jquery imitation Jingdong product page code sharing
jquery imitation Jingdong product page
Everyone is familiar with the Jingdong page. When you enter the product page and place the mouse next to the picture, a magnification effect will appear. Next, I will show you how to achieve it! ! ! !
The effect of imitation Jingdong product page! ! !

Imitate the css code of JD product page! ! !
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}Imitation Jingdong product page html code! ! !
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>Imitate jquery code for JD product page! ! !
$(function() {
var $yin = $(".yin");
$(".Ul li img").mouseover(function() {
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src", $(this).attr("src"));
$("#zhao").attr("src", $(this).attr("src"));
}).mouseout(function() {
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth() / 2;
var height1 = $(".yin").outerHeight() / 2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width() / $("#pian").width();
$(".shang").mousemove(function(e) {
var maskL = e.clientX - l - width1,
maskT = e.clientY - t - height1;
if (maskL < 0) {
maskL = 0
};
if (maskT < 0) {
maskT = 0
};
if (maskL > maxL) {
maskL = maxL
};
if (maskT > maxT) {
maskT = maxT
};
$yin.css({
"left": maskL,
"top": maskT
});
$(".xia").show();
$(".yin").show();
$("#zhao").css({
"margin-left": -maskL * bili,
"margin-top": -maskT * bili
});
});
$(".shang").mouseleave(function() {
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function() {
marginLeft = marginLeft - 64;
if (marginLeft < -192) {
marginLeft = -192
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".zuo").click(function() {
marginLeft = marginLeft + 64;
if (marginLeft > 0) {
marginLeft = 0
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".lie li").click(function() {
var index = $(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>div").eq(index).show().siblings().hide();
});
});How about it, I felt refreshed when I made it! ! ! ! !
The above is the detailed content of jquery imitation Jingdong product page code sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
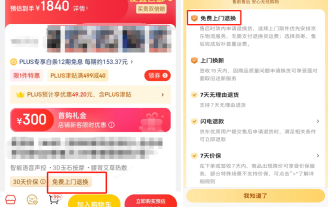
 JD.com further upgrades its 'free door-to-door return and exchange” freight insurance service, which is expected to be fully launched by the end of August
Aug 14, 2024 am 10:09 AM
JD.com further upgrades its 'free door-to-door return and exchange” freight insurance service, which is expected to be fully launched by the end of August
Aug 14, 2024 am 10:09 AM
This website reported on August 13 that in order to improve consumers’ shopping experience and provide merchants with more convenient and efficient after-sales service order management tools, JD.com launched a “free door-to-door return and exchange” service in April this year. Note on this site: The "free door-to-door return and exchange" service means that after the merchant has signed up for "freight insurance (upgraded version)" to activate the "free door-to-door return and exchange" service, the consumer initiates a return or exchange for the goods with the "free door-to-door return and exchange" logo displayed at the front desk. When requesting goods, the insurance company provides insurance services for the one-way shipping fee incurred for returns and exchanges. When the freight insurance is met (including seller's freight insurance and buyer's freight insurance), the delivery person will not charge freight to the customer when picking up the package, nor will the merchant charge freight after picking up the package. Instead, the insurance company will pay the compensation directly to Beijing Delivery , the details page will prompt that the shipping amount is 0. Now
 How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
"Methods to handle Laravel pages that cannot display CSS correctly, need specific code examples" When using the Laravel framework to develop web applications, sometimes you will encounter the problem that the page cannot display CSS styles correctly, which may cause the page to render abnormal styles. Affect user experience. This article will introduce some methods to deal with the failure of Laravel pages to display CSS correctly, and provide specific code examples to help developers solve this common problem. 1. Check the file path. First check the path of the CSS file.
 BOE and JD.com signed a strategic cooperation agreement
Mar 01, 2024 pm 10:55 PM
BOE and JD.com signed a strategic cooperation agreement
Mar 01, 2024 pm 10:55 PM
This website reported on March 1 that BOE Technology Group and JD.com signed a "Strategic Cooperation Framework Agreement" in Beijing today. Based on the good cooperation foundation of the previous "Double Beijing Empowerment Plan", they have reached a comprehensive strategic partnership. According to the agreement, the two parties will build on their deep accumulation in their respective advantageous industries, strategic layout in emerging high-tech fields, and effective practices in diversified cooperation to drive value extension. Carry out comprehensive strategic cooperation in logistics, Internet of Things innovation and other fields. BOE Chairman Chen Yanshun, BOE President Dr. Gao Wenbao, JD Group CEO Xu Ran and other core executives from both parties attended the signing ceremony. This site learned from the announcement that in this strategic signing, the two parties will work on smart terminals, warehousing logistics, and medical and health care.
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of
 How to identify the authenticity of Dewu products? Methods to identify authenticity
Mar 12, 2024 pm 12:16 PM
How to identify the authenticity of Dewu products? Methods to identify authenticity
Mar 12, 2024 pm 12:16 PM
When we use this platform to make various choices, some of the products we buy, especially the shoes we buy, are bought with our own money. We are not sure whether they are fakes, so in order to make ourselves To feel more at ease, you can only conduct some appraisals of some products so that you can know whether they are genuine or fake. This makes you feel more at ease when buying. It also means that you can spend money more securely, at least you don’t have to wear fakes. No, so today in order to let more users know how to identify products, today the editor will explain some of the above content information to everyone, so friends who have ideas must not If you missed it, hurry up and take a look with the editor. Distinguish authenticity
 How to check express logistics on 'JD.com'
Mar 11, 2024 pm 01:52 PM
How to check express logistics on 'JD.com'
Mar 11, 2024 pm 01:52 PM
JD Express Logistics is a well-known express delivery company. In order to facilitate users to check the logistics status of orders, JD provides a variety of query methods. The following will introduce several commonly used query methods, allowing you to easily track the latest developments of your package. How to check JD Express Logistics: Go to the website [https://www.jdl.com/orderSearch/?waybillCodes=] to query details: Method 1 [Website Query] 1. Open the website [https://www.jdl. com/orderSearch/?waybillCodes=】. 2. Enter the logistics order number in the box and click [Check Now]. 3. The waybill number and logistics information will be displayed below. Method 2
 How to add Meituan e-commerce products to the shopping cart_The specific steps for adding Meituan e-commerce products to the shopping cart
Mar 27, 2024 pm 09:50 PM
How to add Meituan e-commerce products to the shopping cart_The specific steps for adding Meituan e-commerce products to the shopping cart
Mar 27, 2024 pm 09:50 PM
1. First open the [Meituan] APP software, on the [E-commerce] page, click on a favorite [Product] option to enter the [Product Details] page. 2. Then on the [Product Details] page, click the [Add to Cart] button in the bottom function bar. 3. Then in the option list, click the [Specifications] option you like, and click the [Confirm] button to successfully add it to the shopping cart.
 JD.com Zhuofeng completed the transfer of 100% of Debon Holdings shares, and founder Cui Weixing's equity was cleared
Aug 05, 2024 pm 03:44 PM
JD.com Zhuofeng completed the transfer of 100% of Debon Holdings shares, and founder Cui Weixing's equity was cleared
Aug 05, 2024 pm 03:44 PM
1. Changes in the equity of Debon Holdings. Debon Holdings announced that JD Zhuofeng has transferred and holds 91,316,749 shares of Debon Holdings (accounting for 97.2751% of the total share capital), and holds 2,558,019 shares (accounting for 2.7249 of the total share capital) by accepting voting rights entrustment. %); JD Zhuofeng has a total of 93,874,768 Debon Holdings shares with voting rights (accounting for 100.0000% of the total share capital). Transaction background In March 2022, Cui Weixing, Xue Xia and others, the original controlling shareholders of Debon Holdings, signed a share transfer agreement with JD Zhuofeng, stipulating that JD Zhuofeng would transfer the shares of the target company. Follow-up progress As of July 31, 2024, the remaining 2,558,019 shares held by Cui Weixing have completed the transfer registration procedures. Transfer completed






