Detailed examples of using Redux in React
This is the sixth article of the Webpack+React series configuration process record. For other content, please refer to:
Part 1: Configuring a single-page application development environment using webpack, babel, react, and antdesign
Part 2 :Use react-router to implement single-page application routing
Part 3: Optimizing the single-page development environment: runtime packaging and hot update of webpack and react
Part 4: React cooperates with Webpack to implement code splitting and asynchronous loading
Part 5: Separate the configuration of Webpack development environment and production environment
Article 6: Using Redux in React
The main contents of this article include: 1. Modify the previous problems;
2. In the framework Introduce redux and use an example to briefly introduce how to use redux;
3. Other redux auxiliary libraries.
Fix the remaining issues
The reference to the path library is missing in webpack.prod.config.js, execute the build
npm run build:prodfailed. Just introduce the path library of node.js at the beginning of the file.package.json defines a build:dev script. This script is actually a bit redundant, but sometimes it is necessary to package test version files, so it still needs to exist. The main problem is that the value of path under the output node in webpack.dev.config.js is incorrectly defined as the root directory '/', which cannot be seen when using the
npm startcommand to start the runtime packaging. Problem, but when usingnpm run build:dev, there will be a permission error that cannot write files to the root directory. Just change the value of path.path: config.publicPathis changed topath: config.staticPath, publicPath: config.publicPath.The style class names exported by css-loader and less-loader are too long. It would be better to remove the path part in localIdentName.
redux
Install redux
The command to install dependencies is as follows:
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
Needless to say redux , I use it as a local database, react-redux helps you complete data subscription, redux-thunk allows you to implement asynchronous actions, and redux-logger is the log middleware of redux.
About redux and code layout
Before I start the introduction, I would like to express some of my own opinions on the use of redux:
As mentioned above, I treat redux as a local database , so I tend to encapsulate the role of redux similar to the Model in mvc, and make it an independent layer. This is different from another point of view - my company's projects prefer to treat each page as an independent module, and each module maintains its own reducer and action.
My approach can better achieve reducer reuse. The more important benefit for myself is centralized revision. More suitable for small projects or scenarios where you develop a project alone.
My company's project approach is more conducive to collaborative development by multiple people. After all, everyone only needs to maintain their own code. There are several problems with this method of company projects that I find difficult to accept:
The first is that the more modules there are, the more reducer and action definitions there are. Many times these codes are similar.
The more important thing is the second question: the storage of module data in the store is arranged directly under the root state. The data format of the root state is a bit like this:
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}The original intention of the project is to keep each module independent, but in actual use, it is very likely that aModule will use aModuleData and bModuleData at the same time. This goes against everyone's original intention of maintaining their own code, and does not give full play to the true capabilities of redux.
Another small problem is that the organization of the reducer usually affects the style of the application data state. After the reducer is distributed to each module, the form of the state is difficult to directly reflect in the code, especially when This is especially true when modules are loaded dynamically. However, it can be solved with the help of tools such as logger.
The controversy about this is mentioned in the Redux tutorial.
Using redux
No matter how the code is laid out, the method of using redux is mainly three steps: create a store, create an action, and create a reducer. After that comes the data processing and display related to the business or components.
Let’s take a look at the code layout of my approach:

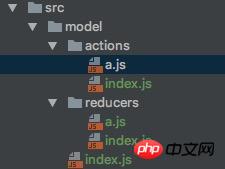
The code to create the store is concentrated in model/index.js, model/actions/.js and model/reducer/.js are where the action creation function and reducer function are written respectively. You can DIY according to the module.
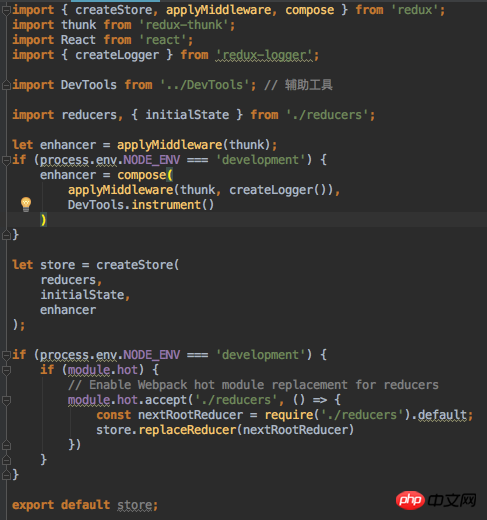
The code of model/index.js is as follows:

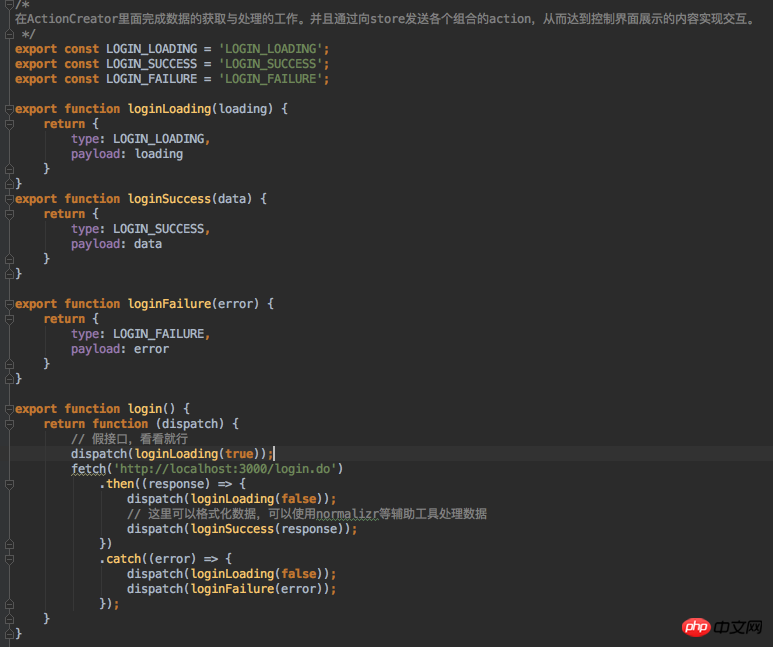
The code of model/actions/index.js is as follows:

An asynchronous actionCreator named login and three ordinary actionCreators are defined here.
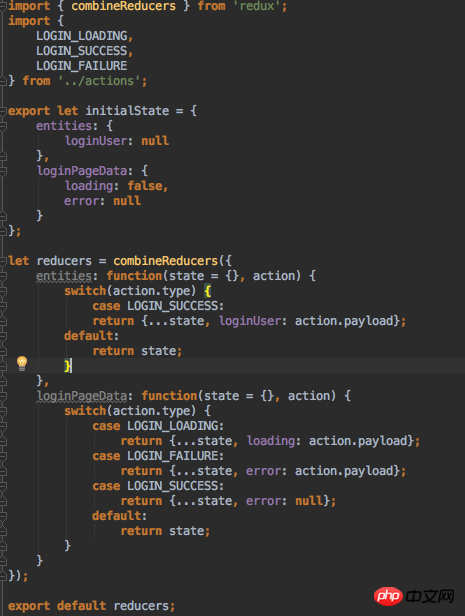
After actionCreator is called by a component, it will send action to the store, and then be processed by the reducer. The reducer is defined in model/reducers/index.js. The code is as follows:

This completes the three steps. The above code simply simulates the login action. The data used for the login page is stored in loginPageData, and the current logged-in user data obtained after logging in is stored in entity data entities.
The next step is to connect redux and react, that is, to hand over the data in the redux store to the react component for use.
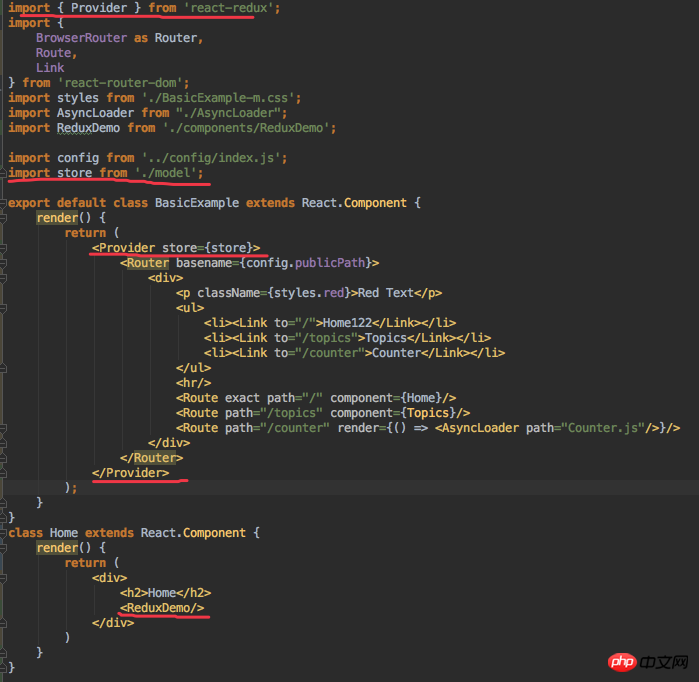
The first step is to mount the redux store to react to provide data support for react. The simplest way is to find the root component of the application (in my case, BasicExample.js), and then add the Provider tag to the outermost layer of its render function. The code snippet is as follows:

The red line draws the change points, exports the store object from model/index.js, and mounts it through the Provider tag provided by react-redux. In react, it provides data support for react.
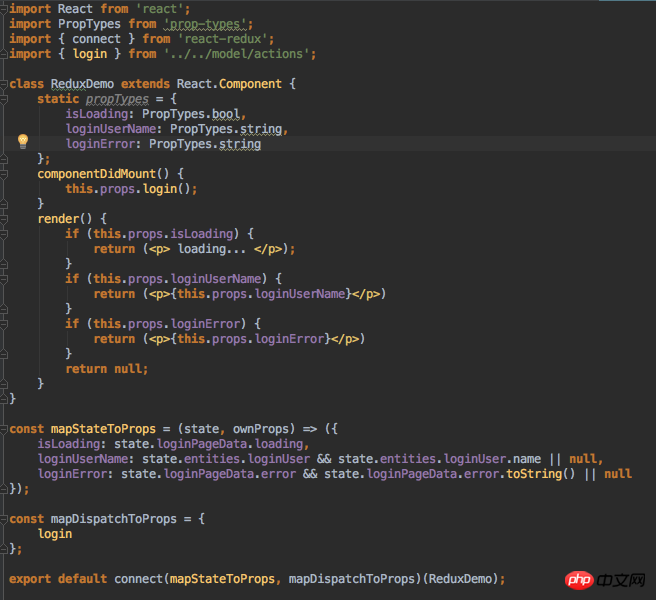
Look at the last red line, we added this test example ReduxDemo in the Home component. Its code is as follows:

#The focus of the code is the connect function. This function is also provided by react-redux. Use it to wrap a normal display component (here is ReduxDemo - only responsible for displaying data), and then return a container component. The connect function uses the first parameter to allow the display component to subscribe to data from the store; the second parameter allows the display component to dispatch various actions by default.
This example calls the login interface to simulate login after the ReduxDemo is mounted. The returned results are stuffed into the store (the data format is determined by the organization of previously written reducers). The page displays content based on data in the store. Since the remote request issued by login is fake, it always fails here, so the failure content will be displayed.
This ends the introduction to the use of redux.
redux auxiliary library
In fact, I have quietly mentioned two auxiliary libraries in the above code, which are also the two libraries I want to recommend here:
Development tools redux-devtools: Combined with various other libraries, a visual debugging interface can be achieved.
Data normalization tool normalizr: normalizes organized data. After experiencing three projects, I highly recommend using this library, which can make the data organization of the application clearer, reduce redundant data, and reduce the performance impact caused by data refresh.
I won’t introduce it here for the time being. If you are interested, you can check the documentation on github.
The above is the detailed content of Detailed examples of using Redux in React. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 How to use Xiaomi Auto app
Apr 01, 2024 pm 09:19 PM
How to use Xiaomi Auto app
Apr 01, 2024 pm 09:19 PM
Xiaomi car software provides remote car control functions, allowing users to remotely control the vehicle through mobile phones or computers, such as opening and closing the vehicle's doors and windows, starting the engine, controlling the vehicle's air conditioner and audio, etc. The following is the use and content of this software, let's learn about it together . Comprehensive list of Xiaomi Auto app functions and usage methods 1. The Xiaomi Auto app was launched on the Apple AppStore on March 25, and can now be downloaded from the app store on Android phones; Car purchase: Learn about the core highlights and technical parameters of Xiaomi Auto, and make an appointment for a test drive. Configure and order your Xiaomi car, and support online processing of car pickup to-do items. 3. Community: Understand Xiaomi Auto brand information, exchange car experience, and share wonderful car life; 4. Car control: The mobile phone is the remote control, remote control, real-time security, easy
 What is chirp down? -How to use chirp down
Mar 18, 2024 am 11:46 AM
What is chirp down? -How to use chirp down
Mar 18, 2024 am 11:46 AM
Chirp Down can also be called JJDown. This is a video download tool specially created for Bilibili. However, many friends do not understand this software. Today, let the editor explain to you what Chirp Down is? How to use chirp down. 1. The origin of Chirpdown Chirpdown originated in 2014. It is a very old video downloading software. The interface adopts Win10 tile style, which is simple, beautiful and easy to operate. Chirna is the poster girl of Chirpdown, and the artist is あさひクロイ. Jijidown has always been committed to providing users with the best download experience, constantly updating and optimizing the software, solving various problems and bugs, and adding new functions and features. The function of Chirp Down Chirp Down is
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.






