Comprehensive analysis of html comment tag
We often have to make some HTML comments next to some codes. This has many benefits, such as making it easier for other programmers in the project team to understand Your code, and it can facilitate your understanding and modification of your own code in the future.
Comment text is generally used as a reference for programmers, especially for large-scale website source codes developed by multiple people. Without comments, it cannot Let programmer B identify the code written by programmer A. In this way, if programmer A leaves the company, the code he wrote will be difficult to maintain. With comments, it will be easier to understand the code.

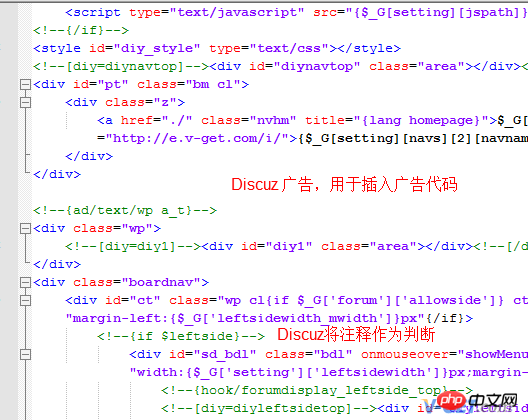
HTML comments are ignored by the browser, and HTML comments are written directly inside the website source code and are not displayed on the front end. As shown in the picture above, the green parts are comments and will not be displayed. Through the green text above, we can know what this code means and the beginning and end of the code. The HTML comment format is as follows:
<!--注释代码--> <!--<p>注释文字</p>-->
The comment format in the css style is:
/*注释文字*/
As you can see, the content commented with "" will not displayed in the browser. The comment tag is used to insert comments in the source code, and the content of the comments will not be displayed in the browser. Commenting the key code will help you understand the source code you wrote at that time later. [4]
When writing HTML code, we often need to make comments next to some key codes. This has many benefits, such as: it is easier to understand, easier to find, or easier for other programmers in the project team to understand. Your code, and it will make it easier for you to modify your code in the future.
Commenting critical code is a good habit. When developing a website or functional module, code comments are particularly important. Because the code at that time was often hundreds or even thousands of lines, if you did not comment on the key code, you would often feel dizzy and even unable to understand the code you wrote at that time.
HTML comments are used in MVC design
Many modern open source code projects, especially MVC web design style open source code, these projects will Insert some comments into the traditional HTML code, and then add content such as advertisements inside these comments.

Discuz uses HTML comments to insert code and determine Discuz code
The above is the detailed content of Comprehensive analysis of html comment tag . For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.






