 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How to retain text styles with multiple spaces and line breaks when submitting a form
How to retain text styles with multiple spaces and line breaks when submitting a form
How to retain text styles with multiple spaces and line breaks when submitting a form
The requirement is: the function of blocking sensitive words when users submit forms. The sensitive words come from ciku.txt under the same path on the server side. The sensitive words are connected through "|", such as "g|c|a". The sensitive words are replaced when submitting the form. More importantly, the form text needs to be maintained The multiple spaces and line breaks entered by the user in the field are output as they are. php code is as follows:
1 <?php 2 header("Content-type:text/html;charset=utf-8"); 3 if($_POST){ 4 $pattern = array( 5 '/ /', //半角下空格 6 '/ /', //全角下空格 7 '/\r\n/',//window 下换行符 8 '/\n/', //Linux,Unix 下换行符 9 );10 $replace = array(' ',' ','<br />');11 $message=preg_replace($pattern, $replace, $_POST['message']);
12 $cikuStr=file_get_contents('ciku.txt');13 $cikuArr=explode('|',$cikuStr);14 $liuyan=str_replace($cikuArr, "**",$message);15 echo '您的留言是:<br>'.$liuyan;16 }17 ?>3 4 6 7 8 9
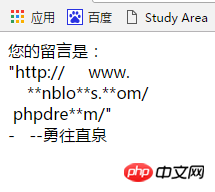
The screenshot of the effect is as follows:


The above is the detailed content of How to retain text styles with multiple spaces and line breaks when submitting a form. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission [Introduction] In web development, form submission is a common functional requirement. After the user fills out the form and clicks the submit button, the form data usually needs to be sent to the server for processing, and the user is redirected to another page after processing. This article will introduce how to use PHP to implement page jump after form submission. [Step 1: HTML Form] First, we need to write a page containing a form in an HTML page so that users can fill in the data that needs to be submitted.
 How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form? Introduction: The automatic prompt function of the form input box content is very common in web applications. It can help users quickly enter the correct content. This article will introduce how to use JavaScript to achieve this function and provide specific code examples. Create the HTML structure First, we need to create an HTML structure that contains the input box and the auto-suggestion list. You can use the following code: <!DOCTYP
 How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms With the continuous development of web applications, user rights management is one of the important functions. User rights management can control users' operating rights in applications and ensure the security and legality of data. In PHP forms, user rights management can be implemented through some simple code. This article will introduce how to handle user rights management in PHP forms and give corresponding code examples. 1. Definition and management of user roles First of all, defining and managing user roles is a matter of user rights.
 Python's round() function: retain decimals with specified digits
Nov 18, 2023 pm 05:35 PM
Python's round() function: retain decimals with specified digits
Nov 18, 2023 pm 05:35 PM
Python's round() function: retaining a specified number of decimal places, requiring specific code examples Overview: In Python programming, floating point numbers often need to be rounded to retain a specified number of decimal places. To solve this problem, Python provides the round() function. This article will introduce the usage of the round() function and provide some specific code examples. Usage of round() function: The round() function is a built-in function of Python, which is used to quadruple floating-point numbers.
 How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form? In many web applications, forms are the most common way of interaction between users and the system. However, the content entered by the user often needs to be validated to ensure the accuracy and completeness of the data. In this article, we will learn how to use JavaScript to implement real-time verification of the content of the form's input box and provide specific code examples. Creating the form First we need to create a simple table in HTML
 How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to implement the advanced function of automatic saving of forms. Forms are one of the most common elements in modern web applications. When users enter form data, how to implement the automatic saving function can not only improve the user experience, but also ensure data security. This article will introduce how to use HTML, CSS and jQuery to implement the automatic saving function of the form, and attach specific code examples. 1. Structure of HTML form. Let’s first create a simple HTML form.
 MySQL transaction processing: the difference between automatic submission and manual submission
Mar 16, 2024 am 11:33 AM
MySQL transaction processing: the difference between automatic submission and manual submission
Mar 16, 2024 am 11:33 AM
MySQL transaction processing: the difference between automatic submission and manual submission. In the MySQL database, a transaction is a set of SQL statements. Either all executions are successful or all executions fail, ensuring the consistency and integrity of the data. In MySQL, transactions can be divided into automatic submission and manual submission. The difference lies in the timing of transaction submission and the scope of control over the transaction. The following will introduce the difference between automatic submission and manual submission in detail, and give specific code examples to illustrate. 1. Automatically submit in MySQL, if it is not displayed
 PHP form processing: form data query and filtering
Aug 07, 2023 pm 06:17 PM
PHP form processing: form data query and filtering
Aug 07, 2023 pm 06:17 PM
PHP form processing: form data query and filtering Introduction In Web development, forms are an important way of interaction. Users can submit data to the server through forms for further processing. This article will introduce how to use PHP to process the query and filter functions of form data. Form design and submission First, we need to design a form that includes query and filter functions. Common form elements include input boxes, drop-down lists, radio buttons, check boxes, etc., which can be designed according to specific needs. When the user submits the form, the data will be sent to POS



