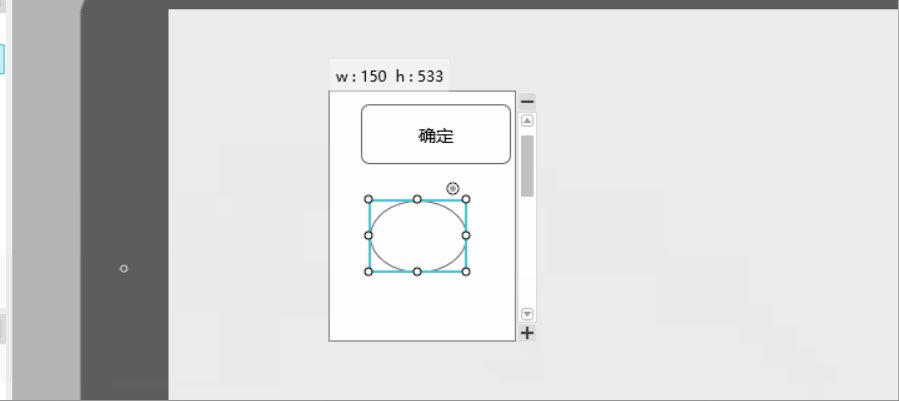
将滚动区组件拖入工作区后,调整大小,然后双击进入编辑模式。在编辑模式中拖入需要加入滚动区的组件,鼠标点击“+”来扩展滚动区大小,点击“-”来收缩滚动区大小,如果你同时按下Ctrl键,可加速扩展或收缩。

交互是原型设计中非常重要的部分,灵活使用以上八个交互组件,足以满足你常用的交互设计!除了交互组件,Mockplus中还有近两百个封装组件,现在就去试试吧!
以上就是轻松掌握常用的交互组件的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号