 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 The difference between css direction attribute and writing-mode attribute
The difference between css direction attribute and writing-mode attribute
The difference between css direction attribute and writing-mode attribute
In css, writing-mode and direction are both used to control the display direction of text, but there are differences between them.
The parameters in writing-mode include lr-tb (left and right - up and down) tb-rl (up and down - right and left). The writing method in Western countries is usually left and right - up and down, but in Asian countries, such as China Ancient poetry is from right to left, and the writing-mode attribute is reflected!
Example:
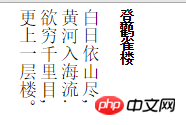
<div class="mode"> <h3 id="登鹳雀楼">登鹳雀楼</h3> <p>白日依山尽,<br>黄河入海流.<br>欲穷千里目,<br>更上一层楼。</p> </div>
.mode{
writing-mode: tb-rl;
}
p{
font-size: 24px;
}The effect displayed:

writing-mode : lr-tb | tb-rl
lr-tb: left-right, top -Down
tb-rl: Top-Down, Right-Left
Set or retrieve the inherent writing direction of the object's content block. Western languages do use left-right, top-bottom writing. But Asian languages often have up-down, right-left writing styles.
When the value of this attribute changes, the functions of the
text-align attribute and the vertical-align attribute will also change. The corresponding script feature is writingMode. Please see other books I have written.
direction: ltr | rtl
ltr: left-right
rtl: right-left
The direction attribute sets the writing direction of the text from left to right or from right to left.
The above is the detailed content of The difference between css direction attribute and writing-mode attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
In the process of developing a website, improving page loading has always been one of my top priorities. Once, I tried using the Miniify library to compress and merge CSS and JavaScript files in order to improve the performance of the website. However, I encountered many problems and challenges during use, which eventually made me realize that Miniify may no longer be the best choice. Below I will share my experience and how to install and use Minify through Composer.
 The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
Laravel and ThinkPHP are both popular PHP frameworks and have their own advantages and disadvantages in development. This article will compare the two in depth, highlighting their architecture, features, and performance differences to help developers make informed choices based on their specific project needs.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 How to generate html by sublime
Apr 16, 2025 am 09:03 AM
How to generate html by sublime
Apr 16, 2025 am 09:03 AM
There are two ways to generate HTML code in Sublime Text: Using the Emmet plugin, you can generate HTML elements by entering an abbreviation and pressing the Tab key, or use a predefined HTML file template that provides basic HTML structure and other features such as code snippets, autocomplete functionality, and Emmet Snippets.
 Laravel8 optimization points
Apr 18, 2025 pm 12:24 PM
Laravel8 optimization points
Apr 18, 2025 pm 12:24 PM
Laravel 8 provides the following options for performance optimization: Cache configuration: Use Redis to cache drivers, cache facades, cache views, and page snippets. Database optimization: establish indexing, use query scope, and use Eloquent relationships. JavaScript and CSS optimization: Use version control, merge and shrink assets, use CDN. Code optimization: Use Composer installation package, use Laravel helper functions, and follow PSR standards. Monitoring and analysis: Use Laravel Scout, use Telescope, monitor application metrics.
 How to simplify CMS development with Composer: Practical application of the Lebenlabs/SimpleCMS library
Apr 18, 2025 am 09:45 AM
How to simplify CMS development with Composer: Practical application of the Lebenlabs/SimpleCMS library
Apr 18, 2025 am 09:45 AM
When developing a new content management system (CMS), I encountered a common but difficult problem: how to quickly build a fully functional CMS without adding too much complexity. There are many ready-made CMS solutions available on the market, but they are often too large and complex to configure and can be a burden for small projects. After some exploration, I discovered the lebenlabs/simplecms library, which provides a simple and efficient solution through Composer.



